Axios POST执行CORS请求的错误块,浏览器开发工具显示200
我在做CORS请求时遇到了Axios帖子的奇怪问题。
当我使用以下代码进行调用时
export function loginUser (props) {
var request = axios.post(Endpoints.LOGIN_URL,
{
'username': props.username,
'password': props.password
});
return dispatch => {
dispatch(login())
return request.then(
function (response) {
console.log('success ', response)
dispatch(loginSuccessful(response.data))
history.go('/home');
})
.catch(function (response) {
console.log('error', response)
dispatch(loginFailed(response.data))
})
}
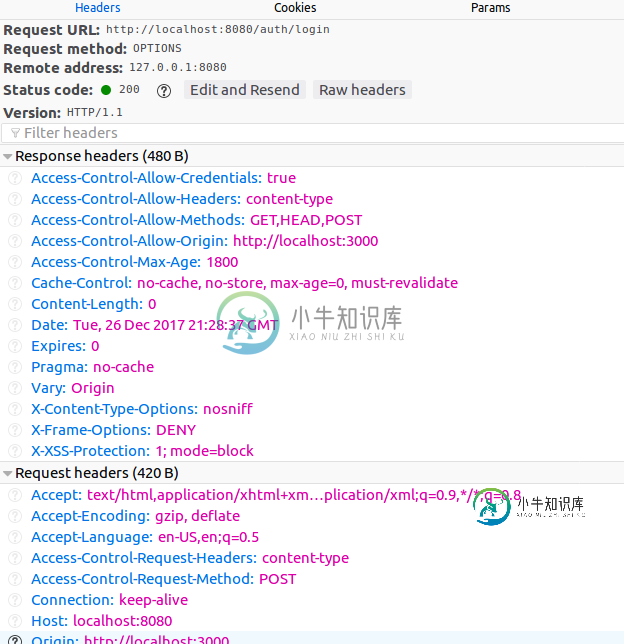
}当我执行这个时,我在开发工具中看到了带有200状态代码的响应。飞行前选项请求和随后的响应按预期工作。执行的代码块是catch块!!
在控制台中,我得到以下错误:
跨源请求被阻止:同一源策略不允许读取http://localhost:8080/auth/login上的远程资源。(原因:CORS标头'Access-Control-Allow-Origin'丢失)。

不确定为什么CORS错误在控制台,即使飞行前的响应有标题“访问-控制-允许-起源”!!
感谢任何帮助。
共有1个答案
access-control-allog-origin标头也必须出现在http://localhost:8080/auth/login POST操作的响应中。
-
代码\“ 错误 CORS策略阻止了从origin“http://127.0.0.1:3000”\访问“https://github.com/somelink/data.json”得XMLHttpRequest:请求得资源上没有“access-control-allow-origin”标头. 我查过很多资源。 这一个 秒
-
我正面临一个奇怪的问题。我已经把所有东西都放在php.ini文件里了。但是我不能在浏览器中显示任何错误。我google设置了. ini文件,并做了所有需要的事情。但是我仍然不能在浏览器中显示错误信息。我的PHP ini设置, 我尝试使用以下代码查看错误消息, 实际上文件示例不可用。所以它必须显示致命错误。但它显示的是空白页。 你能告诉我怎么解决这个问题吗?我不知道我错过了什么。
-
问题内容: 我正在使用jQuery ajax将请求发送到某些API。由于有CORS政策,我在浏览器的控制台上收到了CORS错误 这是通过代码 错误 所请求的资源上存在“ Access-Control-Allow-Origin”标头。因此,不允许访问来源“ http://www.mywebsite.com ”。 我尝试通过安装chrome扩展程序以启用允许跨源请求来解决此问题。此扩展以某种方式解决了
-
嗨,我正在编写一个博客脚本,但收到400个错误请求。Python代码: Html代码: 我以前从未收到过这样的错误,我不知道为什么。我猜表格可能有错误。 求你帮帮我
-
通过RESTAPI执行post方法时显示400(错误请求) 这适用于运行ASP的SQL server。网 Rest服务。ts 员工component.ts 员工控制员。反恐精英 输出 **我希望通过API输出我的帖子数据,但显示选项http://localhost:52821/InsertEmployee400(错误请求) 访问位于“”的XMLHttpRequesthttp://localhost
-
当我将请求发送到https://DOMAIN:443/path它在我尝试过的每个web浏览器中都能正常工作。但是当涉及到旋度(和wget)时,我得到了一个错误。我已经重新编译了openssl和curl(最新版本),没有任何更改。 curl-vvhttps://DOMAIN:443/path 输出 *TCP_NODELAY设置 *连接到DOMAIN(IPADDRESS)端口443(#0)*ALPN,

