Laravel 8-scss和npm运行开发的问题
试用节点版本:12.20.1、14.15.4、15.6.0
当尝试编译scss文件时,我总是得到以下错误:
npm run dev
> @ dev /var/www/projects/eight
> npm run development
> @ development /var/www/projects/eight
> mix
ERROR in ./resources/css/app.scss
Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
ModuleBuildError: Module build failed (from ./node_modules/postcss-loader/dist/cjs.js):
Error: EISDIR: illegal operation on a directory, read
at processResult (/var/www/projects/eight/node_modules/webpack/lib/NormalModule.js:597:19)
at /var/www/projects/eight/node_modules/webpack/lib/NormalModule.js:691:5
at /var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:399:11
at /var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:251:18
at context.callback (/var/www/projects/eight/node_modules/loader-runner/lib/LoaderRunner.js:124:13)
at Object.loader (/var/www/projects/eight/node_modules/postcss-loader/dist/index.js:56:7)
1 ERROR in child compilations
webpack compiled with 2 errors
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ development: `mix`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user/.npm/_logs/2021-01-23T23_21_56_881Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/user/.npm/_logs/2021-01-23T23_21_56_915Z-debug.log
再现的步骤:
- 安装fresh Laravel 8
- 重命名文件“resources/css/app.css”=>“resources/css/app.scss”
- 运行“npm install”
- run'npm run dev'//这将自动安装(sass、sass-loader和Resolution-URL-Loader)依赖项,并显示以下消息:“已完成。请再次运行混合。'
- 运行'npm运行dev'
然后显示上面的错误消息。
附注。resources/css/app.scss文件完全为空...它只是从app.css重命名为app.scss
问题:为什么会出现这种情况?如何解决?
