如何使用PhantomJS从网页中获取googlemap的截图?
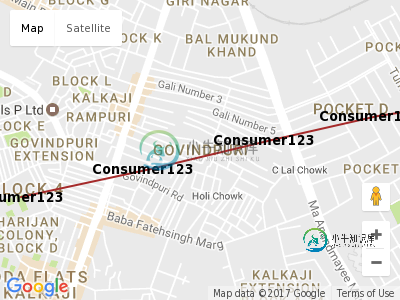
我的要求是对网页的谷歌地图进行截图,我是在谷歌地图上动态绘制标记和折线,我是用PhantomJS进行截图,但是截图并不是对网页上显示的完整的谷歌地图进行截图。
Html and javascript for loading and display google map
----------
<script>
function initMap() {
var mapOptions = {
zoom: 15,
center: new google.maps.LatLng(28.5354383, 77.26393259999998)
};
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
var project_id = $('#project').data('url')
var latt = substation[0]
var lngg = substation[1]
var marker = new google.maps.Marker({
position: new google.maps.LatLng(latt, lngg),
title: new google.maps.LatLng(latt, lngg).toUrlValue(6),
map: map,
draggable: true,
label: {
color: 'black',
fontWeight: 'bold',
text: "Sub-Station",
},
icon: {
labelOrigin: new google.maps.Point(4, 25),
url: '/assets/sub_station.png',
}
});
google.maps.event.addListener(marker, "dragend", function(event) {
$.getScript("/update_pole.js?project_id=" + project_id + "&Type=SS" + "&new_cordinated=" + event.latLng.toString().slice(1, -1), function(data) {});
});
var lattt = feeder[0]
var lnggg = feeder[1]
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lattt, lnggg),
title: new google.maps.LatLng(lattt, lnggg).toUrlValue(6),
map: map,
draggable: true,
label: {
color: 'black',
fontWeight: 'bold',
text: "Feeder",
},
icon: {
labelOrigin: new google.maps.Point(4, 25),
url: '/assets/ptw.png',
}
});
var page = require('webpage').create();
page.open('https://medhajtest.herokuapp.com/admin/visibilities/demo?id=586b524712598e0004f440d0', function() {
page.viewportSize = { width: 1440, height: 900 };
var clipRect = page.evaluate(function(){
return document.querySelector("div#map").getBoundingClientRect();
});
page.render('github.png');
phantom.exit();
});

共有1个答案
注意屏幕截图的大小,400x300。这是默认的PhantomJS视口大小。在打开页面之前,必须设置所需的视口大小。
var page = require('webpage').create();
// Got to set this before opening a page
page.viewportSize = { width: 1440, height: 900 };
page.open('https://medhajtest.herokuapp.com/admin/visibilities/demo?id=586b524712598e0004f440d0', function() {
var clipRect = page.evaluate(function(){
return document.querySelector("div#map").getBoundingClientRect();
});
page.render('github.png');
phantom.exit();
});
-
问题内容: 是否可以使用JavaScript截取网页的屏幕截图,然后将其提交回服务器? 我不太担心浏览器的安全性问题。等,因为实施将针对HTA。但是有可能吗? 问题答案: 我已经通过使用ActiveX控件为HTA完成了此操作。在VB6中构建控件以截取屏幕截图非常容易。我必须使用keybd_event API调用,因为SendKeys无法执行PrintScreen。这是该代码: 这只会使您到达将窗口
-
问题内容: 如何使用Selenium WebDriver 拍摄整个网页的屏幕快照( 全屏屏幕截图 ),而不仅仅是部分( 从上到下 )? 我的代码: ( Java绑定 ) 关于如何解决这个问题的任何想法? 问题答案: LE: 我看到很多人都对整页的截图感兴趣,所以我想我可能会用一些肯定的答案( 银色子弹 )来更新答案。 有很多Web测试框架可以( 只需最少的设置和工作 )即可生成 整页的屏幕截图 。
-
问题内容: 我想知道如何在phantomjs中解析JSON。任何页面内容都包含在html()中。是否可以删除封闭标签或要求将其他Content-Type用作“ application / json”?如果不是,解析它的最佳方法是什么。包括includeJS jQuery之后是否使用jQuery? 问题答案: 由于您正在使用Webkit浏览器内置的PhantomJS,因此可以访问本机JSON库。无需
-
问题内容: 我需要通过URL对网站进行全屏拍摄,是否有用于该网站或服务的PHP程序,如果没有,是否有用于该目的的Java程序? 问题答案: 有很多方法: 使用http://khtml2png.sourceforge.net/index.php?page=faq 使用带有一些绑定的webkit引擎:http : //www.blogs.uni-osnabrueck.de/rotapken/2008/
-
我使用selenium获取网页,并发送kenword获取新页面。但是我怎样才能获得新的网页,并搜索我需要的信息呢 请原谅我没有使用降价。我的问题是:我想在搜索关键词后获得网页,但我编写了浏览器。page_源码,它是百度的主页
-
问题内容: 我知道使用urllib2来获取网页很容易,但是我想知道是否有使用套接字实现获取网页功能的示例,我在Google上搜索了很多,我没有在其中找到任何示例,请问有什么帮助吗? 问题答案: 这是我鞭打的东西。它不会捕获异常来处理错误。青年汽车

