展开式UICollectionViewCell
我正在尝试编写一个可扩展的UICollectionViewCell。如果用户按下topbutton,则单元格应扩展到其他高度并显示基础内容。
我的第一个实现以自定义UICollectionViewCell为特色,可以通过单击顶部按钮将其展开,但是collectionview也不会展开。Atm。该单元格是collectionview中的最后一个单元格,只需向下滑动即可,即可看到展开的内容。如果您停止触摸,则滚动视图会跳起,并且看不到展开的单元格。
这是我的代码:
import Foundation
import UIKit
class ExpandableCell: UICollectionViewCell {
@IBOutlet weak var topButton: IconButton!
public var expanded : Bool = false
private var expandedHeight : CGFloat = 200
private var notExpandedHeight : CGFloat = 50
@IBAction func topButtonTouched(_ sender: AnyObject) {
if (expanded == true) {
self.deExpand()
} else {
self.expand()
}
}
public func expand() {
UIView.animate(withDuration: 0.8, delay: 0.0, usingSpringWithDamping: 0.9, initialSpringVelocity: 0.9, options: UIViewAnimationOptions.curveEaseInOut, animations: {
self.frame = CGRect(x: self.frame.origin.x, y: self.frame.origin.y, width: self.frame.size.width, height: self.expandedHeight)
}, completion: { success in
self.expanded = true
})
}
public func deExpand() {
UIView.animate(withDuration: 0.8, delay: 0.0, usingSpringWithDamping: 0.9, initialSpringVelocity: 0.9, options: UIViewAnimationOptions.curveEaseInOut, animations: {
self.frame = CGRect(x: self.frame.origin.x, y: self.frame.origin.y, width: self.frame.size.width, height: self.notExpandedHeight)
}, completion: { success in
self.expanded = false
})
}
}
我也没有正确实现以下方法的问题,因为我没有直接引用该单元格:
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize
基本上,所有内容都应该动画化。
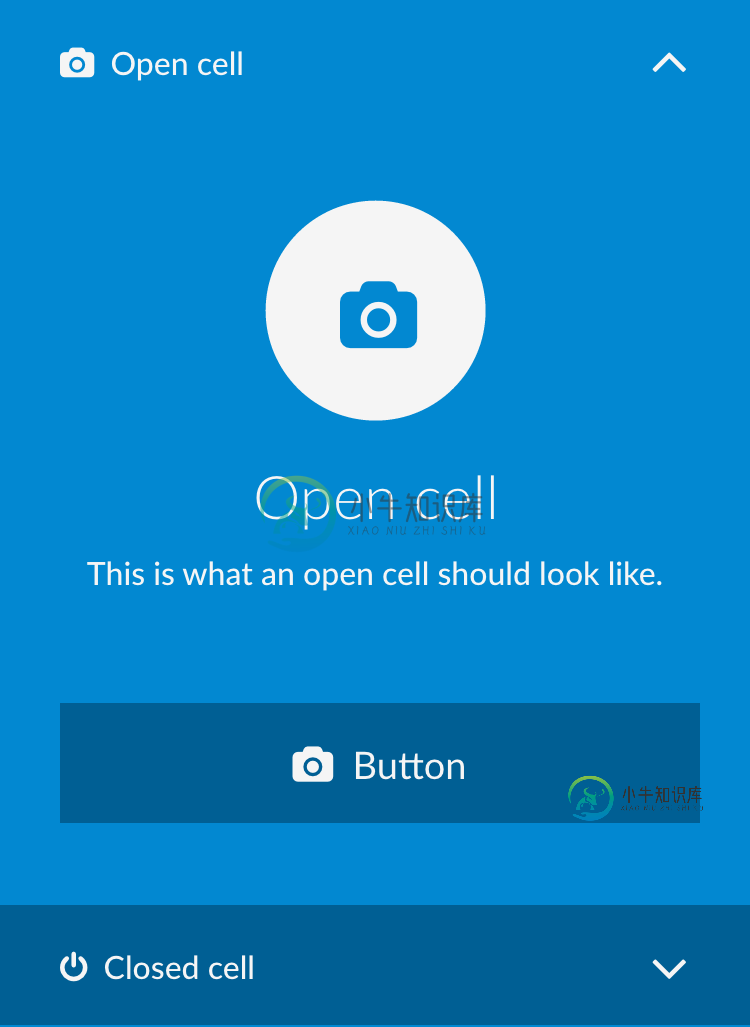
屏幕截图显示了展开的和未展开的单元格。希望有帮助!

谢谢!
问题答案:
如果您有多个单元格需要在集合视图单元格中触摸按钮时扩展到不同的高度,那么这里是代码。
我使用委托模式来让控制器知道使用indexPath触摸了哪个单元格的按钮。创建单元时,需要将单元的索引路径传递到该单元。
当触摸按钮时,单元格将调用委托(ViewController),该代理程序将相应地更新isExpandedArray并重新加载特定的单元格。
CollectionViewCell
protocol ExpandedCellDelegate:NSObjectProtocol{
func topButtonTouched(indexPath:IndexPath)
}
class ExpandableCell: UICollectionViewCell {
@IBOutlet weak var topButton: UIButton!
weak var delegate:ExpandedCellDelegate?
public var indexPath:IndexPath!
@IBAction func topButtonTouched(_ sender: UIButton) {
if let delegate = self.delegate{
delegate.topButtonTouched(indexPath: indexPath)
}
}
}
查看控制器类
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
var expandedCellIdentifier = "ExpandableCell"
var cellWidth:CGFloat{
return collectionView.frame.size.width
}
var expandedHeight : CGFloat = 200
var notExpandedHeight : CGFloat = 50
var dataSource = ["data0","data1","data2","data3","data4"]
var isExpanded = [Bool]()
override func viewDidLoad() {
super.viewDidLoad()
isExpanded = Array(repeating: false, count: dataSource.count)
}
}
extension ViewController:UICollectionViewDataSource{
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return dataSource.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: expandedCellIdentifier, for: indexPath) as! ExpandableCell
cell.indexPath = indexPath
cell.delegate = self
//configure Cell
return cell
}
}
extension ViewController:UICollectionViewDelegateFlowLayout{
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
if isExpanded[indexPath.row] == true{
return CGSize(width: cellWidth, height: expandedHeight)
}else{
return CGSize(width: cellWidth, height: notExpandedHeight)
}
}
}
extension ViewController:ExpandedCellDelegate{
func topButtonTouched(indexPath: IndexPath) {
isExpanded[indexPath.row] = !isExpanded[indexPath.row]
UIView.animate(withDuration: 0.8, delay: 0.0, usingSpringWithDamping: 0.9, initialSpringVelocity: 0.9, options: UIViewAnimationOptions.curveEaseInOut, animations: {
self.collectionView.reloadItems(at: [indexPath])
}, completion: { success in
print("success")
})
}
}
-
我正在学习Swift,我对隐式展开选项有疑问。 我有一个返回字符串可选的函数: 以及执行安全展开的if语句,它使用隐式展开可选作为其常量: 在第一行中,apt按照应有的方式展开(结果窗格显示“404”),但在其他两行中,apt没有展开:结果窗格和控制台都显示打印的值是可选的(“404”)和找到的公寓:可选(“404”),为了让404出现在控制台上,我必须使用!符号,如果我理解正确,它只需要手动展开
-
例如,我有这样的类,而不是在方法中指定字段,我只想隐式地打开选项。 我理解这样做的原因是,当我声明它们时,它们的初始值为,因此我不需要,因为所有类的字段都有初始值。我所需要做的就是确保在尝试访问它们之前为它们分配了一些内容,否则会出现致命错误。 假设我们给这些字段赋值,现在我们用某种方法,我想问的是:为什么我们需要在一个条件函数中使用bool来强制展开它?我可以访问其他隐式展开的选项,甚至是boo
-
一开始我对强制展开和隐式展开非常困惑。现在,以下是我自学的体会: 没有可用于隐式展开的操作,但有一种称为隐式展开选项的东西。隐式展开选项和普通选项都是选项,区别在于当访问隐式展开选项时,您可以自信地知道引擎盖下有一个有效值并可供使用。如果让绑定或强制展开()操作,普通选项需要
-
问题内容: 为什么无法对隐式解包的可选变量进行突变? 这是一个重现问题的简短示例: 带整数 问题答案: 更新: Xcode Beta 5中的一个小警告已解决此问题: 该数组可以按预期工作,但是现在看来整数仍然需要显式拆包以允许使用 当前,这仅仅是Optionals的本质(无论是否隐式解包)。unwrap运算符返回一个不变的值。这可能是固定的,或者将来会提供更好的解决方案。 目前唯一的解决方法是将数
-
问题内容: 假设我们定义了一个可选数组: 我可以在短时间内强行打开包装: 但这会使应用程序崩溃,是否还有其他短途方法(无需显式展开)如何展开可选数组? 问题答案: 此解决方案将为您提供一个新数组,其中所有值均已解包且所有nil均被滤除。 Swift 4.1: Swift 2.0: Swift 1.0:
-
简单的问题,但我找不到答案。如何以编程方式折叠或展开? ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

