平板电脑和手机之间的应用程序小部件大小不一致
我正在尝试设计一个应用程序,它复制标准应用程序快捷方式主屏幕图标的快捷方式样式,但作为一个小部件。注意,这只是目前标准的Android主屏幕。

1×1方块中给出的空间根据屏幕密度、方向以及手机主屏幕是否处于“手机模式”或“平板模式”而变化(启动4. x模拟器,您可以通过背景等来判断)。屏幕密度会影响预期的大小(0.75, 1, 1.5, 2.0密度因子缩放),但是方向和“主屏幕模式”是相当不可预测的。具体而言:
主屏幕上1x1“正方形”的尺寸
电话模式:
- 纵向:80dp x 100dp=4:5纵横比
- 横向(如果可用-未完全测试):106dp x 74dp=53:37纵横比
平板电脑模式:
- 纵向:96dp x 96dp=1:1纵横比
- 横向:96dp x 96dp=1:1纵横比
正如您所见,几乎没有任何一致性,但这些是主屏幕上“正方形”的尺寸。当查看实际提供给小部件的空间时,情况会变得更糟(是的,它确实不同于系统快捷方式小部件可用和使用的方形空间):
为1x1“正方形”中的小部件提供的尺寸
电话模式:
- 纵向:80dp x 100dp=4:5纵横比
- 横向(如果可用-未彻底测试):90dp x 58dp=45:29纵横比
平板电脑模式:
- 纵向:72dp x 72dp=1:1纵横比
- 横向:72dp x 72dp=1:1纵横比
所以我被困住了:
- 手机和平板电脑模式之间的纵横比不一致
- 在某些情况下,应用程序小部件的区域比应用程序快捷方式的区域小。因此,在平板电脑和手机上,小部件的相对大小和感知大小会有很大不同
- 较小的区域甚至没有垂直居中,它们大多与2dp顶部边距对齐,这意味着它们甚至看起来都没有与相邻的应用程序快捷方式对齐,更不用说尝试通过小部件生成类似外观的快捷方式了
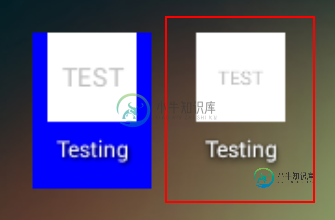
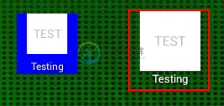
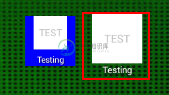
为了可视化,以下图像显示了默认的系统快捷方式(周围有一个红色框,显示“方形尺寸-系统快捷方式和小部件总是共享”)。它旁边是我的小部件,蓝色高亮显示了匹配父项设置的边界,因此小部件可以在其“正方形”内实际绘制:



最重要的是,平板电脑上小部件的蓝色区域甚至不包括系统快捷方式绘制文本的空间吗?
是否有人了解:
为什么主屏幕如此不一致?- 为什么应用程序小部件没有得到与系统快捷方式相同的绘图空间/或者应该是,我做错了什么?
- 我应该做其他事情,还是只是接受一个1x1的小部件占用了它所有的绘图空间,它在平板电脑上看起来比在手机上“更小”(与周围环境相比)?
共有2个答案
嘿,您可以管理布局中的屏幕大小,您希望为不同的屏幕大小以及横向和纵向创建不同的布局。
在资源文件夹中创建如下布局:
大布局
布局小
版面设计
布局-景观
然后将您的XML文件复制到其中,并签入不同设备的预览屏幕,您可以根据这个想法修改主屏幕中小部件的大小。
更好的是,许多启动器允许用户自定义网格的大小。根据应用程序小部件的设计指南,您不能依赖于所有设备上的确切大小。相反,确定最小宽度和高度,让主屏幕确定布局占用的正方形数。
它们确实提供了一些指导,说明你可以期望一个细胞的最小大小(你所有的数字都比看起来大得多),但是定制发射器可能会把这个最小值降低得更低。
我发现最好关注布局中需要哪些组件(按钮等),然后按照指标和网格设计指南确定最小尺寸(注意,Android4.0设备上自动添加了边距,但Android4.0设备上没有添加边距)
-
我想制作一个单独的模块,以便在项目之间共享它。该模块将具有android组件。因此,在创建新模块时,选项是电话
-
Play developer控制台中显示: 您的APK似乎不是为平板电脑设计的 但是我已经将布局添加到layout-sw600dp、layout-sw600dp-land、layout-sw720dp和layout-sw720dp-land文件夹中。完整清单(原样): 我的APP截图: 虽然这款应用似乎可以在平板电脑上运行(我只在emulator上进行了测试),但要满足播放标准,必须做些什么呢?
-
我开发的一个应用程序没有显示在这台平板电脑上。下面是我的清单文件。任何帮助都将得到高度赞赏。
-
我创建了一个Android应用程序,它不能在平板电脑上运行。 我已经在文件夹中添加了文件。当我在模拟器上运行时,它正在工作,但在平板电脑中它给出了错误, 日志输出: java.lang.RuntimeException:无法启动活动ComponentInfo{idev.android.soulspotter/idev.aandroid.sourlspotter.Login}:android.con
-
我在当前项目中使用Butternife库时遇到了一点问题。我目前正在为手机和平板电脑优化项目,有时两者的布局文件之间会有细微的差异,例如 该类如下所示: 问题是,当在电话上查看时,这会引发一个丢失视图的异常,因为“text2”视图不存在。这周围有什么吗?或者,对于并非所有布局都可用的视图,我必须使用findViewById。谢了!
-
我正在尝试用tkinter构建一个navigator应用程序,并且对于制作GUI和一般使用tkinter非常陌生。当整个窗口调整大小时,我似乎不知道如何很好地调整小部件的大小。当前调整大小的工作方式如下图所示。 顶部的描述是一个tkinter消息小部件,中间的导航树是一个检查表,两个按钮是常规按钮,按钮下面的文本是一个标签对象。我把这些放在tkinter根中。grid()方法,并根据需要使用ipa

