无法让angular-in-memory-web-api 0.6.1按照教程工作
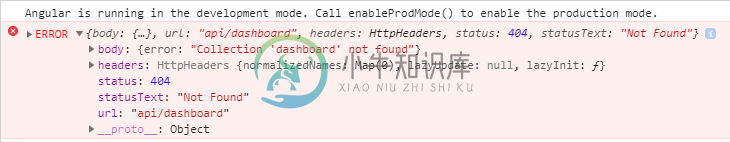
因此,我遵循了https://angular.io/tutorial/toh-pt6的教程。我根据我的具体情况定制了教程,它只是显示一个仪表板。当我使用本地模拟时,我的代码工作得非常好。当我升级到内存中的web api时,事情就出错了。

我查看了现场代码示例(参见https://stackblitz.com/angular/vvxldjlmnna),但并没有真正找到我做错的有影响的代码。
首先,我使用npm install Angular-in-memory-web-api--save安装了npm包。我已经检查了node_modules并看到它确实已经成功下载,正如CLI所提到的那样。检查package.json文件,可以看到在依赖项“angull-in-memory-web-api”中添加了“^0.6.1”
在app.module.ts中,我按照以下特定顺序导入了这些模块:
@NgModule({
FormsModule,
HttpClientModule,
HttpClientInMemoryWebApiModule.forRoot(InMemoryDataService),
// I also tried:
// HttpClientInMemoryWebApiModule.forRoot(
// InMemoryDataService, { dataEncapsulation: false }
// ),
AppRoutingModule
我用路由器插座来显示仪表板。为此,我使用路由器模块:
const routes: Routes = [{ path: 'dashboard', component: DashboardComponent },
{ path: '', redirectTo: '/dashboard', pathMatch: 'full' }
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
在我的in-memory-data.service.ts文件中
export class InMemoryDataService implements InMemoryDbService {
createDb() {
const DashboardReports = [
{ id: 1, date: new Date(2018, 8, 3, 0, 0, 0, 0), overtime: 0, project: 'W31226', superintendent: 'Toon', km: 105, status: 1 },
{ id: 2, date: new Date(2018, 8, 4, 0, 0, 0, 0), overtime: 1.75, project: 'W31226', superintendent: 'Toon', km: 105, status: 2 }
];
return {DashboardReports}; // I paid specific attention to the curly braces here
}
}
// Overrides the genId method to ensure that a hero always has an id.
// If the DashboardReports array is empty,
// the method below returns the initial number (21).
// if the DashboardReports array is not empty, the method below returns the highest
// report id + 1.
genId(dashboardreport: DashboardReport[]): number {
return dashboardreport.length > 0 ? Math.max(...dashboardreport.map(report => report.id)) + 1 : 21;
}
private dashboardDataUrl = 'api/dashboard';
constructor(private http: HttpClient) { }
/** GET Dashboard Reports from the server */
getDashboardReports (): Observable<DashboardReport[]> {
return this.http.get<DashboardReport[]>(this.dashboardDataUrl);
}
ngOnInit() {
this.getReports();
}
getReports(): void {
this.dashboardService.getDashboardReports().subscribe(reports => this.dashboardReports = reports);
}
对于DashboardReport类,我有:
export class DashboardReport{
id: number;
date: Date;
overtime: number;
project: string;
superintendent: string;
km: number;
status: number;
}
共有1个答案
问题在于如何构造createdb函数中返回的对象。对于上下文,您将返回以下对象:
{ DashboardReports }
请注意,这只是以下内容的快捷方式:
{ DashboardReports: DashboardReports }
最后配置以下URL:
'api/DashboardReports'
'api/dashboard'
export class InMemoryDataService implements InMemoryDbService {
createDb() {
const DashboardReports = ...;
return { dashboard: DashboardReports };
}
}
-
问题内容: 我试图通过$ scope。$ on 和$ scope。$ broadcast 在两个控制器之间共享信息。 这是视图: 和控制器: 和矮人 我在这里做错了什么? 问题答案: 子控制器尚未实例化。包裹在一个作品: http://plnkr.co/edit/MF7P16K1OTv46JNgkkih?p=preview
-
问题内容: 好的,所以我下载了Go 1.1,并将其放入$ HOME / Documents / go。 然后,我将我修改为: 比起我,我已经尝试了: 但是我无法编译或安装任何依赖项。例如。我尝试运行我的小测试程序: 当我尝试安装依赖项时: 它可以在Mac上编译并正常工作。如果我尝试删除配置或什么都行不通,并且我不知道将它们设置为什么,除了Go的路径,我无法弄清楚我的配置有什么问题。 编辑:我的Ma
-
我已经挣扎了两个晚上,现在让load_file()工作,但结果是NULL。我运行版本"5.6.19-0ubuntu0.14.04.1"。 示例: 文件权限: 选中的: MySql已经执行并拥有目录 Mysql下载文件 DB user=root 文件大小 无需设置secure file priv,它就可以轻松读取/etc/passwd等不重要的数据:P.也可以从“/”导入,但其他任何地方都无法导入。
-
我有一个spring jpa查询,需要从一个表中获取两条记录。在这里,当使用OR子句时,我无法获得两条记录。 后来意识到我不应该使用OR子句,所以用IN子句检查,但我仍然可以得到一条记录。从以下查询: 有人能帮我把记录列表作为结果集吗? 这是我调用方法的结果集: 这应该返回如下结果: 表实体: 和
-
问题内容: 我正在使用selenium来抓取一些数据。 我单击的页面上有一个按钮,说“ custom_cols”。此按钮为我打开一个窗口,从中可以选择列。 此新窗口有时需要一些时间才能打开(大约5秒钟)。所以我已经使用了 延迟为20秒。但是有时它无法在新窗口中选择查找元素,即使该元素可见。在其余时间中,这种情况仅发生十次一次。 我在其他地方也使用了相同的功能(WebDriverWait),并且可以

