在azure devops测试管道中,npm失败,错误代码:1
参考:
https://medium.com/@flu.lund/Automated-Angulator-Unit-Testing-on-Visual Studio-Team-Services-22C03497265C
我已经参考了上面博客链接,并遵循了自动化角度单元测试和发布测试结果的步骤。
根据博客指南,我遵循了以下步骤。
步骤1
安装在软件包下面。
- NPM安装phantomjs-prebuild--save-dev
- NPM安装karma-phantomjs-launcher--save-dev
- NPM安装karma-junit-reporter--save-dev
步骤2
然后我在karma.conf.js中添加了一些配置
- 需要('karma-coveration-伊斯坦布尔-reporter'),//<-添加插件
- 需要('karma-junit-reporter'),//<-添加插件
- 浏览器:[“Chrome”,“PhantomJS”],//<-添加浏览器
步骤3
然后我在package.json中添加了脚本
"scripts": {
...
"test-single-headless": "ng test --single-run=true --browsers=PhantomJS --reporters=progress,junit",
...
},
步骤4
我在polyfills.ts文件中添加了以下一行
import 'core-js/es6/object';
import 'core-js/es6/string';
import 'core-js/es6/array';
步骤5
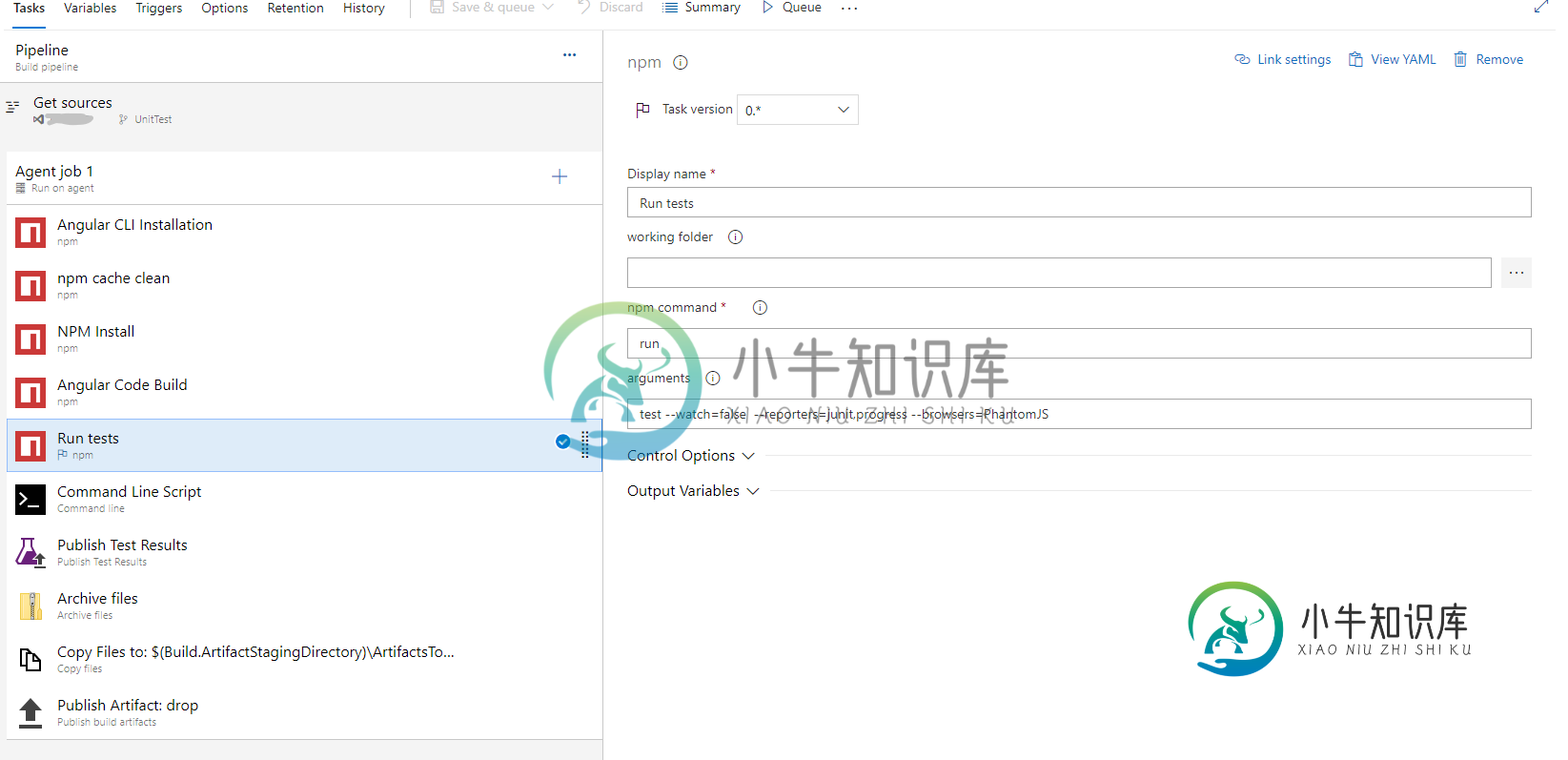
添加了管道任务,您可以在下面的屏幕截图中看到。

步骤6
在设置所有的配置所有的事情按照标准的博客指南,最后我运行构建。
获取问题是
然后我进入结果日志,它的工作表单第一个任务,建立任务结果,获得成功。
当结果到达“运行测试”任务时。
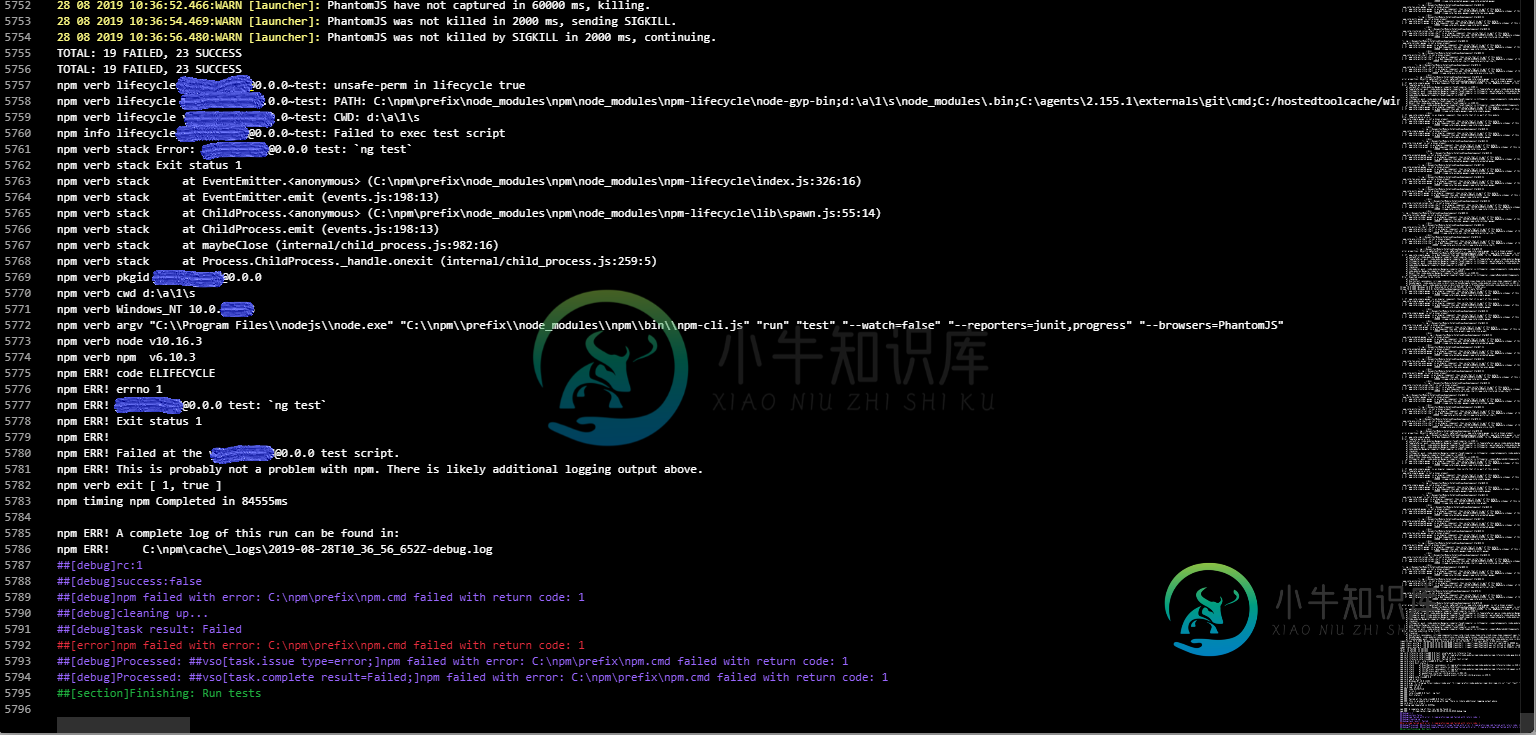
它将在“运行测试任务日志”中显示一个错误。我附上了下面的截图。

请检查我的步骤和帮助我在这个问题。我最近几天就在面对这个问题。
共有1个答案
现在phantomjs不再被支持了,我已经用了ChromeHeadless浏览器而不是phantomjs了。
如果任何测试用例失败,构建也将失败。所以你可以解决所有的案件然后它将工作。
如果有人得到了这个问题,请按照上面的要求进行更改,这将是有帮助的。
-
我不确定发生了什么,过去我们在Azure Devops中的管道构建的一切都很好。 但是就在最近,我们的每个构建都在zipariing上失败了... APK zipmays和构建在使用Android Studio IDE时很好,但在Azure Devops管道中失败了。 以下是Azure中zipalign的开始: 这是最后的失败消息: 最后,这是我们管道YAML的上下文: 任何帮助都将不胜感激! 编
-
我有一个Selenium Python测试来检查一个网站是否有效工作。 当页面加载时,开始和结束日期将以这种格式显示,并且按钮将变灰,直到设置正确的日期格式(如屏幕截图所示) 我的硒代码:
-
