如何在用WebPack构建angularjs后指向资产和html angular templates文件夹?


我的疑问是,如果我从dist文件夹运行应用程序,我会丢失所有的角模板路径和图像路径等,我如何克服这种情况?任何帮助都很感激。
共有1个答案
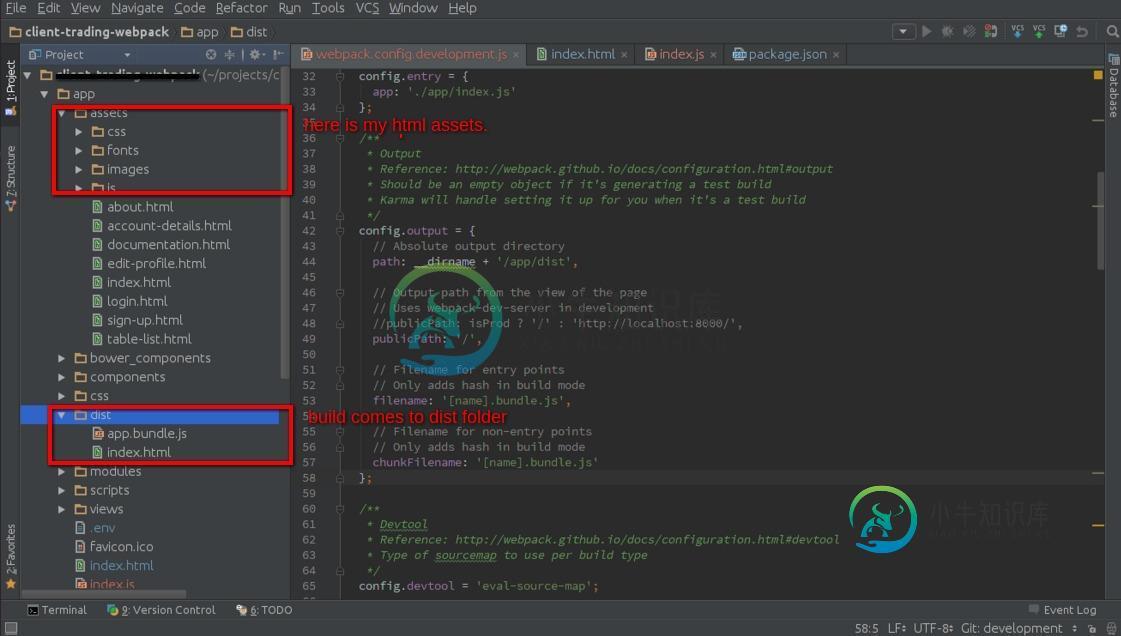
首先,您需要知道目标是在构建后在./dist/内有一个完全可运行的独立应用程序。运行应用程序所需的所有源文件都应该放在那里。这样,您就可以根据./dist/目录通过copy/upload/或-what-ever分发应用程序。您项目中的所有其他目录都只是为了开发。这些将不是您的分发包的一部分。
错误的方法:试图更改应用程序中的include路径。
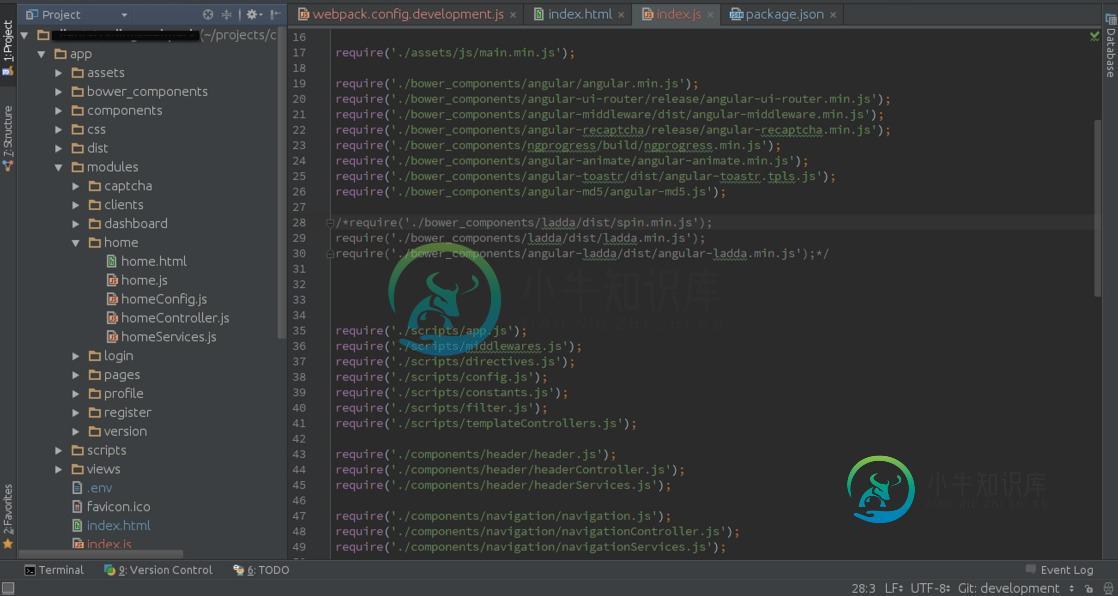
您需要将sourcefiles(静态文件)复制或连接到分发文件夹中。我真的不知道为什么视图/模板不存储在./app/assets/中,而不存储在./app/views/中,因为./app/views/应该是存储视图的正确路径。那么,您需要复制您的静态源文件。例如:您可以使用copy-webpack-plugin。
var CopyWebpackPlugin = require('copy-webpack-plugin');
var path = require('path');
module.exports = {
context: path.join(__dirname, 'app'),
devServer: {
// This is required for older versions of webpack-dev-server
// if you use absolute 'to' paths. The path should be an
// absolute path to your build destination.
outputPath: path.join(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([
{
from: 'assets/**/*',
to: 'assets/'
},
{
from: 'views/**/*',
to: 'views/'
},
], {
ignore: [
],
// By default, we only copy modified files during
// a watch or webpack-dev-server build. Setting this
