JSDoc(更好的文档)未正确显示所需的propType
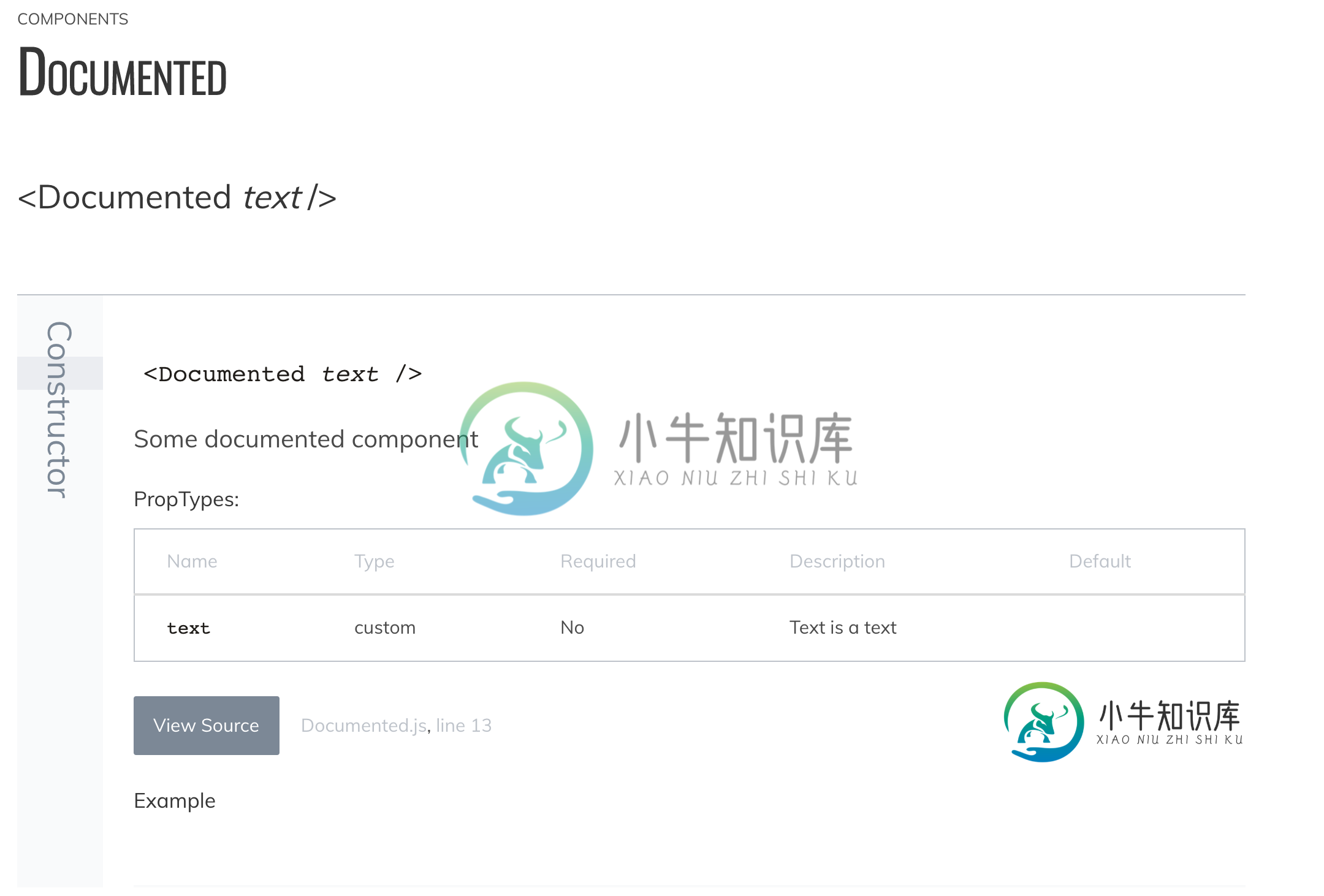
使用带有React应用程序的JSDocs的更好的文档插件。它旨在解析PropType,并从PropType获取信息,并将其放入数组中。确实如此。但在表中显示必需为'否',即使当proType标记为是必需的。
https://github.com/SoftwareBrothers/better-docs#usage-2
https://softwarebrothers.github.io/admin-bro-dev/index.html
示例组件
/**
* Some documented component
*
* @component
* @example
* const text = 'some example text'
* return (
* <Documented text={text} />
* )
* @category Dumb component
*/
const Documented = (props) => {
const { text } = props
return (
<div>{text}</div>
)
}
Documented.propTypes = {
/**
* Text is a text
*/
text: PropTypes.string.isRequired,
}
export default Documented
JSDoc配置
{
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc"]
},
"source": {
"include": ["src"],
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"plugins": [
"plugins/markdown",
"node_modules/better-docs/component",
"node_modules/better-docs/category"
],
"templates": {
"better-docs": {
"name": "My React components"
}
},
"opts": {
"destination": "docs",
"encoding": "utf8",
"recurse": true,
"verbose": true,
"readme": "README.md",
"template": "node_modules/better-docs/"
}
}

或者寻找一个JSDoc插件,该插件解析proptypes的注释,并指出组件所需的props。
谢谢!
共有1个答案
您的IDE似乎不支持react-styleguidist。幸运的是,有另一种解决方案可以记录react组件,如下例所示。
import React from 'react';
/**
* @typedef {object} Props
