如何建立客户、产品、类别和订单之间的关系。以及如何实现表单标签
我有产品,客户,订单实体。我需要找到关系,以便在订单实体上收集所有这些实体,该实体将保存客户信息和产品信息。
在这个Html页面中,我需要创建链接这个将添加到订单实体中的信息,这样当我创建另一个页面以获取所有订单时,我可以查看用户插入的信息的所有订单。

类别实体类
@Entity
@Data
public class Categories {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long categories_id;
private String categoryName;
客户实体类
@Entity
@Data
@Table(name="customers")
public class Customers {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long customer_id;
private String customer_fName;
private String customer_lName;
private String customer_email;
private String customer_address;
private String customer_state;
private String customer_phone;
private String customer_zipCode;
@OneToMany(targetEntity = Orders.class,cascade = CascadeType.ALL)
@JoinColumn(name = "customer_order_fk",referencedColumnName = "customer_id")//means will be a fk in orders table
private List<Orders> orders;
public Customers()
{
super();
}
public Customers(String customer_fName, String customer_lName, String customer_email, String customer_phone,String customer_address ,String customer_state,String customer_zipCode) {
this.customer_zipCode = customer_zipCode;
this.customer_phone = customer_phone;
this.customer_state = customer_state;
this.customer_address = customer_address;
this.customer_fName = customer_fName;
this.customer_lName = customer_lName;
this.customer_email = customer_email;
}
产品实体类
@Entity
@Table(name = "Products")
@Data
public class Products {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private long product_id;
private String product_name;
private BigDecimal product_price;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "categories_id",nullable = false) //the name of the column in the other class and that name will be a column in the class
private Categories product_category;
private String product_quantity;
private String product_Section;
private String product_ExpDate;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "")
private Customers customer;
@ManyToOne
@JoinColumn(name = "order_order_id")
private Orders order;
public Products()
{
super();
}
public Products(String product_name, BigDecimal product_price,String product_quantity, String product_Section,String product_ExpDate) {
this.product_name = product_name;
this.product_price = product_price;
this.product_quantity = product_quantity;
