状态代码为200的Cors Post请求上的Axios网络错误
我使用axios与自己的API(不是用NodeJS编写的)通信。
当我发布一个非简单的请求时,axios总是直接转到控制台中显示网络错误的catch块,即使有2个成功的Http请求。

错误:网络错误堆栈跟踪:createerror@http://localhost:3000/statist/js/bundle.js:1634:15 handleerror@http://localhost:3000/statist/js/bundle.js:1170:14
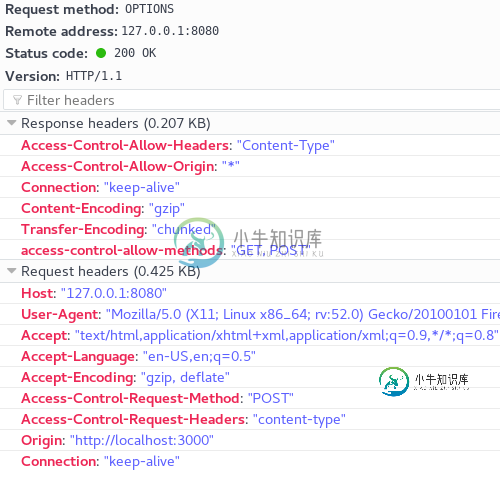
还有一个关于丢失头部的CORS警告
跨源请求被阻止:同一源策略不允许读取http://127.0.0.1:8080的远程资源。(原因:CORS标头'Access-Control-Allow-Origin'丢失)。
但是它包含在选项请求中!


postForm = () => {
axios.post("http://127.0.0.1:8080/",
myComplexObj, {
headers: {
//'Access-Control-Allow-Origin': '*',
'Content-Type': 'application/json'
},
timeout: 15000
}
).then(res => {
console.log(res);
alert('success');
})
.catch(function(error) {
//code always end up here
console.log(error);
/*Error: Network Error
Stack trace:
createError@http://localhost:3000/static/js/bundle.js:1634:15
handleError@http://localhost:3000/static/js/bundle.js:1170:14
*/
console.log(error.response); //undefined
console.log(error.response.data); //undefined
}
})
- 删除超时//无更改
- 删除Catch块//仍然没有成功
- 在选项和/或Post请求上返回状态代码204//无差异
共有1个答案
但是,如果缺少Access-Control-Allow-Origin标头,则浏览器将不允许您访问CORS请求的响应,这会使您感到困惑。
以下是一些很棒的文章,解释了CORS是如何工作的:
https://www.html5rocks.com/en/tutorials/cors/
https://developer.mozilla.org/en-US/docs/Web/HTTP/Access_control_CORS
不管怎样,我认为你在利用Django。因此,您需要添加到settings.py:
CORS_ORIGIN_WHITELIST = (
'localhost:8080',
'localhost'
)
-
当我调用axios时,get总是直接转到控制台中显示网络错误的catch块,从起源'http://13.234.115.246/customers_log.php'访问XMLHttpRequest“http://localhost:8080'已被CORS策略阻止:在飞行前响应中的access-control-allog-headers不允许请求头字段access-control-allog-org
-
我对Nativescript相当陌生,在我的项目中,我试图向我的本地laravel服务器发出超文本传输协议请求,我在http://127.0.0.1:8000/上设置了php artisan,我使用连接的android设备,没有模拟器。经过一些阅读,我得到了带有ipconfig命令的本地IPv4。 在我的App.vue组件中,我使用axios向本地laravel APIendpoint发出GET请
-
我正在做一个新项目,我想实现一个“等到网站打开”功能,如果http://switch-check.cf/index.php打开,然后继续。 现在,在我的帮助下。htaccess和php我尽了最大的努力。禁止访问php文件。因此,如果你试图访问我提到的网页,你应该得到一个 403拒绝访问 因此,我使用urllib(也尝试了请求)查看网站是否已打开或仍处于禁止访问状态然而,无论我尝试什么,我总是得到2
-
我在Axios上使用Vue JS 2.5: 我想打一个像这样的电话: 我也尝试过不使用“axioconfig”参数。但每次它进入catch时,都会显示一条消息:Error:networkerror 在浏览器的网络选项卡中,我得到了200个状态和良好的响应(使用有效的json),它基本上可以工作,但Axios返回错误,没有响应。 控制台还输出以下警告: 我试着从邮递员那里打同样的电话,效果很好。不同
-
使用Alamofire 4/Swift 3,您如何区分由于以下原因而失败的请求: 网络连接(主机关闭,无法连接到主机)vs 代码: 我们希望以不同的方式处理每个案件。在后一种情况下,我们要询问回答。(在前一种情况下,我们不知道,因为没有回应)。
-
我正试图通过Axios在本地发送一个POST请求,其中包含用户名和密码。 我正在部署一个Flask应用程序http://127.0.0.1:5000/login,它处理/login路由。POST请求失败,出现以下错误 我研究了一点,认为这可能是CORS的问题,但情况似乎并非如此,因为我尝试了一个Axios GET请求,它工作正常(响应记录正确)。这是我的部分代码 查看ChromeDevTools,

