问题:

为什么这个主页图标不在div的中心?[副本]
席言
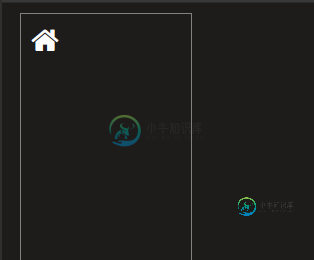
我已经将内部的div设置为style=“margin:auto;”,但主页图标没有居中。
null
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
color: white;
background-color: #1E1B1B;
border-color: grey;
}
.nav-col {
background-color: transparent;
margin: 10px;
padding: 10px;
font-size: 30px;
border: 1px solid grey;
height: 700px;
width: 150px;
}
</style>
</head>
<body>
<div class="nav-col">
<div style="margin:auto;"><i class="fa fa-home"></i></div>
</div>
</body>
</html>null
这就是我所看到的:

共有1个答案
於功
如果确实要使用margin:auto;,则需要设置宽度。宽度:min-content;应该足够了。
null
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
color: white;
background-color: #1E1B1B;
border-color: grey;
}
.nav-col {
background-color: transparent;
margin: 10px;
padding: 10px;
font-size: 30px;
border: 1px solid grey;
height: 700px;
width: 150px;
}
</style>
</head>
<body>
<div class="nav-col">
<div style="margin:auto; width: min-content;"><i class="fa fa-home"></i></div>
</div>
</body>
</html>
类似资料:
-
我已经将内部的设置为,但主页图标没有居中。 null null 这就是我所看到的:
-
结果: 请解释为什么内矩形出来了,可以做什么来防止它?
-
当使用JavaScript设置一个div的innerHTML时,我只有一个div,我不明白为什么它没有被设置... 我的
-
我需要帮助我的错误就像 代码:
-
为什么如果我将框架的宽度和高度设置为400,例如,可用空间较小,我如何围绕它工作,以及如何在不剪切内容的情况下将某些内容放在中心?例如
-
有人有什么想法吗?

