响应没有出现在chrome开发工具中,但动态表单数据正在为下一个请求发布
我记录脚本与jmetm 4transactions.launch,登录,继续,退出。我看到重定向错误继续事务,我没有看到任何响应,所有的请求。但是,我看到的响应数据在jmetm为所有请求继续交易.我有id令牌值,我想取代下一个请求后。
继续交易
- 请求...响应(我看到的响应数据与ID_token在jeter但不是在浏览器)
- 请求(ID_Token在这里发布)-需要获得继续事务的最终响应。
共有1个答案
>
根据HTTP指南中的重定向:
在HTTP中,重定向由服务器向请求发送特殊重定向响应来触发。重定向响应的状态代码以3开头,位置头包含要重定向到的URL。
根据RFC 2616,3xx重定向响应不需要响应体,此外,对于304未修改状态,它甚至是被禁止的,所以只要你有指向下一个位置的位置标题,就绝对可以没有3xx状态代码的响应体页面。
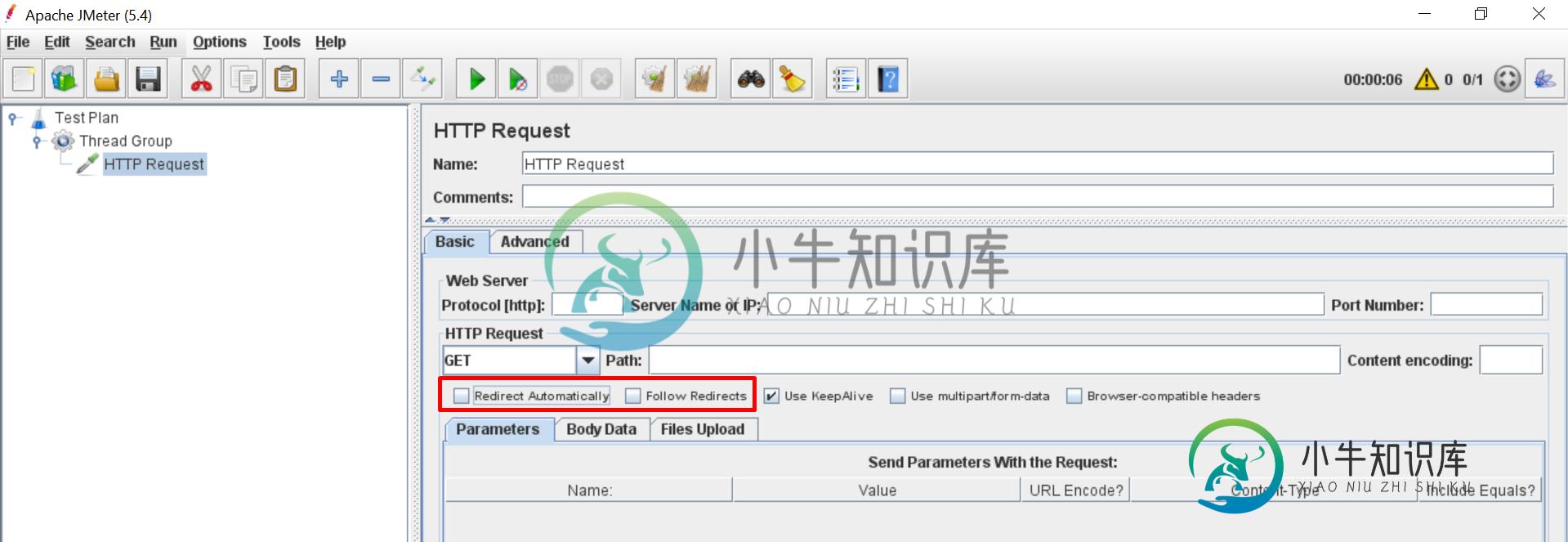
只需通过比较浏览器开发工具中的请求流和JMeter发送的请求流,确保JMeter发送相同的请求,并且服务器以与来自真正浏览器的请求相同的方式处理这些请求。如果不匹配,请在HTTP请求采样器或HTTP请求默认配置元素中使用自动重定向和遵循重定向复选框:

-
请帮助我在JMeter中以正确的方式发送表单数据post请求。
-
问题内容: 传统上,我使用FireBug调试AJAX请求。它使您既可以检查请求的内容,也可以检查从服务器发回的响应。(当这些情况发生时,它还会在控制台中通知您,这是Chrome似乎缺少的有用功能)。 在Chrome中,我似乎只能查看请求,而不能查看响应。当我尝试检查响应时,UI只会显示“无可用内容”(开发人员工具>资源> myRequest.php>内容)。我是否必须打开电源才能使Chrome开发
-
我对javascript相当陌生,我经常发现需要逐行浏览JS代码以更好地理解代码是如何工作的。但是在chrome的“源”面板中为每一行设置断点太耗时了,有没有办法自动做到这一点?事实上,在一些非常复杂的项目中,项目文件夹中到处都是JS文件,要在源面板中找到并打开它们是相当困难和麻烦的。那么有没有一种方法可以让chrome一次执行JS1行,不管该行在哪个文件中?
-
我使用Jmeter进行API测试,使用各种http请求和各种采样器来验证它们。现在,我正在为另一个http请求编写测试。在此测试中,步骤如下: < li >发出http请求。处理响应。 < li >使用xpath xtractor,我提取响应并将URL存储在另一个变量(store_url)中。 < li >如果变量有URL,请重复步骤1。这个循环必须重复,直到没有值存储在(store_URL)中。
-
我想发送一个'Multipart/form-data'字典数据没有文件 但API的回应是: 所以我改变了
-
我试图构建一个基于Java、RestAssured和Cucumber的Rest API自动化。我想通过柱子击中终点。问题是,当我将响应转换为字符串时,当我打印响应时,它打印的是XML文件内容,而不是响应。我还看到状态代码为200。我不知道这里出了什么问题。下面是我的代码库中的示例代码段。 我正在尝试使用WebService(SOAP WSDL)。 我不知道为什么我会看到这种模糊。有时打印响应,有时