* @prop {number} numberProp - A numeric example, this is required.
* @prop {string} [className] - Optional, you can ignore this.
*
* @extends {React.Component<Props>}
*/
export default class SomeComponent extends Component {
render() {
// Instead of undefined,
// className will be an empty string when not defined
const className = this.props.className || "";
return (
<div className={className}>
{this.props.numberProp}
</div>
);
}
}
源代码:如何使用typescript jsdoc注释进行类型转换
-
通过单击Experiment Parameters选项卡中的一个按钮(参见下面的屏幕截图),我创建并运行一个“PreviewAction”,它创建了一个新的选项卡,并用必要的组件填充它。下面是的代码。编辑:我还发布了一个自包含的最小版本,它模拟了真实项目中的条件,并展示了相同的行为。 这里至少存在两个问题: (或)根本不呈现 没有框架本身那么宽,我不知道为什么 我在挥杆方面不是很好,所以我可能错过
-
因此,我在项目中的遇到了一个wierd问题。活动开始后,工具栏标题的显示方式如下: 折叠后的布局是这样的: 例题原文为:“UPC VONALKODOS Termek”
-
JSDoc 是一个根据 JavaScript 文件中注释信息,生成 JavaScript 应用程序或库、模块的API文档 的工具。你可以使用他记录如:命名空间,类,方法,方法参数等。 类似JavaDoc 和 PHPDoc。现在很多编辑器或IDE中还可以通过JSDoc直接或使用插件生成智能提示。
-
知道如何解决吗?
-
我正在使用openapi生成器maven插件从YAML文档生成代码。 以下是我如何配置maven插件以生成接口: 这个插件工作得很好,我得到这样的界面 我正在用这个类实现我的接口: 我已经检查了解决方案,当我执行api调用时,我得到了HTTP状态200,但是当我尝试访问swagger ui页面时,这个apiendpoint没有被记录。有没有办法配置OpenAPI UI或SwaggerUI以指向我的
-
我正在使用Swagger为Apache CXF RESTful API生成文档。我有 xsd 并且 DTO 是使用 xjc 插件从 xsd 生成的。我希望 swagger 在 swagger 的响应类 - 模型部分下显示 xsd 中每个元素的文档。 我无法控制生成的DTO,因为它是跨多个项目共享的。我不能像某些示例中建议的那样使用swagger注释来注释DTO对象。