this.product_Section = product_Section;
this.product_ExpDate = product_ExpDate;
}
订单控制器类
@Controller
公共类订单控制器 {
@Autowired
private OrdersService ordersService;
@Autowired
private CustomerService customerService;
@Autowired
private ShoppingCartImpService shoppingCartImpService;
@ModelAttribute("order")
public Orders orders()
{
return new Orders();
}
@GetMapping("/orders/getAllorders")
public String listAllOrders(Model model)
{
model.addAttribute("order",ordersService.getAllOrders());
return "showTransactions";
}
@GetMapping("/orders/delete/{id}")
public String deleteOrderById(@PathVariable Long id)
{
ordersService.deleteOrder(id);
return "redirect:/orders/getAllorders";
}
@PostMapping("/orders/save/order")
public String saveOrders(@ModelAttribute("order") Orders orders)
{
ordersService.saveOrders(orders);
return "redirect:/orders/getAllorders";
}
@GetMapping("/showTransaction/customer/{id}") //this to list all items choosen by a specific customer
public String showShoppingCart(Model model,@PathVariable Long id)
{
Customers customer = customerService.getCustomerById(id);
List<CartItem> listCartItems = shoppingCartImpService.listCartItems(customer);//customer.id
model.addAttribute("CartItems",listCartItems);
return "showTransactions";
}
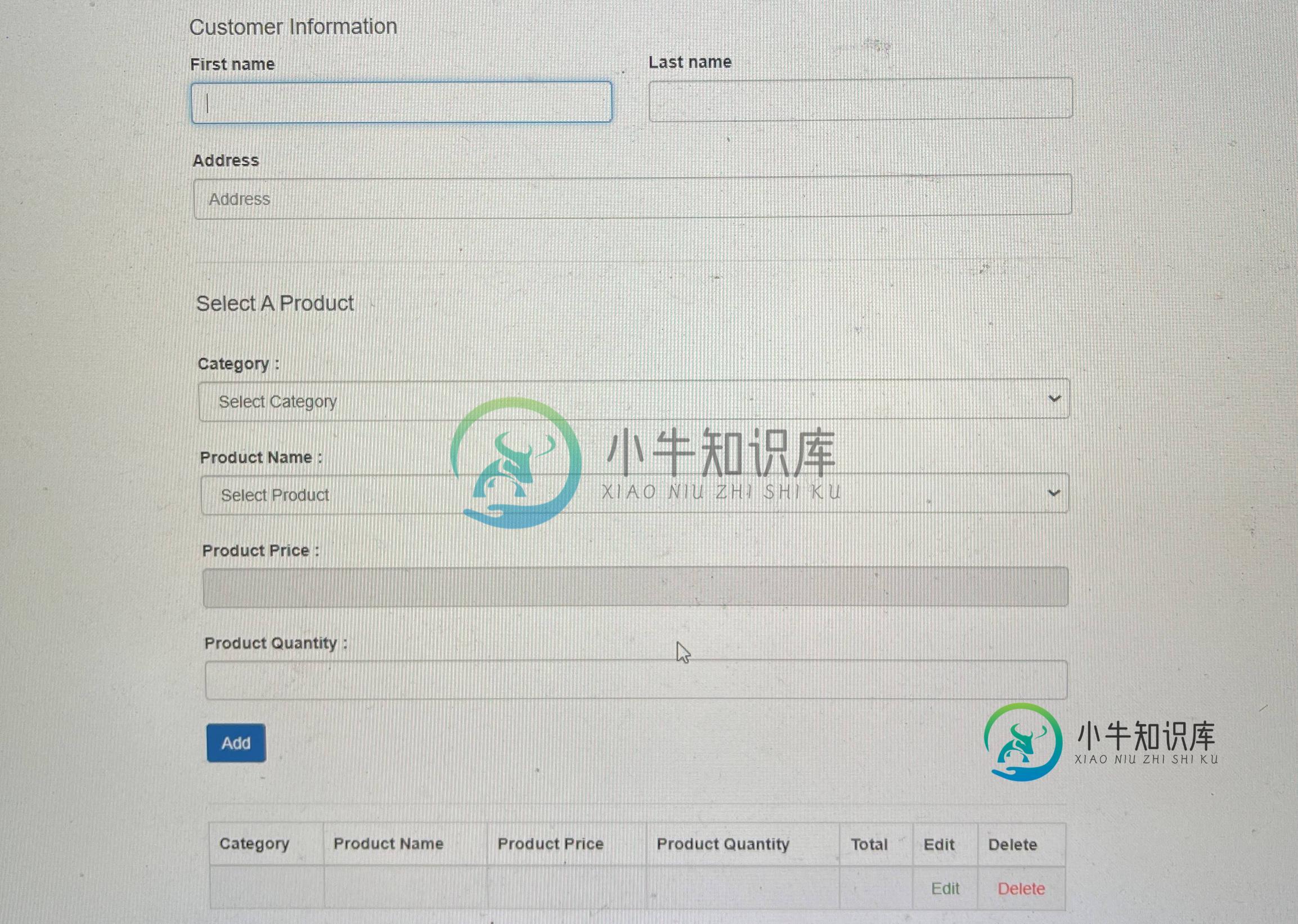
制作账单页面
<h4 class="mb-3">Customer Information</h4>
<form class="needs-validation" novalidate="" th:action="@{/orders/save/order}" method="post" th:object="${order}" id="form">
<div class="row g-3">
<div class="col-sm-6">
<label for="firstName" class="form-label">First name</label>
<input type="text" class="form-control" id="firstName" placeholder="" value="" required="" autofocus th:field="*{customer_fname}">
<div class="invalid-feedback">
Valid first name is required.
</div>
</div>
<div class="col-sm-6">
<label for="lastName" class="form-label">Last name</label>
<input type="text" class="form-control" id="lastName" placeholder="" value="" required="" autofocus th:field="*{customer_lname}">
<div class="invalid-feedback">
Valid last name is required.
</div>
</div>
<div class="col-12">
<br>
<label for="address" class="form-label">Address</label>
<input type="text" class="form-control" id="address" placeholder="Address" required="" autofocus th:field="*{customer_address}">
<div class="invalid-feedback">
Please enter your shipping address.