// to `true` copies all files.
copyUnmodified: true
})
]
};
-
我正在尝试从转移到。在中,我有一个任务,将所有文件和文件夹从/statig/folder复制到/build/folder。如何对执行同样的操作?我需要一些插件吗?
-
我的公司刚刚更新了我们的安全性,现在我们需要添加自定义证书文件的使用。我的本地docker构建现在无法在构建期间下载包。要解决此问题,我需要在docker构建中使用证书文件。 如果我尝试在本文末尾使用 Dockerfile 构建映像,我会收到以下错误,指示权限被拒绝,因为它需要证书 - 如果我注释掉< code>RUN apk update 我也尝试过使用ENV和ARG,但运气不佳。 如果我像这样
-
问题内容: 我是webpack的新手,我发现在生产版本中我们可以减少整体代码的大小。目前,webpack构建大约8MB的文件,而main.js构建大约5MB的文件。如何减少生产构建中的代码大小?我从互联网上找到了一个样本webpack配置文件,并为我的应用程序进行了配置,然后运行并开始构建它,并在目录中生成了一些文件。 这些文件仍然很重(与开发版本相同) 如何使用这些文件?目前,我正在使用webp
-
问题内容: 我正在尝试使用angularjs和webpack运行简单的应用程序,这是我的代码: index.html app.js Webpackconfig.js main.js bundle.js 我也看到了这个:https : //github.com/jeffling/angular-webpack- example 问题是我如何正确运行? 问题答案: bundle.js 由webpack
-
我试图使用webpack来处理一个电子应用程序的构建。我希望有一个index.html,它使用脚本标记导入/要求react文件,并使该client.js文件及其所需文件需要整个应用程序。 我的文件夹结构如下所示: 我想在./app中开发应用程序,运行webpack或webpack-dev-server,并在./dist中有一个完整的应用程序的功能副本。
-
问题内容: 我正在使用appengine-maven-plugin构建我的Java Google App Engine项目。 我在WEB-INF子文件夹中包含.p12证书 当我构建应用程序时,证书的文件大小增加了几KB。这使其无效。我也看到过同样的情况。jks证书。 我已经验证了证书预构建的有效性,并使用相同的方法来确认构建后证书的有效性。 谁能告诉我为什么文件大小在变化,为什么不将其简单地复制到

