React Native TextInput在iOS上渲染的文本太高,切断了一些字符的顶部
我的react native应用程序中有一个简单的文本输入。以下是相关代码:
<View style={styles.AmountWrapper}>
<TextInput
multiline={true}
placeholder="$0"
placeholderTextColor={colors.black38}
style={styles.NumberInput}
keyboardType={"numeric"}
/>
</View>
let styles = StyleSheet.create({
AmountWrapper: {
flexDirection: "column",
flex: 1,
alignItems: "center",
justifyContent: "center",
backgroundColor: colors.white
},
NumberInput: {
flexDirection: "row",
alignItems: "center",
flex: 0,
fontFamily: styleHelper.fontFamily("medium"),
fontSize: 48,
paddingHorizontal: 16,
paddingTop: 0,
paddingBottom: 0,
color: colors.blue,
textAlign: "center",
borderWidth: 0,
textAlignVertical: "center"
},
});
我正在模拟Android Studio Pixel 3与Android 9.0和Xcode的模拟器,模拟iOS12.4iPhoneX。
在Android上,这正是我想要的效果:

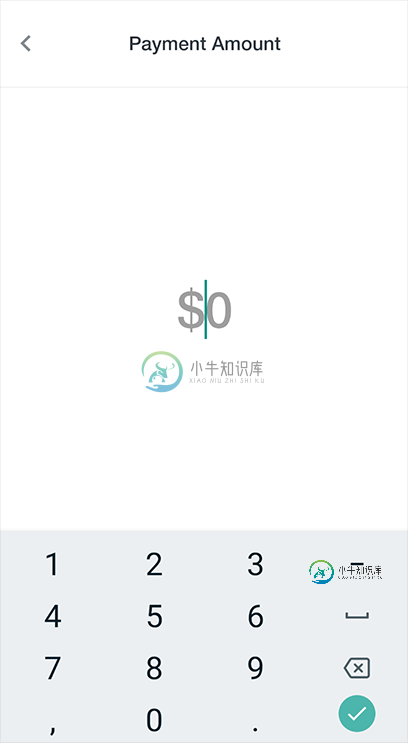
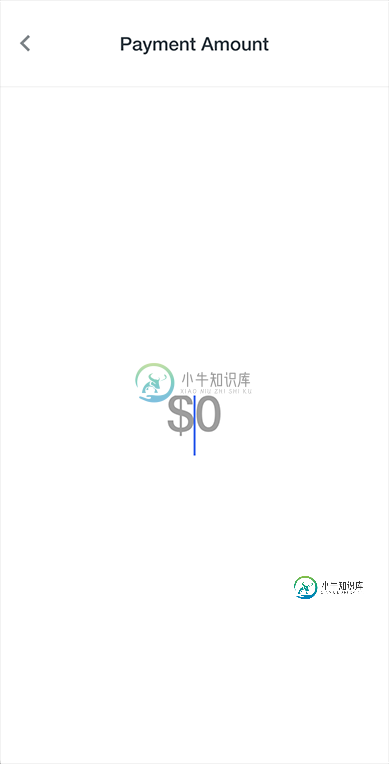
问题出在 iOS 上。它将文本渲染得太高,切断了美元符号的顶部和数字的几个像素。它使用占位符和用户输入文本时执行此操作:

我已尝试更改边距、填充、textAlign、lineHeight、flexDirection、alignItems和justifyContent。我还在TextInput中尝试了multiline={false}。
如何让 iOS 进一步向下呈现文本并在文本输入中正确显示?
共有1个答案
我认为你在IOS上有一些覆盖高度和行高的正常行为。在IOS上,在react native中为textInput设置行高或设置高度对我有效。我建议将其中一个设置为至少与你的字体大小一样大,然后在你的样式中注释掉线条,通过排除过程找出是哪一个导致了它。下面是我的一个项目中的一个样式示例:
<TextInput style={styles.inputsTwo}
accessible={this.state.access}
placeholder="Email"
clearButtonMode="always"
onChangeText={text => this.setState({email: text})}
value={this.state.email}
/>
<TextInput style={styles.inputs}
accessible={this.state.access}
placeholder="Password"
secureTextEntry={true}
clearButtonMode="always"
onChangeText={text => this.setState({password: text})}
value={this.state.password}
/>
然后在风格上,我有:
inputs: {
textDecorationLine: 'underline',
marginBottom: 5,
textAlign: 'left',
marginLeft: 30,
marginRight: 30,
borderBottomColor: '#808080',
borderBottomWidth: 2,
height: 48,
fontSize: 48
},
inputsTwo: {
textDecorationLine: 'underline',
marginBottom: 10,
textAlign: 'left',
marginLeft: 30,
marginRight: 30,
borderBottomColor: '#808080',
borderBottomWidth: 2,
height: 48,
fontSize: 48
},
-
Note 本节暂未进行完全的重写,错误可能会很多。如果可能的话,请对照原文进行阅读。如果有报告本节的错误,将会延迟至重写之后进行处理。 本教程中将通过增加生命值系统、获胜条件和渲染文本形式的反馈来对游戏做最后的完善。本教程很大程度上是建立在之前的教程文本渲染基础之上,因此如果没有看过的话,强烈建议您先一步一步学习之前的教程。 在Breakout中,所有的文本渲染代码都封装在一个名为TextRend
-
当你在图形计算领域冒险到了一定阶段以后你可能会想使用OpenGL来绘制文本。然而,可能与你想象的并不一样,使用像OpenGL这样的底层库来把文本渲染到屏幕上并不是一件简单的事情。如果你只需要绘制128种不同的字符(Character),那么事情可能会简单一些。但是如果你要绘制的字符有着不同的宽、高和边距,事情马上就复杂了。根据你使用语言的不同,你可能会需要多于128个字符。再者,如果你要绘制音乐符
-
问题内容: 有什么方法可以在不渲染实际元素的情况下获得文本宽度的估算值?像画布TextMetrics一样? 案例:我需要估计ReactList的元素高度。为此,我需要大致知道文本元素将需要多少空间(或它们将跨越多少行)。 例如。 如果我知道someText将被渲染成一行的宽度以及该行的长度,那么我可以很容易地得出组件高度的合理估计。 编辑:请注意,这是非常重要的性能, 不应触碰DOM 问题答案:
-
如何将 2 个 graphql 查询与 react-apollo-hooks 结合使用,其中第 2 个查询依赖于从第 1 个查询中检索到的参数? 我尝试使用如下所示的两个查询: 然而,当我运行我的项目时,react-hooks给我以下消息: " index.js:1437警告:React检测到Upgrade调用的挂钩顺序发生了变化。如果不修复,这将导致错误和错误。有关更多信息,请阅读“挂钩规则”
-
我发现,如果我们设置一个块级元素的高度为或而没有设置父级的高度为显式值,并且它的块级子级有底部边距,那么它在Chrome中会计算不同的高度,而在Firefox中则不会。对于设置的情况: http://codepen.io/anon/pen/bjgkmr 块的高度将计算为的内容高度。我很困惑为什么应该和一样计算,因为父元素(和标记)没有显式地设置它的高度,而是有不同的高度,因为我们只是直接将高度设置
-
我在Javascript上制作了一个程序,创建了mandelbrot分形,并在html画布上绘制了它。我的渲染方法是每行迭代,从0到500像素,然后简单地循环创建500行500像素。 我的问题是,当我渲染它的时候,(用更多的放大率刷新页面),它需要很多时间。300倍的放大率大约在30秒内工作,但5000倍需要一个多小时。请帮忙。我想有非常高的放大率和图像加载迅速。 我通过一个下载的文件运行我的程序

