在Lollipop设备上编辑不带有强调色的文本
我是一名软件工程专业的学生,几个月前在业余时间刚开始学习android开发。
目前,我在这个过程中学习时制作了我的第一个应用程序,我遇到了一个问题。
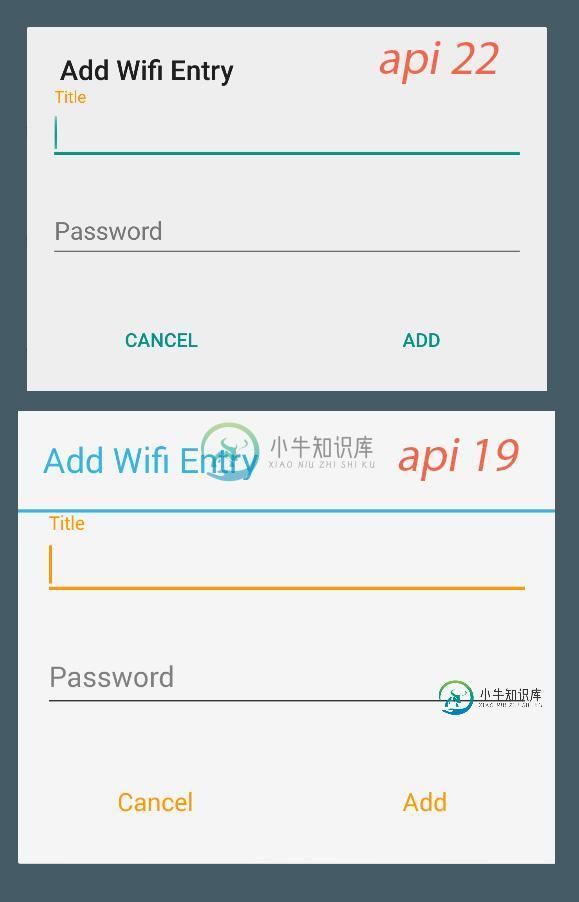
我使用的是DialogFragment,由于某种原因,我在主题中使用的强调颜色只在Lollipop之前的设备中被覆盖(包括模拟器和物理设备)。
你可以注意到只有漂浮的暗示被染成Lollipop的颜色。

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_add_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.TextInputLayout
android:id="@+id/input_title_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="@string/dialog_add_title_hint"
android:imeOptions="actionNext"
android:inputType="text"
android:singleLine="true" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/input_password_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="@string/dialog_add_password_hint"
android:imeOptions="actionGo"
android:inputType="text"
android:singleLine="true" />
</android.support.design.widget.TextInputLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/input_cancel"
style="?attr/buttonBarButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_weight="1"
android:text="Cancel" />
<Button
android:id="@+id/input_confirm"
style="?attr/buttonBarButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:layout_weight="1"
android:text="Add" />
</LinearLayout>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorControlHighlight">@color/colorHighlight</item>
<!-- Context Action Mode will Overlay Toolbar -->
<item name="windowActionModeOverlay">true</item>
</style>
我已经尝试了几种解决方案,但都没有成功:
> < li >覆盖colorControlActivated和colorControlNormal -仅更改浮动提示色调 < li>
以编程方式更改色调,但这只更改下划线而不聚焦:
可绘制背景=InputTextLayout.getEditText()。获取背景();可绘图兼容性。setTint(背景,您的颜色);InputTextLayout.getEditText().setBackground(background);
单独使用编辑文本,而不是包装在文本输入布局中,也无济于事。
有什么想法吗?
提前谢谢。
共有1个答案
在网上彻底搜索之后,我在stackoverflow这里发现了一个关于制作对话片段动画的问题——这里
该链接中的答案提到了一位Google工程师的帖子,他说:
...对话框碎片只是对话框的包装器,用于帮助管理其生命周期。对话框是顶级窗口,因此它们的动画是窗口动画,就像在所有其他情况下使用 Dialog 一样。因此,您可以通过在其窗口管理器中设置的主题或显式窗口动画样式来控制对话框的动画。
所以我决定检查如何主题化对话片段
基本上,在您的App主题中,为了覆盖对话框主题,您必须添加以下内容:
<style name="AppTheme" parent...>
....
<!-- this will override DialogFragment theme -->
<item name="android:dialogTheme">@style/MyDialogFragmentTheme</item>
<!-- this will override AlertDialog theme -->
<item name="android:alertDialogTheme">@style/MyAlertDialogTheme</item>
</style>
<style name="CustomAlertDialogTheme.Animation">
...
</style>
<style name="MyDialogFragmentTheme" parent="Theme.AppCompat.Light.Dialog">
...
</style>
在每个主题中,你都可以覆盖属性,比如colorPrimary,colorAccent等等。
如果使用此方法使对话框碎片显示没有标题(它发生在我身上),则将以下内容添加到其样式中:
<item name="android:windowNoTitle">false</item>
要向AlertDialog或DialogFragment添加动画,请按其样式编写以下内容:
<style name="MyDialogFragmentTheme" parent="Theme.AppCompat.Light.Dialog">
...
<item name="android:windowAnimationStyle">@style/MyDialogFragmentTheme.Animation</item>
</style>
然后,您需要为动画创建一个样式,例如:
<style name="MyDialogFragmentTheme.Animation">
<item name="android:windowEnterAnimation">@anim/dialog_slide_in_up</item>
<item name="android:windowExitAnimation">@anim/dialog_slide_out_down</item>
<item name="android:interpolator">@android:interpolator/anticipate</item>
</style>
在上面链接的 CodePath 指南中提供了更多信息。
请注意,这一切都发生在值/样式中.xml
希望这对其他人有帮助。
-
我想定制一个EditText,它应该像下图中那样具有“常量”,这样我就可以得到分钟和秒。(数字接口无关)。
-
我正在尝试在使用NFC的设备上设置设备所有者包。在这里的Lollipop概述中提到: 它似乎意识到了它正在接收一个提供请求的事实,但我不认为它正在读取我设置的属性,它没有尝试连接WiFi。
-
有人有过这个问题吗?我正在制作一个android应用程序,我在textview中的文本是浅灰色的。这不是很明显,但这就是我想要的效果。当我看我的模拟器时,它很好,但当我将应用程序上传到我的android设备时,文本被更正,现在显示为带黑色轮廓的白色。我不要这个。我想要浅灰色的。。。 以下是完整布局的实际代码:
-
我正面临着改变Lollipop设备状态栏颜色的问题。 活动使用的样式为 上面的样式添加到我的应用程序中,但是状态栏的颜色没有变化。请帮助我如何解决这个问题。
-
我有一个布局,其中包含RelativeLayout作为根布局,相对布局在顶部包含ListView,在相对布局的底部包含一个Edittext align。在Lollipop前版本的设备中,每当软键盘打开Edittext时,我就可以看到Edittext。但在Lollipop软键盘中隐藏了编辑文本。我已经在清单文件中设置了android:WindowsOfInputMode=“adjustPan|adj
-
在我的应用程序“Tide Now WA”中,我最近用新的Nexus 9平板电脑测试了兼容性(Lollipop-API 21)。 它会写一些按钮文本。这个应用程序使用Android2.3和Android4.0正确地书写文本。即。混合大写字母和小写字母。 当同一个应用程序在我的Nexus9上运行时,文本中的所有字母都是大写的。 FWIW我的清单包含以下语句: 我可以在我的代码中修复这个吗?还是它是O.

