如何展开行?
我正在尝试使用GridLayout,但在扩展行(使用TextViews)以“填充”布局中的空间时遇到了问题。


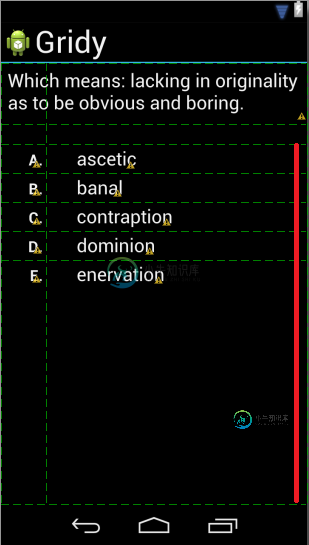
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:useDefaultMargins="true" >
<TextView
style="@android:style/TextAppearance.Large"
android:layout_columnSpan="2"
android:layout_gravity="center_horizontal"
android:padding="8dp"
android:text="Which means: lacking in originality as to be obvious and boring." />
<Space android:layout_height="24dp" android:layout_columnSpan="2" />
<TextView style="@style/AnswerLetter" android:text="A." />
<TextView style="@style/AnswerChoice" android:text="ascetic" />
<TextView style="@style/AnswerLetter" android:text="B." />
<TextView style="@style/AnswerChoice" android:text="banal" />
<TextView style="@style/AnswerLetter" android:text="C." />
<TextView style="@style/AnswerChoice" android:text="contraption" />
<TextView style="@style/AnswerLetter" android:text="D." />
<TextView style="@style/AnswerChoice" android:text="dominion" />
<TextView style="@style/AnswerLetter" android:text="E." />
<TextView style="@style/AnswerChoice" android:text="enervation" />
</GridLayout>
styles.xml:
<style name="AnswerLetter" parent="@android:style/TextAppearance.Medium">
<item name="android:layout_gravity">right</item>
<item name="android:paddingLeft">32dp</item>
<item name="android:textStyle">bold</item>
<item name="android:gravity">center_vertical|center_horizontal</item>
</style>
<style name="AnswerChoice" parent="@android:style/TextAppearance.Large">
<item name="android:layout_gravity">left</item>
<item name="android:paddingLeft">32dp</item>
<item name="android:gravity">left</item>
</style>
共有2个答案
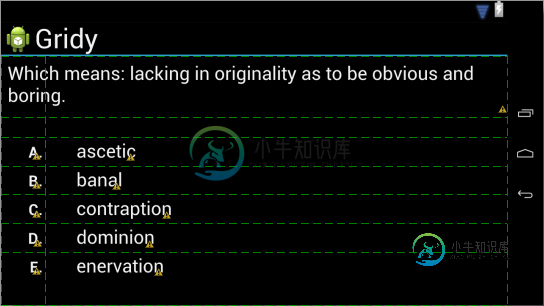
如果我理解正确的话,这个布局可以解决你的问题。GridView无法拉伸列高度,因此可以使用LinearLayout。我为你做了这个布局,也许它需要一些填充调整
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/LinearLayout1"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
style="@android:style/TextAppearance.Large"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="8dp"
android:text="Which means: lacking in originality as to be obvious and boring." />
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:layout_height="wrap_content">
<TextView
style="@style/AnswerLetter"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="A." />
<TextView
style="@style/AnswerChoice"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="ascetic" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_weight="1"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
style="@style/AnswerLetter"
android:text="B." />
<TextView
style="@style/AnswerChoice"
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_height="match_parent"
android:text="banal" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_weight="1"
android:layout_height="wrap_content">
<TextView
style="@style/AnswerLetter"
android:layout_width="wrap_content"
android:gravity="center_vertical"
android:layout_height="match_parent"
android:text="C." />
<TextView
style="@style/AnswerChoice"
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_height="match_parent"
android:text="contraption" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_weight="1"
android:layout_height="wrap_content">
<TextView
style="@style/AnswerLetter"
android:layout_width="wrap_content"
android:gravity="center_vertical"
android:layout_height="match_parent"
android:text="D." />
<TextView
style="@style/AnswerChoice"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="dominion" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_weight="1"
android:layout_height="wrap_content">
<TextView
style="@style/AnswerLetter"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="E." />
<TextView
style="@style/AnswerChoice"
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_height="match_parent"
android:text="enervation" />
</LinearLayout>
</LinearLayout>
您希望所有子视图都增长(高度)以填充额外的空间,但这在GridLayout中是不可能的:
GridLayout不支持权重中定义的权重原则。通常,因此不可能配置GridLayout以非平凡的比例在多行或列之间分配多余空间……为了完全控制行或列中的多余空间分配;使用LinearLayout子视图保存关联单元格组中的组件。“
尝试将线性布局添加为子视图,并将所有子视图的权重属性设置为相同的值(以便它们均匀展开)。
类似问题:GridLayout(不是GridView)如何均匀拉伸所有孩子
-
问题内容: 我已经成功创建了一个函数来切换我的各个行以使用以下方式打开和关闭: 和 有关更多代码,请参见plunkr。请注意,“菜单”中的展开/折叠按钮。 但是,我现在想不出一种方法来打开和关闭所有行。我希望能够以某种方式在行上运行for循环,然后在需要时调用toggle,但是我这样做的尝试失败了。在下面看到它们: 关于如何正确切换所有行的任何想法? 问题答案: 将该指令与和指令结合使用,我们可以
-
使用故事板非常简单。您只需将操作拖到“退出”。但是我应该如何从我的代码中调用它呢?
-
问题内容: 如何避免使用!进行力解开的操作,因为使用此方法通常是错误的选择。 如下所示的代码中有什么更好的选择,使用它可以使代码看起来更简单,并且可以通过if检查变量!被调用永远不会为零,因此不会崩溃。 我的教练向我们介绍了bang(!)运算符,然后告诉我们不要再使用它了。告诉我们原因,如果可选为nil,它将使我们的应用程序崩溃。 但是,我发现自己处于类似bang运算符似乎是最简洁和最安全的选择的
-
我想链一个完整的未来,使它在处理过程中扇出。我的意思是,我对一个列表有一个开放的、可完成的未来,我想对列表中的每一项进行计算。 第一步是调用m_myApi.get响应(请求,执行器)发出异步调用。 该异步调用的结果有一个getCandidates方法。我想并行分析所有这些候选者。 目前,我的代码以串行方式解析它们 我想要这样的东西:
-
我创建了一个带有可扩展行的垫子表,就像Angular 8: https://stackblitz.com/angular/pmagobelkkg?file=app%2ftable-expandable-rows-example.ts 但是,与上面的示例一样,只有当我单击该行内的某个位置时,该行才会展开。有没有办法把上下箭头图标加到每一行,这样只有当我点击每一行的图标时,一行才会展开? 非常感谢!
-
问题内容: 当我在Windows上进行多平台测试时,由于我在特殊的Mac自定义任务中拥有com.apple.eawt代码,因此Eclipse在项目中显示错误变得很烦人。更糟糕的是,如果我在Windows上导出可运行的jar,则由于未解决的编译问题,它将无法在mac上运行。 让Windows Java和com.apple.eawt和平共处的最佳方法是什么?我看不到如何将代码剥离到jar中,因为它需要

