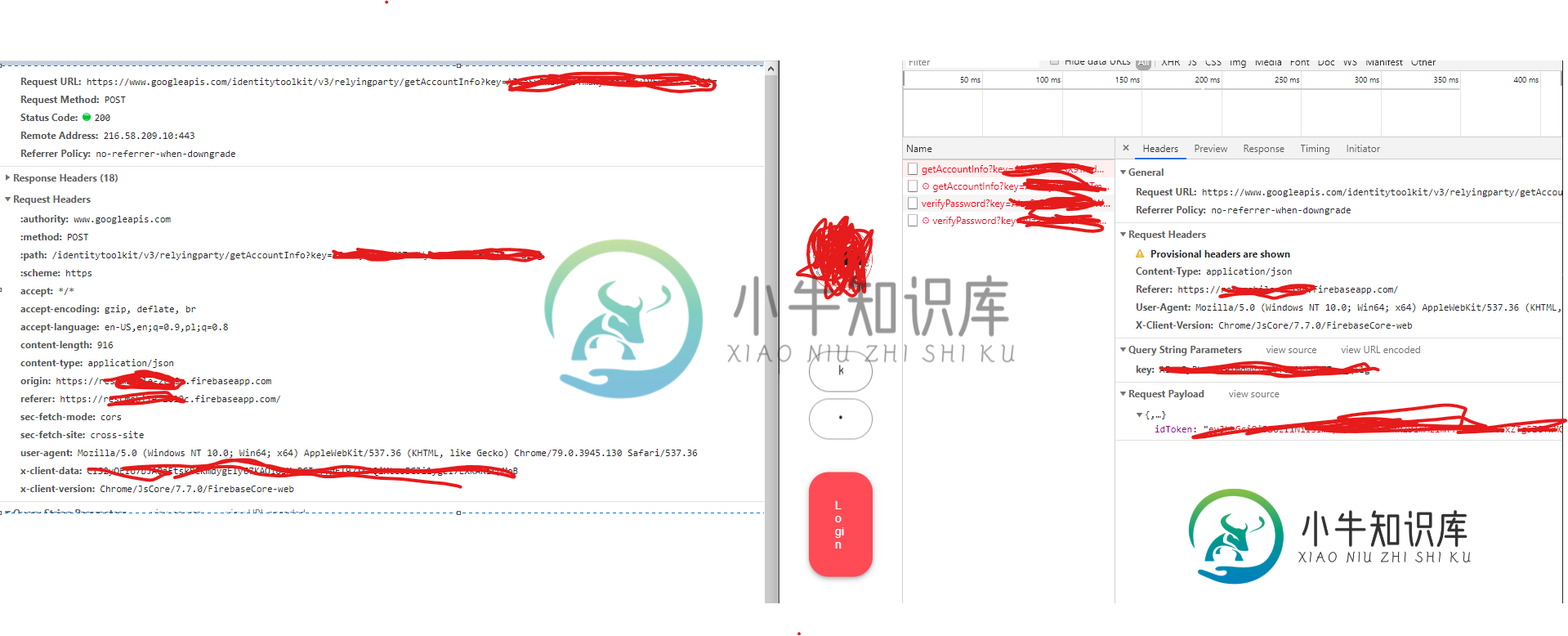
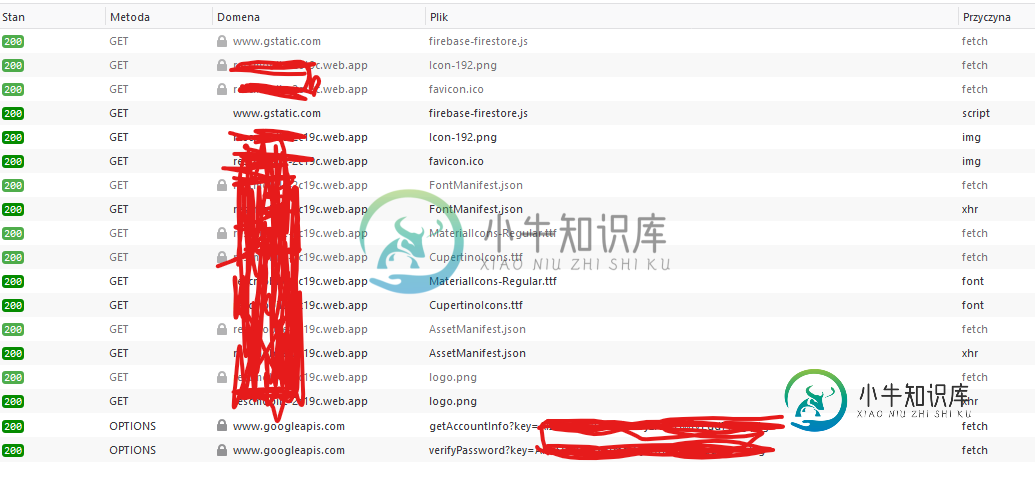
js应用程序中的cors策略阻止了FirebaseAuth请求

我了解了Firebase托管的标头配置,所以我这样做了:
{
"hosting": {
"public": "",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
],
"headers": [ {
"source": "**",
"headers": [
{
"key": "Access-Control-Allow-Origin",
"value": "*"
},
{
"key": "Access-Control-Allow-Methods",
"value": "DELETE, POST, GET, OPTIONS"
},
{
"key": "Access-Control-Allow-Headers",
"value": "Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With"
}
]
}]
}
}
在app中,在didChangeDependencies中有一个简单的firebase初始化,带有所需的数据。然后firebase auth . instance . signinwithemailandpassword(...)关于index.html的一段关于火垒的话:
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-firestore.js"></script>
<script src="main.dart.js" type="application/javascript"></script>
我在Chrome中测试过很多次,总是失败。只有在localhost上才能顺利运行

共有1个答案
此问题的原因是服务工作者阻止了web上的Firebase Auth调用。正如在这个GitHub问题线程中提到的那样,这已经得到了修复。更新到firebase_auth-plugin的最新版本应该可以解决此问题。
-
访问位于“”的XMLHttpRequesthttp://localhost:8080/api/auth/signup“起源”https://mysuite.ru'已被CORS策略阻止:对飞行前请求的响应未通过访问控制检查:飞行前请求不允许重定向。 通过nginx重定向 使现代化 请求标头: 加载项nginx: 还没有结果
-
我是一个乞丐,所以如果我错过了什么请告诉我。
-
我有一个Android、Ios和web应用程序,它使用php作为后端。所有Api在android和ios中都运行良好,但在web中抛出CORS错误。得到这样的错误 访问位于“”的XMLHttpRequesthttps://example.com/api“起源”http://localhost:49168'已被CORS策略阻止:请求的资源上不存在'Access Control Allow Origi
-
我有一个在Node开发的API。JS,打字稿听localhost:3001我有一个Angular的前端应用程序,打字稿听localhost:4200 我正在尝试使用ngx-image-cropper上传图像文件,将其转换为base 64,从前端到API。 当补丁(更新)http请求发送到API时,我得到: 访问位于'http://localhost:3001/member/10'从原点'http:
-
我陷入了这个问题:我在后端使用Spring启动应用程序,在前端使用角度应用程序,问题是当我在后端调用一个特定的Rest网址时,该URL使用我已添加到后端的jar依赖项作为maven系统范围依赖项,我得到一个cors错误。所有其他后端网址工作正常 这是我如何包含后端的jar依赖项: 还要注意,我在前端和后端之间使用了Zuul调度程序,并且我在后端进行了此配置 公共类 CorsFilter 扩展 On

