Click()函数在量角器脚本中不起作用
我试图用量角器和Appium自动测试一个带有jasmine framework的AngularJS站点。在iPad simulator中,< code>sendkeys()函数对用户名和密码有效,但当我点击登录按钮时,测试通过,但操作没有完成:没有重定向到主页,登录按钮没有显示点击效果,我确信该元素定位正确!因为当我期望gettext()等于“LOGIN”时,它被传递,但是没有重定向,即使我放置< code > browser . sleep(8000);这是我的测试脚本:
"use strict";
require("jasmine-expect");
var wd = require("wd");
describe('my app', function() {
it('should make the login test',function() {
// browser.ignoresynchronization=true;
browser.get("http://10.0.22.82:8080/jws/fetablet");
expect(browser.getCurrentUrl()).toEqual(("http://10.0.22.82:8080/jws/fetablet/#/login"));
element(by.model('credentials.username')).sendKeys('RET02').then(function(){
element(by.model('credentials.password')).sendKeys('RET02').then(function(){
element(by.css('.login-button')).click().then(function(){
browser.sleep(8000); expect(browser.getCurrentUrl()).not.toEqual("http://10.0.22.82:8080/jws/fetablet/#/login");
});
});
});
});
});
有没有另一种方法可以正确找到单击按钮?在这里,我的代码:
<div class="login_lang"> <md-button class="lang_button" ng-click="changeLang()">{{lang}}</md-button> </div>
<div layout="column" flex layout-align="center center" class="md-padding splash-background"> <div class="login-logo"> <img src="{{logoSrc}}"> </div> <form class="login-form" name="loginForm" ng-submit="login()">
<fieldset> <md-input-container class="md-block">
<label translate="login.USERNAME" ng-class="{'floating-label-rtl':dir==='rtl'}"
class="login-label">Username</label>
<input required ng-model="credentials.username" ng-focus="onFocus()" type="text">
<div ng-messages="loginForm.credentials.username.$error" ng-show="loginForm.credentials.username.$dirty">
<div ng-message="required" trans
late="login.MESSAGE_REQUIRED">This is required.</div> </div> </md-input-container> <md-input-container class="md-block"> <label translate="login.PASSWORD" ng-class="{'floating-label-rtl':dir==='rtl'}"
class="login-label">Password</label> <input required ng-model="credentials.password" ng-focus="onFocus()" type="pa
ssword">
<div ng-messages="loginForm.credentials.password.$error" ng-show="loginForm.credentials.password.$dirty"> <div ng-message="required" translate="login.MESSAGE_REQUIRED">This is required.</div> </div> </md-input-container>
<div layout-align="center center" layout="column" ng-if="oneTimePassword"> <p class="login-otp-message" translate="login.OTP_MESSAGE">Enter the code which you received by SMS</p> <md-button class="md-warn login-otp-retry" translate="login.OTP_RETRY" ng-click="retry()">Retry</md-button> </div> <md-input-container class="md-block" ng-if="oneTimePassword"> <label translate="login.SECURITY_CODE" class="login-label">Security code</label> <input required ng-model="credentials.securityCode" ng-focus="onFocus()" type="password"> <div ng-messages="loginForm.credentials.securityCode.$error" ng-show="loginForm.credentials.securityCode.$dirty"> <div ng-message="required" translate="login.MESSAGE_REQUIRED">This is required.</div> </div> </md-input-container> <div layout-align="center"> <section layout-align="center" layout="row" layout-sm="column"> <div id="login-error" md-caption class="msg-error" ng-show="error" class="label">{{error}}</div>
<md-button type="submit" class="md-raised login-button" ng-disabled="clicked" translate="login.LOGIN">Login</md-button> </section>
