CSS-如何在左侧边栏的右侧放入div并在窗口中调整其大小
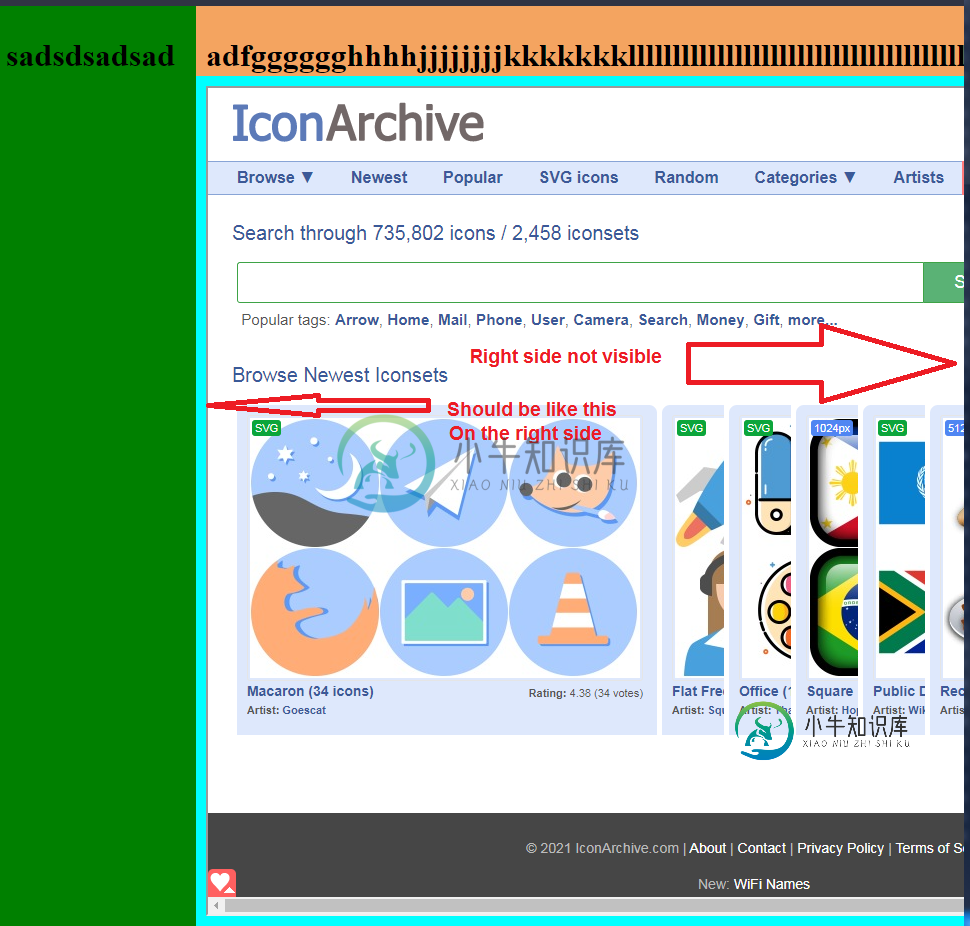
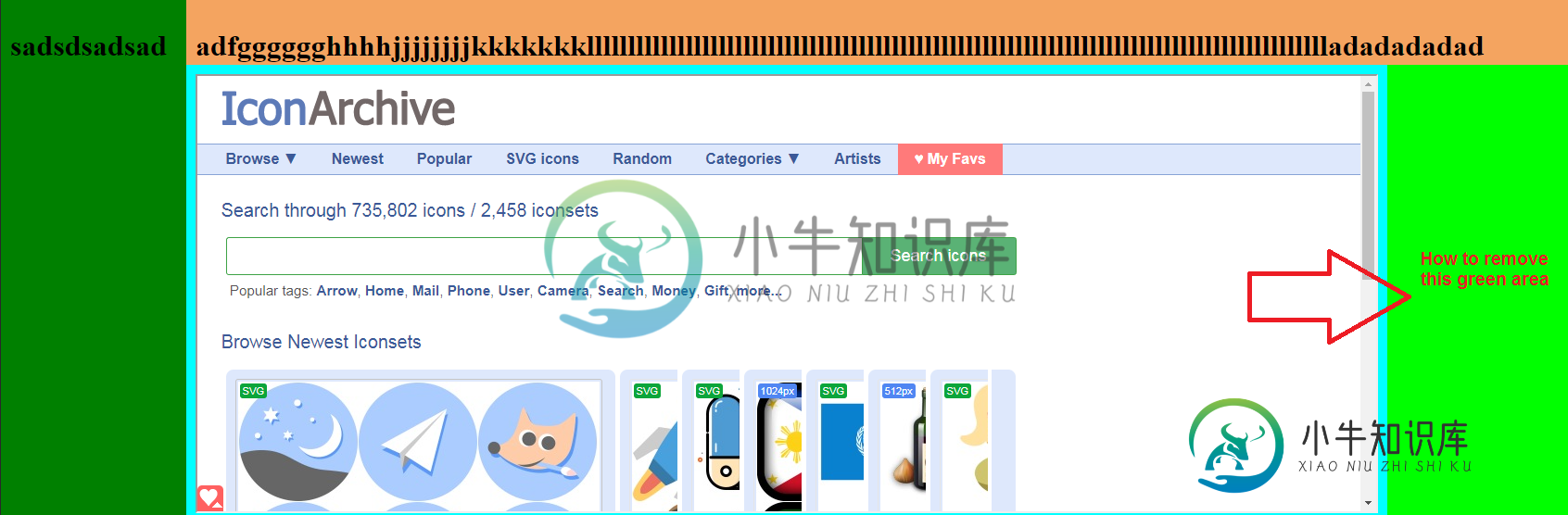
我试图使内容容器在中间旁边的左栏,但不能使它调整适当的窗口调整大小,仍然使整个内容容器不走出窗口的视图。
https://jsfidle.net/ptm7f6cl/

如果我使用width:calc(100%-200px),这是可以的;

但当我调整它的大小,有这个差距:如何删除绿色的差距,仍然有容器调整适当的大小,而不丢失的200px在右侧。

null
<!DOCTYPE html>
<html lang="en" style="padding: 0; position:fixed; left: 0; margin: 0; top: 0; width: 100%; height: 100%; background-color: purple;">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="padding: 0; left: 0; margin: 0; top: 0; width: 100%; min-width: 100%; height: 100%; background-color: lime;">
<!--Wrapper-->
<div style=" width: 100%; height: 100%; display: inline-flex;">
<!--LEFTBAR-->
<div style="max-width: 200px; min-width: 200px; width: inherit; box-sizing: border-box; height: inherit; max-height:100%; padding: 10px; left:0; top: 0; background-color:green;">
<h1>sadsdsadsad</h1>
</div>
<!--Wrapper 2-->
<div style="width: 100%; height: 100%; box-sizing: border-box; ">
<!--TOPBAR-->
<div style="display: inline-flex; width: 100%; height: 50px; padding: 10px; right:0; bottom: 0; background-color: sandybrown;">
<h1> adfgggggghhhhjjjjjjjjkkkkkkkllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllll</h1>
<h1> ad</h1>
<h1> ad</h1>
<h1> ad</h1>
<h1> ad</h1>
<h1> ad</h1>
</div>
<!--APP-->
<div style=" width:calc(100% - 200px); max-width: 100%; height:calc(100% - 70px); box-sizing: border-box; display: flex; padding: 10px; right:0; bottom: 0; background-color:aqua;">