目标: 将我的strapi服务器部署到heroku,这样我就可以有一个无头的CMS。 错误: 系统: node.js版本:12.13.0 NPM版本:6.12.0 strapi版本:3.0.0-beta.17.4 数据库:MongoDB atlas Cloud 操作系统:LinuxMint 19.2 Cinnamon 前端:React 16.11.0 我试过: Strapi heroku部署指南
-
我正在尝试使用NPM5.6.0在Windows 10上安装模块。当我进入npm安装时,我得到: 似乎节点sass安装错误。环境如下: Python版本:2.7.14 npm版本:5.6.0 节点版本:8.10.0 ruby版本: 2.3.3p222 (2016-11-21修订56859)[i386-mingw32] 系统:win10(x64) node-gyp: 3.6.2 而且我已经安装了Mic
-
我正在尝试在linux上运行mocha测试 错误:未找到测试文件:“test/”npm ERR!测试失败。详见上文。 这是我的包 使用的命令:npm install--global mocha npm i并运行我正在使用npm test的测试 项目结构:
-
只有当Jasmine测试失败时才可能做某事吗?与在之后执行的 之后并置,无论结果如何,我正在寻找一种仅在 有一个失败的期望之后执行代码的方法。 这个问题不是特定于Angular的,但在我的场景中,我正在测试一个Angular服务,它使用<code>和$log<code>输出调试消息。我不想为了成功的测试而使控制台杂乱无章,只想显示失败测试的附加信息。 我正在运行Jasmine 2.2.0。 编辑:

