Android高程按钮上不显示阴影
把我的代码精简到最小的例子:
主要活动。xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/main_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp">
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="20dp"
android:elevation="10dp"
android:translationZ="10dp"
android:background="@android:color/holo_green_light"
android:text="BUTTON"/>
</RelativeLayout>
</LinearLayout>
</ScrollView>
我需要那个布局结构。
主要活动。JAVA
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
阴影在Android Studio designer中可见:

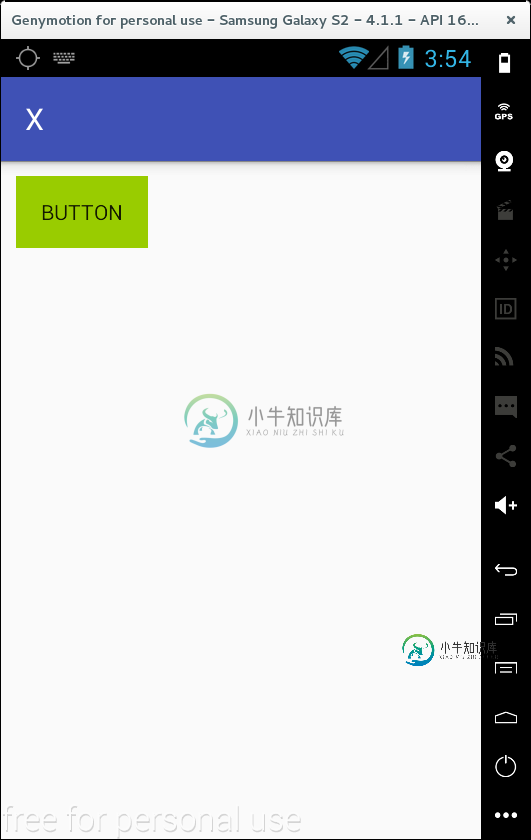
但未在运行时显示:

测试日期:
- Genymotion谷歌Nexus 5X-Marshmallow6.0.0-API 23
都是一样的结果。
我正在使用:
- Android Studio 2.1.2
请在Andriod Studio中创建一个新项目,清空活动模板,然后将该代码复制并粘贴到Activity\u main中。xml和main活动。java以便您可以测试并告诉我。
共有3个答案
它在我的情况下工作正常,请尝试一下app:elevation
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="20dp"
android:layout_topLeft="20dp"
app:elevation="2dp"
android:translationZ="2dp"
android:background="@android:color/holo_green_light"
android:text="BUTTON">
如果视图中的标高不起作用,则需要设置android:outlineProvider=“bounds”!
(我简化了下面的示例代码)
视图:
<View
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:outlineProvider="bounds"
android:elevation="20dp" >
结果:
材质下的默认Button样式具有一个StateListAnimator,用于控制android:提升和android: transationZ属性。
从此处复制
只需将此属性添加到您的按钮。您可以使用android: stateListAnimator属性设置自己的代码。
android:stateListAnimator="@null"
完整代码:
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="20dp"
android:elevation="2dp"
android:translationZ="2dp"
android:stateListAnimator="@null"
android:background="@android:color/holo_green_light"
android:text="BUTTON">
更新:
为了理解,我把它设为10dp。。
xml代码:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp">
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="20dp"
android:elevation="10dp"
android:translationZ="10dp"
android:stateListAnimator="@null"
android:background="@android:color/holo_green_light"
android:text="BUTTON"/>
</RelativeLayout>
-
我正在使用cardview,但问题是我的CardView没有显示任何海拔或阴影。我已经尝试了stackoverflow答案中建议的一些方法,比如我尝试过使用海拔和阴影属性。我也尝试过使用card_view: cardUseCompatPadd="true",但没有任何成功。这是我的xml文件 不知道为什么它没有显示任何高度和阴影
-
我有一个ListView,对于每个列表项,我都希望它在下面显示一个阴影。我正在使用Android Lollipop的新elevation特性在我想投下阴影的视图上设置Z,并且已经在ActionBar(严格来说是Lollipop中的工具栏)中有效地做到了这一点。我正在使用Lollipop的提升,但出于某种原因,它没有在列表项下显示阴影。以下是如何设置每个列表项的布局: 我也尝试了以下几种做法,但都无
-
在材料设计指南中,谷歌展示了一种新的按钮样式,即FAB按钮。我找到了如何使它的说明,但我有麻烦添加阴影。如何才能做到这一点呢?
-
嗨,所以我有点困惑,想知道是否有人能给我指明正确的方向。 去使用Lollipop和Lollipop前的谷歌Play商店 您将在lollipop上看到,可选择视图具有涟漪效应。 Android:background=“?attr/selectableitembackground” 来获得Lollipop前的高亮效果,但这覆盖了我的背景。我怎么能把这个设置在我当前的背景之上呢? 另外,我必须为我的应用
-
我在微型MCE配置中添加了缩进和向外缩进按钮,如下所示: tinyMCE.init({ // 常规选项模式:“textareas”,主题:“高级”,editor_selector:cl2,皮肤:“o2k7”,插件:“advimage,advlink,spellchecker,inlinepopups,contextmenu,paste,noneditable,mergefields” , spel