</div>
</div>
</div>
<br>
<hr class="my-4">
<!--product info-->
<div class="row g-3">
<div class="col-12">
<h4 class="mb-3">Select A Product</h4>
<br>
<label th:for="category"> Category : </label>
<select class="form-control form-control-sm" id="category" name="category" autofocus>
<option value="">Select Category</option>
<option th:each = "product: ${product}"
th:text="${product.product_category}"
>
</option>
</select>
<br>
<label th:for="product"> Product Name : </label>
<select class="form-control form-control-sm" id="product" name="product" autofocus>
<option value="">Select Product</option>
<option th:each = "product: ${product}"
th:text="${product.product_name}"
>
</option>
</select>
<br>
<label th:for="product_price"> Product Price : </label>
<input class="form-control form-control-sm" id="product_price" name="product_price" disabled >
<br>
<label th:for="roles"> Product Quantity : </label>
<input class="form-control form-control-sm" id="product_Qty" name="product_Qty" autofocus>
<br>
<button class="w-5 btn btn-primary " type="submit" id="add_submit" >Add </button>
</div>
</div>
<br>
<hr class="my-4">
<!-- TABLE -->
<table class = "table table-striped table-bordered" id="show">
<thead class = "table-white">
<tr>
<th> Category </th>
<th> Product Name </th>
<th> Product Price </th>
<th> Product Quantity </th>
<th> Total </th>
<th> Edit </th>
<th> Delete </th>
</tr>
</thead>
<tbody>
<tr th:each = "product: ${product}"> <!-- this attribute to list up products -->
<td th:text="${product.product_category}" ></td>
<td th:text="${product.product_name}"></td>
<td th:text="${product.product_price}"></td>
<td th:text="${product.product_quantity}" ></td>
<td th:text="${product.product_quantity}" ></td>
<td> <center> <a th:href="@{/products/edit/{id}(id=${product.product_id})}" style="color: green"> Edit </a> </center> </td>
<td> <center> <a th:href="@{/products/delete_product/{id}(id=${product.product_id}) }" style="color: red"> Delete </a> </center> </td>
</tr>
</tbody>
</table>
<h4 class="mb-3"></h4>
<br>
<div class="row g-3">
<div class="col-12">
<h5 class="mb-3" id="total_bill"> Total: $</h5>
</div>
</div>
<br>
<button class="w-100 btn btn-primary btn-lg" type="submit">Generate Bill</button>
</form>
共有1个答案
您可以在单独的数据库表中管理客户和订单之间的映射,您可以将客户实体中的订单映射为:
@OneToMany(targetEntity = Orders.class,cascade = CascadeType.ALL)
@JoinTable(name = "customers_orders",
joinColumns = @JoinColumn(name = "customer_id"),
inverseJoinColumns = @JoinColumn(name = "order_id"))
private List<Orders> orders;
如果要持久化或只想获取与客户相关的订单,则必须管理CascadeType。
-
我想按价格、日期和发布年份等项目对产品进行排序。在发布年份的情况下,我做了一个分类法=发布年份 但它是不工作.我怎么能改变代码可能排序按发布年份顺序?
-
一周前,我开始建立一个WooCommerce商店,它应该可以选择在两个客户之间共享订单。这是我为您制作的一个小图表,您可以理解它应该是什么样子(请看一看): 这就是我一步一步做的 用户B单击一个按钮- 用户B单击另一个按钮- 这两个步骤(显示和隐藏用户B的订单)工作正常——我已经测试过了。字段设置和取消设置。 现在情况越来越糟: 我已经搜索了很多,并要求一些人找到WooCommerce中的功能,该
-
我正在尝试创建一个电子商务网站,一个基本的阿里巴巴网站。最终目标是创建彼此不严格相关的n类产品(即鞋子和葡萄酒)。 我的主要问题是找出一种方法来处理与产品表相关的类别表/实体。 产品表将具有通用属性,而ProductCategoryEntity中的属性将特定于类别。 如何创建足够灵活的 ERD 来处理此目标? 我考虑过创建一个product_TO_productCategoryEntity表来链接
-
现在来考虑 Customer,Order, LineItem 和 Product 关系的模型。Customer 和 Order 之间 是一对多的关系,但是我们怎么来描述 Order / LineItem / Product呢? 我可以把 LineItem 作为描述 Order 和 Product 多对多关系的关联类,在 Hibernate,这叫做组合元素。 映射文件如下: <hibernate-
-
我尝试了很多,但当我找不到解决方案时,我将第一个问题发布在这里: 我有四张桌子: 当然,一个客户只能在一个订单中订购一次产品 在一个查询中,我想返回每个customer\u id以及order\u id和product\u id,这些客户在多个订单中订购了任何产品。 换句话说,对于每个客户,我希望找到客户多次订购的不同产品(在单独的订单中),以及product\u id和order\u id。因此
-
作为促销方式的一种,满减优惠让利小,效果好,既能让商家赚更多钱,又能让消费者更满意。而且,相较于打折,不会让品牌产生廉价感。现在,你可以用金数据全新推出的「订单满减」应用设置满减优惠,可灵活设置「阶梯满减规则」,刺激买家「主动凑单」,拍下商品「自动改价」,有效提高客单价。 如何配置订单满减 你需要先准备好相关表单,并且配置好微信支付。接下来,从应用中心进入「订单满减」,你就可以为这个表单设置满减活

