如何从Spring WebClient获取响应json
我一直在努力学习关于如何使用WebClient的最简单的教程,我认为这是与RestTemplate相比的下一个最棒的教程。
例如,https://www.baeldung.com/spring-5-webclient#4-geting-a-response

因此,当我尝试对https://petstore.swagger.io/v2/pet/findbystatus?status=available执行同样的操作时,
WebClient webClient = WebClient.create();
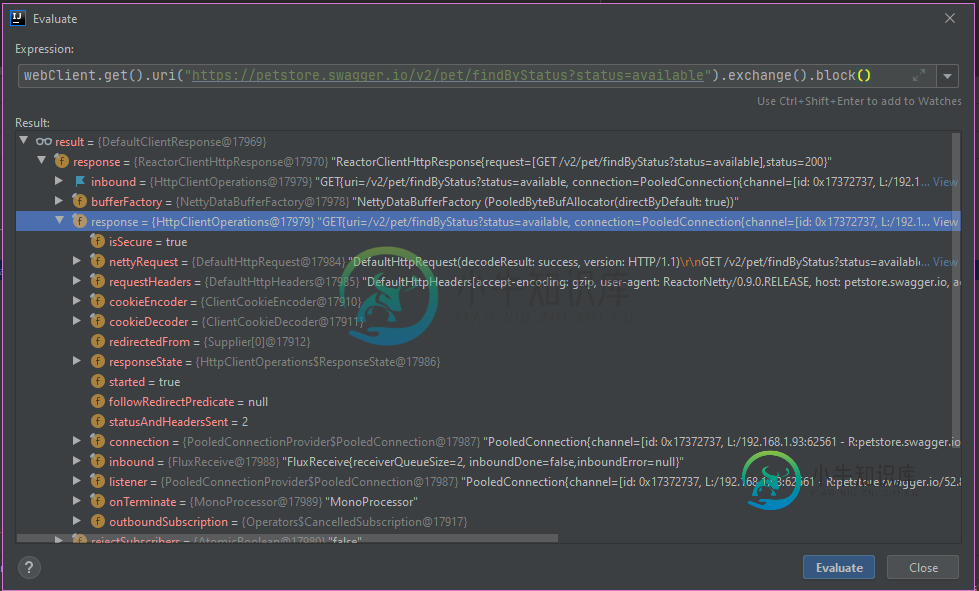
webClient.get().uri("https://petstore.swagger.io/v2/pet/findByStatus?status=available").exchange().block();

共有1个答案
在您当前拥有的形式中,并解释行为…
WebClient webClient = WebClient.create();
webClient.get()
.uri("https://petstore.swagger.io/v2/pet/findByStatus?status=available")
.exchange()
.block();
块()通过在内部同步订阅mono来启动请求,并返回结果ClientResponse。您还可以通过对exchange()方法返回的mono而不是block()调用subscribe()来异步处理此问题。
在当前的表单中,在block()之后,您现在可以在ClientResponse对象中获得关于响应的所有元数据(例如,来自响应头),包括成功状态。这并不意味着响应体已经完成通过。如果您不关心响应负载,您可以确认成功并将其留在那里。
但是,在您的情况下,您只想看到JSON的原样。因此,转换为字符串就足够了。您只需使用bodytomono,它将返回mono对象。
WebClient webClient = WebClient.create();
String responseJson = webClient.get()
.uri("https://petstore.swagger.io/v2/pet/findByStatus?status=available")
.exchange()
.block()
.bodyToMono(String.class)
.block();
这里使用block()等待响应负载到达并解析为字符串,但是您也可以订阅,以便在完成后主动接收响应负载。
需要注意的一点是,可以使用retrieve()代替exchange()来快捷ClientResponse。在这种情况下,您让默认行为处理错误响应。使用Exchange()将响应ClientResponse上的错误响应的所有责任都交给应用程序。在Javadoc中阅读更多信息。retrieve()版本如下所示。不需要block(),因为您只关心响应数据。
WebClient webClient = WebClient.create();
String responseJson = webClient.get()
.uri("https://petstore.swagger.io/v2/pet/findByStatus?status=available")
.retrieve()
.bodyToMono(String.class)
.block();
-
问题内容: 我正在尝试从Web读取JSON数据,但是该代码返回空结果。我不确定我在做什么错。 问题答案: 理想的方法 不是 使用,而是直接在阅读器上使用解码器。这是一个不错的函数,它获取url并将其响应解码到结构上。 使用示例: 您不应该在生产中使用默认结构,如最初回答的那样!(/ etc调用的是哪个)。原因是默认客户端没有设置超时。如果远程服务器无响应,那将是糟糕的一天。
-
我正在尝试从json的响应中获取正文并打印这个json或能够将他放入数组。我在堆栈上找到了这篇文章:如何从http.Get获得JSON响应。有代码: 但是我不明白为什么会有“Decode(target)”和“target interface{}”。它是做什么的?为什么当我试着打印json时?NewDecoder(r.Body)没有什么有意义的。
-
我试图从Web读取JSON数据,但该代码返回空结果。我不确定我做错了什么。
-
问题内容: 我在同一个域上有一个请求,我想读取cookie。它不断返回。 有任何想法吗?我为此使用Chrome。 问题答案: 您正在寻找的响应标头: 它不适用于HTTPOnly cookie。 更新资料 根据XMLHttpRequest级别1和XMLHttpRequest级别2,此特定的响应标头属于您可以使用所获得的“禁止”响应标头,因此,该方法可以起作用的唯一原因基本上是一个“顽皮的”浏览器。
-
问题内容: 想象一下我运行这个: 在/ajax/watch.php内部,假设我有这个: 并且alert(responseText)返回: 而不是我需要的文本字符串。有什么帮助吗? 问题答案: 看起来您的jQuery以某种方式返回了XMLHttpRequest对象,而不是您的响应。 如果是这种情况,则应请求其属性,如下所示: 但是,如果这不起作用,则可能实际上是在接收JSON响应,并且您看到的可能是