<iframe style="box-sizing: border-box; width: 100%; height:100%;" src="https://iconarchive.com/"></iframe>
</div>
<!-- Wrapper 3 Right Right -->
<!-- <div style="float: right; height:calc(100% - 70px); background-color:red;"> -->
</div>
<!-- Wrapper-Right 3 -->
<!-- <div style="position: relative; width:10px; height: 100%; background-color: orange;"></div> -->
</div>
</body>
</html>null
无位置:固定;在Html标记上

问候
共有1个答案
请尝试此代码
<!DOCTYPE html>
<html lang="en"
style="padding: 0; position:fixed; left: 0; margin: 0; top: 0; width: 100%; height: 100%; background-color: purple;">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body
style="padding: 0; left: 0; margin: 0; top: 0; width: 100%; min-width: 100%; height: 100%; background-color: lime;">
<!--Wrapper-->
<div style=" width: 100%; height: 100%; display: inline-flex;">
<!--LEFTBAR-->
<div
style="max-width: 200px; min-width: 200px; width: inherit; box-sizing: border-box; height: inherit; max-height:100%; padding: 10px; left:0; top: 0; background-color:green;">
<h1>sadsdsadsad</h1>
</div>
<!--Wrapper 2-->
<div style="width: 100%; height: 100%; box-sizing: border-box; ">
<!--TOPBAR-->
<div
style="display: inline-flex; width: 100%; height: 50px; padding: 10px; right:0; bottom: 0; background-color: sandybrown;">
<h1> adfgggggghhhhjjjjjjjjkkkkkkkllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllllll</h1><h1> ad</h1><h1> ad</h1><h1> ad</h1><h1> ad</h1><h1> ad</h1>