</div> </fieldset> </form> <md-divider></md-divider> <footer class="login-footer"> <div layout="row" layout-align="center center"> <md-button ng-click="goToCustomerCare()" class="login-footer-link" translate="login.CUSTOMER_CARE">Contact Customer Care</md-button> <div> | </div> <md-button ng-click="showDisclaimer()" class="login-footer-link" translate="login.DISCLAIMER">Disclaimer</md-button> </div> </footer> </div>
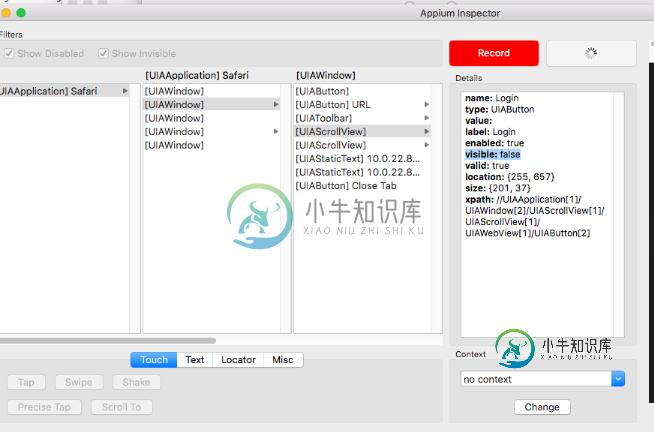
我把Appium记录仪关于登录按钮的详细信息

共有3个答案
只是添加浏览器。点击后睡觉对我来说很管用:
it('Some test', function () {
element(by.css("button[type='submit']")).click();
browser.sleep(1000);
});
尝试在不使用promise链的情况下执行这些命令。这可能是前一个链中的问题。
"use strict";
require("jasmine-expect");
var wd = require("wd");
describe('my app', function() {
it('should make the login test',function() {
browser.get("http://10.0.22.82:8080/jws/fetablet");
expect(browser.getCurrentUrl()).toEqual(("http://10.0.22.82:8080/jws/fetablet/#/login"));
element(by.model('credentials.username')).sendKeys('RET02');
element(by.model('credentials.password')).sendKeys('RET02');
element(by.css('.login-button')).click();
browser.sleep(8000);
expect(browser.getCurrentUrl()).not.toEqual("http://10.0.22.82:8080/jws/fetablet/#/login");
});
PS:当您不需要使用方法的结果时,可以避免使用'then'函数。它由控制流控制
这可能有多种原因,无论如何,这将是一个猜谜游戏。
>
可能有另一个元素与匹配。登录按钮locator,您单击的是另一个元素。让我们改进定位器:
element(by.css(".login-form .login-button")).click();
等待元素可点击:
var EC = protractor.ExpectedConditions;
element(by.model('credentials.username')).sendKeys('RET02');
element(by.model('credentials.password')).sendKeys('RET02');
var loginButton = element(by.css('.login-form .login-button'));
browser.wait(EC.elementToBeClickable(loginButton), 5000);
loginButton.click();
在单击元素之前添加一个小的延迟(愚蠢,但我发现有时有帮助):
element(by.model('credentials.username')).sendKeys('RET02');
element(by.model('credentials.password')).sendKeys('RET02');
browser.sleep(500);
element(by.css('.login-form .login-button')).click();
又一次愚蠢的尝试,点击2次(我不敢相信我真的这么建议):
var loginButton = element(by.css('.login-form .login-button'));
loginButton.click();
loginButton.click();
禁用角度动画
通过< code>browser.actions()移动到单击前的元素来单击按钮:
var loginButton = element(by.css('.login-form .login-button'));
browser.actions().mouseMove(loginButton).click().perform();
有点像以前方法的扩展。移动到元素,Hibernate半秒,然后单击:
browser.actions.mouseMove(loginButton).perform();
browser.sleep(500);
loginButton.click();
或者,如果您想引入自定义睡眠()操作,您可以执行:
browser.actions.mouseMove(loginButton).sleep(500).click().perform();
通过脚本单击元素:
var loginButton = element(by.css('.login-form .login-button'));
browser.executeScript("arguments[0].click();", loginButton);
并且,在提交表单后,不使用浏览器。sleep(),您可以等待URL显式更改,请参见:
- 量角器 - 通用等待 URL 更改
作为旁注,在量角器中,您可以使用CSS定位器的$和$$快捷键:
var loginButton = $('.login-form .login-button');
-
为什么onclick不起作用?但是,当我在不同的脚本标记中定义函数时,它是有效的。
-
问题内容: 这正是我想要做的 我用表格打开一个页面,该表格包含有关用户的信息 我的getText()元素指示表中的用户数(例如“列表中的11个用户”) 我删除“列表中的用户”部分,并将字符串转换为整数,以便稍后在for循环中使用 我需要通过用户名(第9列)查找某些用户,并获取数字,该数字是该用户信息所在的行数(这就是我被卡住的地方) 我转到该行的第一列(该行将成为该特定用户的编辑按钮),然后单击它
-
我有一些 在量角器中,我们搜索并找到元素,检查文本是否符合我们的期望,然后对该元素调用。测试在Chrome中运行良好,但在IE中就好像没有点击发生一样。破坏了测试。 IE 11是否支持点击
-
问题内容: 码: 上面的代码不起作用。当我单击#clicker时,它不会发出警报,也不会隐藏。我检查了控制台,没有任何错误。我还检查了JQuery是否正在加载,实际上是否正在加载。所以不确定是什么问题。我还执行了带有警报的文档就绪功能,并且该功能正常工作,因此不确定我在做什么错。请帮忙。谢谢! 问题答案: 您应该在一个块中添加javascript代码。 即 正如jQuery文档指出的那样:“在文档
-
我有一个简单的循环与像这样: 控制器。 据我所知,Angular将首先呈现视图,并用数字替换插值的,然后,在单击事件中,将计算字符串。 在这种情况下,完全获得预期效果,即:
-
我在学习Java剧本MOOC的第一天。 我们正在查看简单的jQuery示例。 有件事我不明白。 像这样的表达式返回元素中的文本。例如,如果对应的html是,则 计算为字符串“hello world”。我希望到目前为止我明白了这一点。而 将文本设置为 ,以便下一次调用 时返回 。 并且,表达式将click函数设置为返回的函数。然而,课程的主讲人没有解释地声称调用click函数并返回。我希望返回一个函

