Angular2和Django:CSRF标志性头痛
我遇到的问题
- 我正在从Angular2客户端向Django(v1.9)后端发出一个Ajax POST请求(都在本地主机上,不同的端口)。我还没有使用Django REST框架,我只是在Django中转储JSON,没有任何附加组件
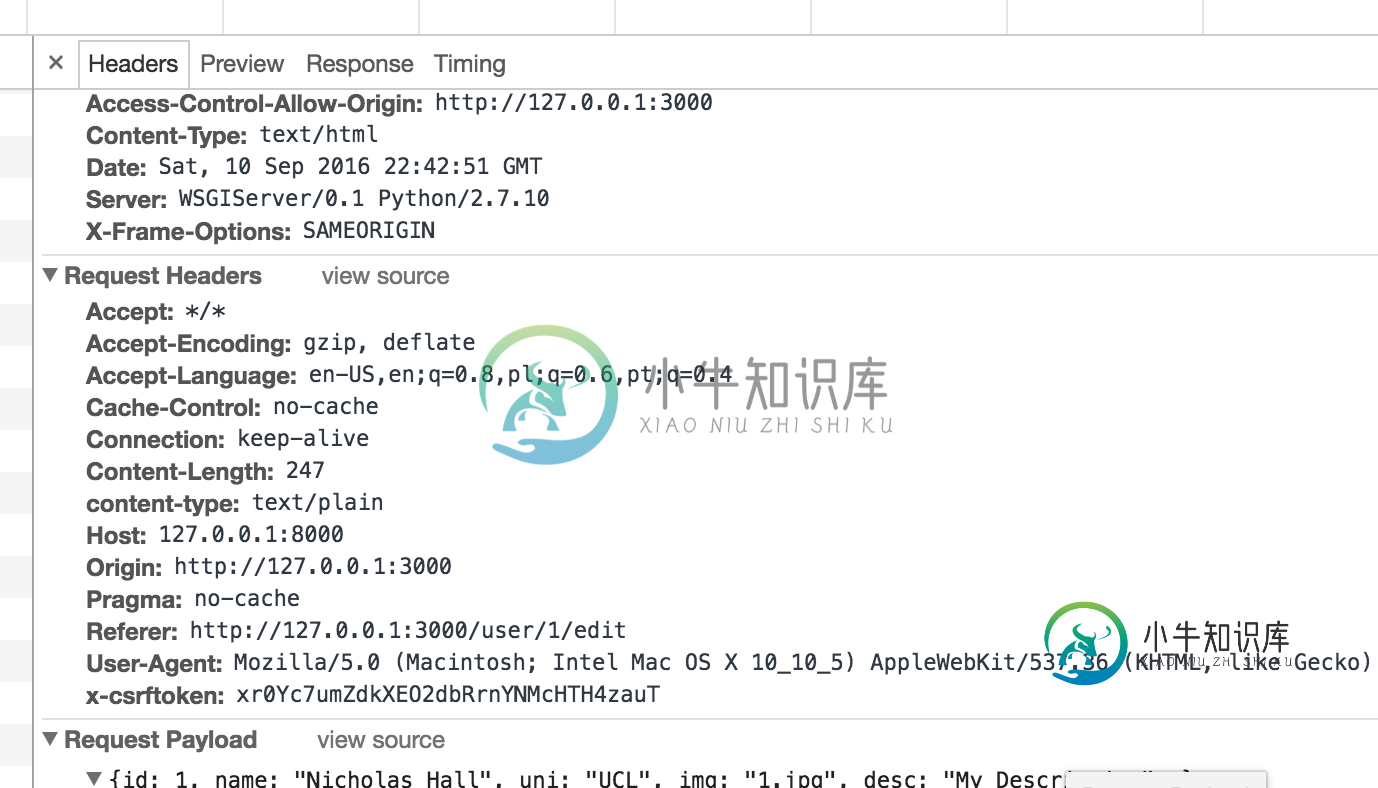
- 服务器已经向我发出了一个csrf令牌,我正在将它手动发送回HTTP头中(我在调用时可以在那里看到它)
- 但是,我仍然从django得到错误:禁止(未设置CSRF cookie)
- 我已经阅读了许多其他线程,并尝试了一些方法,但仍然无法让Django接受CSRF令牌
客户端代码:
private _editUserUri = "http://127.0.0.1:8000/search/edit/user/";
constructor(private _http: Http){}
getCookie(name) {
let value = "; " + document.cookie;
let parts = value.split("; " + name + "=");
if (parts.length == 2)
return parts.pop().split(";").shift();
}
validateData(userdata) {
return true;
}
editUser(userdata) {
console.log("UserService: createUser function called");
console.log(JSON.stringify(userdata));
if(this.validateData(userdata)) {
let headers = new Headers({
'Content-Type': 'application/json',
'X-CSRFToken': this.getCookie('csrftoken')
});
let options = new RequestOptions({ headers: headers });
return this._http
.post(
this._editUserUri,
JSON.stringify(userdata),
options)
.map(res => {
console.log(res.json());
return res.json();
})
}
}

我所尝试/考虑的
>
我想也许csrf令牌已经过时了。我试图生成一个新的,但我还没有设法让Django发布给我一个新的。我试过使用@ensure_csrf_cookie装饰器,但还是一无所获。如果我在今天早上放置的cookie中有一个csrf令牌,我是否会期望它被一个新的最新版本所取代?