</div>
<!--APP-->
<div style="max-width: 100%; height:calc(100% - 70px); box-sizing: border-box; display: flex; padding: 10px; right:0; bottom: 0; background-color:aqua;">
<iframe style="box-sizing: border-box; width: 100%; height:100%;" src="https://iconarchive.com/"></iframe>
</div>
<!-- Wrapper 3 Right Right -->
<!-- <div style="float: right; height:calc(100% - 70px); background-color:red;"> -->
</div>
<!-- Wrapper-Right 3 -->
<!-- <div style="position: relative; width:10px; height: 100%; background-color: orange;"></div> -->
</div>
</body>
</html>
-
问题内容: 是否可以为div上的垂直滚动条指定位置(左侧或右侧)? 其中说明了如何使用溢出属性。有什么方法可以将滚动条放在可滚动区域的左侧? 问题答案: 要么 适用于所有主要浏览器(甚至是Safari)的剪切和粘贴解决方案 任何高度或宽度都可以 (可选)添加到每个项目中,以更改文本回流的方向,同时保留容器的方向。
-
问题内容: 任何方法都可以在左右两侧(水平?)获得箱形阴影,而没有任何骇客或图像。我在用: 但它给周围的阴影。 我周围没有边界。 问题答案: 注意: 我建议您在下面查看@Hamish的答案;它不涉及此处描述的解决方案中不完善的“掩盖”。 您可以使用多个框阴影来接近;每一面一个 编辑 在顶部和底部的顶部再添加2个阴影,以遮盖流血的阴影。
-
我有一个带有类属性。我无法改变这一点。 我试图在它的右边浮动一个较小的div,但是,它总是出现在父div的下面。我必须如何标记CSS?
-
可以从左侧或者右侧滑出的面板。 使用侧栏 在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏 在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。 可以通过 .panel-left 或者 .panel
-
创建侧边栏对于以下目的很有用: 将 相关文档 分组 为每篇文档 显示一个侧边栏 提供带有 下一页/上一页(next/previous)按钮的 分页导航 要为你的 Docusaurus 网站添加侧边栏的话,需要: 创建一个导出(export) 侧边栏对象(sidebar object) 的文件。 将此对象直接或通过 @docusaurus/preset-classic 传递给 @docusaurus
-
我正在使用flexbox对齐div,并且我想使和都位于左侧,而位于右侧。 null null

