角度 5:如何上传图像 [重复]
我使用的是Angular 5。我有一个要求,需要在页面上上传图像并显示图像?
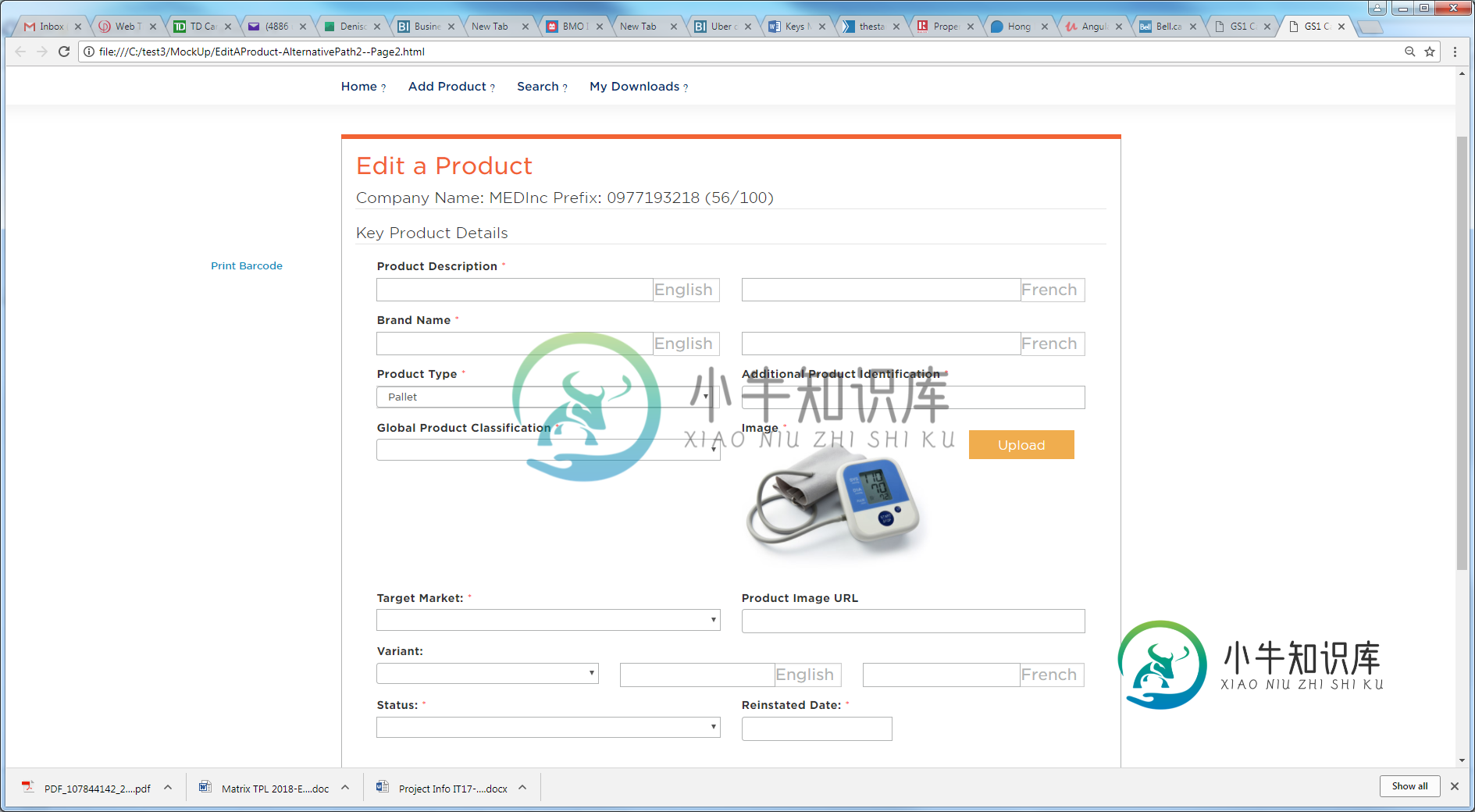
是否有任何角度5标签或html标签我可以这样做?
我附上它看起来像一个屏幕截图。用户点击“上传”按钮,应该有一个弹出窗口,用户选择要上传的文件。选择要上传的文件并点击打开按钮后。图像将出现在页面上?

任何提示或建议将不胜感激!
共有1个答案
您可以使用HTML中的标签:
<input type="file" name="file" id="file" (change)="onFileChanged($event)" />
在组件中:
public files: any[];
contructor() { this.files = []; }
onFileChanged(event: any) {
this.files = event.target.files;
}
onUpload() {
const formData = new FormData();
for (const file of this.files) {
formData.append(name, file, file.name);
}
this.http.post('url', formData).subscribe(x => ....);
}
表单数据将保存流以进行上传。
另外,你可以用属性“multiple”标记HTML,如果你的服务器可以处理,你可以上传多个数据。
-
问题内容: 我的laravel ajax应用程序出现问题, 我无法通过ajax POST上传图像/文件。 这是我的代码。 阿贾克斯 刀片模板… 控制器.. 路线.. 我的代码有什么错误? 我无法在laravel控制器中获取文件信息。 我该如何解决这个问题…? 问题答案: 有两点要更改: 从以下位置更改您的js文件: 至: 因为您想发送整个表格。 在您的html中: 在文件输入字段中添加名称 至:
-
我的应用程序(Android 4.4.4)中嵌入的webview有问题。在一个页面上有一个“上传图像”按钮,我用openFileChooser管理它。 在某些设备上,当我点击webview中的“上传图像”按钮时,摄像头应用程序启动,我的应用程序被销毁。拍照后,我的应用程序被重新创建,我恢复webview状态(保存在)并调用
-
我正在创建一个角度4应用程序,其功能之一是文件上传。我知道ng4在IE 9之前一直受支持,并且我已经使用FormData创建了一个工作文件上传组件,该组件不支持返回IE9。现在,创建跨浏览器解决方案以上传支持旧浏览器作为IE9的文件的常用方法是什么?
-
问题内容: 我有一个图像,我想使用Volley库将该图像上传到我的Web服务,问题是我正在寻找一种方法,但仍然没有找到。 我找到了,但是对我不起作用:http : //develop-for- android.blogspot.com.br/2014/01/using-volley-in-your- application.html 我怎样才能做到这一点 ? 我正在尝试这个。 问题答案: 我对排球
-
接口说明 视角图片上传 如需调用,请访问 开发者文档 来查看详细的接口使用说明 该接口仅开放给已获取SDK的开发者 API地址 POST /api/viewpoint/1.0.0/upload 是否需要登录 是 请求字段说明 参数 类型 请求类型 是否必须 说明 id string form 是 视角ID ibc string form 是 图片二进制流 响应字段说明 无 响应成功示例 { "