另一个想法是头名称(x-csrftoken)是小写的。Django指定头名称应为:X-CSRFToken。然而,从在线阅读来看,标题通常应该区分大小写。在任何情况下,Angular2都会自动将标题名转换为小写。
我尝试了在堆栈溢出(示例)上找到的一些其他解决方案,但没有成功。
我认为这可能与CORS有关,但是第一个选项请求从我的Django服务器返回一个200。这个飞行前请求也不需要在其头部包含csrf令牌,是吗?(请原谅我的无知)
我很确定我的设置很好。我有django.middleware.csrf.CsrfViewMiddlewareMIDDLEWARE_CLASSES,CSRF_COOKIE_SECURE=假,CORS_ALLOW_CREDENTIALS=真,CORS_ORIGIN_ALLOW_ALL=真
如果有人能帮忙,我将不胜感激!
尼克
共有1个答案
我认为问题在于您的请求只有CSRF令牌头,而没有cookie(请参阅针对CSRF的double submit缓解措施,您发送的头应该与cookie进行比较)。
但我不太明白到底发生了什么。如果你详细说明Angular应用程序是从哪里下载的,以及它是如何从Django获得CSRF cookie的,Django是一个不同的来源,我可能可以编辑这个答案来提供更多帮助。我不明白的是,如果Angular应用程序是从端口A下载的,那么它在端口B上的Django的CSRF cookie是从哪里下载的。
编辑:
啊,你在用CORS。我认为您需要在jQuery请求中使用凭据,,以便将csrf cookie与请求一起发送:
xhrFields: {
withCredentials: true
}
Django然后需要发送访问控制允许凭据:true我想。
-
我目前对tslint有意见,希望有人能给我指出正确的方向。 我正在尝试使用Angular2框架提供的HTTP发送HTTP GET请求。对于这个请求,我必须指定内容类型和承载身份验证令牌。 我的代码示例: 然而,tslint抱怨说 “TS2345:类型为{headers:headers;}的参数”不可分配给“RequestOptionsArgs”类型的参数。属性“headers”的类型不兼容。类型“
-
我们知道,对象可以存储属性。 到目前为止,属性对我们来说只是一个简单的“键值”对。但对象属性实际上是更灵活且更强大的东西。 在本章中,我们将学习其他配置选项,在下一章中,我们将学习如何将它们无形地转换为 getter/setter 函数。 属性标志 对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”: writable — 如果为
-
问题内容: 当我们需要调用Ajax请求时,我们要做的是: 我已经知道,使用,我们可以提出跨源请求 , 并且添加了ORIGIN标头。 题: 何时 添加此标头? 当浏览器(支持CORS)执行请求时是否添加?(跨域还是非跨域?) 还是在浏览器“看到”请求目标来源与当前来源不同时自动添加? 我的意思是:He **是什么意思? 跨域HTTP请求具有一个Origin头。该头为服务器提供请求的来源。此标头受浏览
-
整个旗帜的事情让我很困惑。网络上的定义看起来很简单。对于这一切,我似乎找不到一个真正合适的解释。 根据它们的定义,-进位:表示无符号整数溢出-溢出:表示有符号整数溢出-零:由零产生的运算-符号:由负数产生的运算 那么下面的句子到底是怎么回事以下说明将设置符号标志:(这里的答案是252不是负数。那么为什么设置符号标志?) > 在8位寄存器中添加7Fh和05h设置溢出标志。(这里的答案是132。它不高
-
既然我不想手动更新所有的定义文件,那么在JetBrains正式发布支持它的新版本之前(我已经在那里提交了一张罚单),有没有其他的方法来‘教导’WebStorm这个规则。
-
我使用window.URL。createObjectURL创建blob:http链接,用于预览img标记中的选定图像: itemPhoto是在组件中定义的字段,在选择图像文件时被分配: 这适用于angular2 RC1,但不再适用于2.0.0。 以下是进入 src 属性的内容: 在阅读了一些其他帖子后,我尝试了以下方法: 然后,以下内容进入 src 属性: 有什么建议吗? 非常感谢 更新:好的,我