更新

共有1个答案
嗨,
我将尝试向您解释如何使用npm将scss文件编译为css文件,因为您将SAAS和css混合在一起。
- /app/resources/sass-存在scss文件
- /app/resources/css-编译的SCSS的可选文件夹
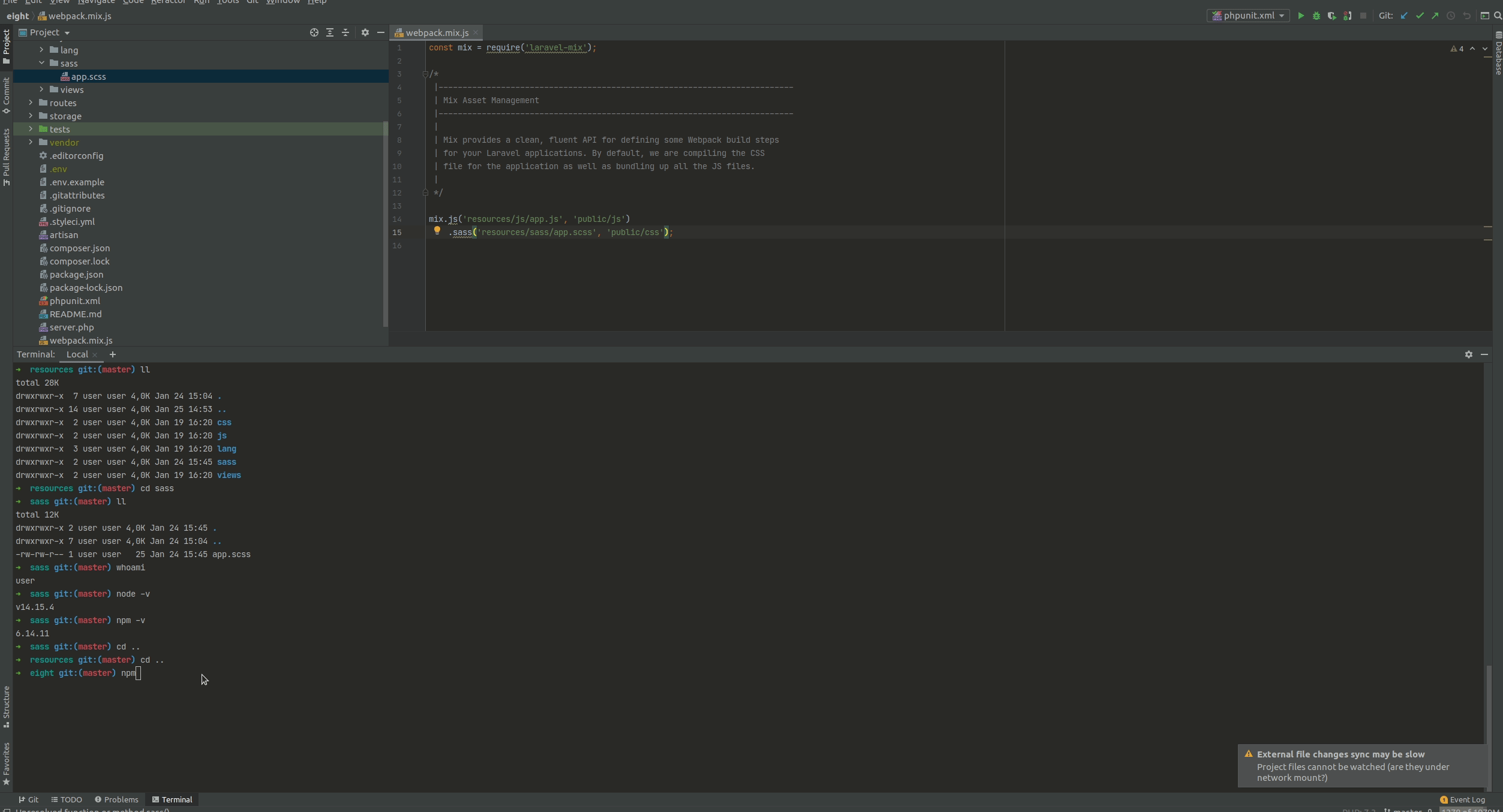
- webpack.mix.js-编译源代码的设置(scss,js,...)
我更喜欢将编译设置到文件夹“/public/”。所以您可以在webpack.mix.js中设置它。
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.version();
这将在/public/js/文件夹中生成app.js,在/public/css/文件夹中生成app.css。如果您想要更改css的名称,可以在/resources/saas/folder中更改scss的名称--例如,从app.scss改为admin.scss--这样它就会在下一个'npm run watchdevprod'之后编译admin.css。
之后,您可以在视图/刀片模板中使用它:
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
但是,如果需要将saas文件放在/app/resources/css/文件夹中,也可以将其设置在saas的webpack.mix.js-source文件夹中。
-
NPM运行开发在一个新的laravel项目中失败。 Its表示其在my resources\app.js中存在问题,但此文件为空:| 我试着: 安装较旧的npm版本 以下是术语中的错误:
-
webpack? vite? 还是直接用rollup?
-
在第一章中,将通过 node-validator 的开发过程来介绍如何从头开发、测试、维护一个npm的模块,加入 npm 的大家庭。 在学习开发你的第一个 npm 模块之前,让我们一起来看看将要实现的是一个什么样功能的包。 node-validator 是一个用来校验字符串的 Node.js 模块,我们可以通过 npm install is-valid --save 将其作为依赖安装到你的项目中。
-
“node-validator”,顾名思义,我们要开发的是一个验证字符串合法性的npm模块。 首先我们需要建立一个包的目录: node-validator |- lib/ |- test/ |- package.json |- index.js |- README.md 由于项目比较简单,可以把所以的代码放在根目录下的index.js中。 不过为了项目的可扩展性,我们会把所有实
-
问题内容: 通常,我可以使用 npm 安装库,但是今天在安装yeoman时遇到了此错误。请帮助找出根本原因。 我查看了文件夹: C:\ Program Files \ nodejs \ node_modules \ npm \ bin \ 但看不到 node_modules 文件夹作为描述的错误。 我也尝试找到 npm-cli.js 并查看它实际上在 问题答案: 事实证明,问题出在系统变量中节点的
-
我最近开始修改Minecraft 1.7.10,我正在设置我的文件夹/环境。到目前为止我所做的一切如下; null null 尝试:使用--stacktrace选项运行以获取堆栈跟踪。使用--info或--debug选项运行以获取更多日志输出。 生成失败 总时间:10.107秒 null null 总时间:7.195秒

