CSS像素大小是如何计算的?
在深入研究CSS单元时,我遇到了参考像素的定义。然而,我无法找到一个关于它与CSS像素单元的关系的一致和全面的描述。我对这件事做了一些研究,但对我来说还是有点不清楚。
像素有两种不同的类型/定义:
“设备像素”-显示器上的单个物理点。
和:
CSS像素-与参考像素最匹配的单位。[1]
两个名字相同的平行概念绝对不能澄清混淆。我完全明白介绍第二个的目的,但我觉得它的命名有误导性。CSS像素被分类为绝对单位,并且:
“绝对长度单位之间的关系是固定的。”[1]
除了像素之外,上面的说法对每个单元来说都是很明显的。遵循w3c规范:
对于CSS设备,这些尺寸或者(i)通过将物理单元与其物理测量相关联,或者(ii)通过将像素单元与参考像素相关联来锚定。
(...)注意,如果锚单元是像素单元,则物理单元可能与它们的物理测量值不匹配。或者,如果锚定单元是物理单元,则像素单元可能不映射到整数个设备像素。“[1]
考虑到前面提到的报价,我假设绝对单元并不都是那么绝对的,因为它们可以锚定到参考像素。
参考像素本身实际上是一个角度测量[2]:
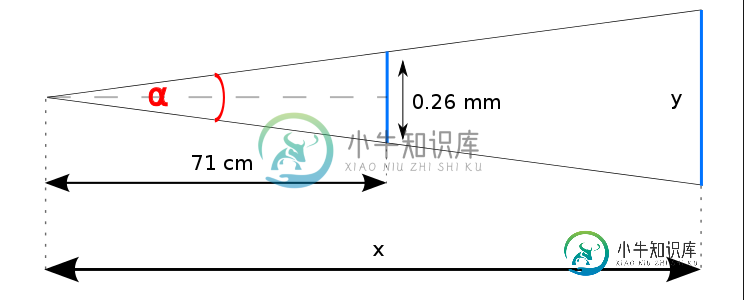
“参考像素是像素密度为96dpi且与阅读器距离为臂长的设备上一个像素的可视角度。对于28英寸的标称臂长,可视角度因此约为0.0213度。”[1]
下图所示:

尽管将参考像素定义为可视角度,但我们可以进一步读到:
“对于臂长读数,1px相当于0.26毫米(1/96英寸)。”
撇开不一致不谈,我们可以建立一个角度的值:
α = 2 * arctan(0.026/142) = 0.02098°
where:
α — a value of the visual angle
因此,显示单元的大小等于:
y = 2x * tan(0.01049°)
where:
y — a displayed unit size
x — a reading distance
给出上面的公式,为了计算一个单元大小,我们需要确定实际的读取距离。由于它可能因用户而异,它的分类一直是基于设备的DPI。
为方便起见,我们假设dpi==ppi。
这个测量允许我们猜测一个显示类型。快速检查:
- iPhone 6(4.7“,1334×750):326 ppi;
- 索尼Bravia 4K(54.6“,3840×2160):75 ppi。
因此,一般来说,PPI越大,用户坐的屏幕越近。下表[3]给出了具有特定DPI的设备的读取距离建议:
———————————————————————————————————————
| DPI | Pixel size | Reading distance |
—————————————————————————————————————————————————————
|PC's CRT | 96 | ~0.2646 mm | ~71 cm |
|display | | | |
—————————————————————————————————————————————————————
|Laptop's LCD | 125 | 0.2032 mm | ~55 cm |
|display | | | |
—————————————————————————————————————————————————————
|Tablet | 160 | ~0.159 mm | ~43 cm |
—————————————————————————————————————————————————————
然而,我不清楚这些距离值是如何获得的。与DPI的关系是用函数描述的,还是仅仅是一个经验观察?
视网膜显示器的引入使问题变得更加复杂。它的PPI往往是非视网膜的2倍左右,而推荐的阅读距离应该保持不变。由于CSS像素大小不一定与设备像素大小对应,我假设视网膜显示器上的单位大小首先转换为参考像素大小(以设备像素表示),然后乘以像素比率。是正确的吗?
当放大时,显示的参考像素尺寸增大[4],因此与显示器的距离增大。这是相当违反直觉的,因为这意味着我们正在“远离”屏幕,而不是离屏幕更近。
结束我的疑虑并提出问题:
- 当定位单元是物理单元时,如何计算CSS像素大小?
- 如何建立DPI与读取距离之间的关系式?
- 如何计算非标准、高DPI/PPI设备(如打印机和视网膜显示器)的CSS像素大小?
还有,如果我的推理是无效的,或者是遗漏了什么,请指正。谢谢回复。
- W3C规范
- Inamidst.com,Sean B.Palmer网站
- Mozzilla Hacks
- 1uirksmode.org
共有1个答案
我可能错了,但我认为CSS像素不可能有物理单元作为锚。
基于本文:
px单元是CSS的神奇单元。它与当前字体无关,也与绝对单位无关。px单位被定义为小但可见,并且使得水平1px宽的线可以显示有锐利的边缘(没有抗锯齿)。什么是锐利、小巧和可见的,取决于设备和它的使用方式:你是把它紧贴眼睛,像手机一样,拿在手臂上,像电脑显示器一样,还是介于两者之间,像一本书一样?因此,px不是一个恒定的长度,而是取决于设备的类型和它的典型用途。
更新:我错了。它可能只是目前没有在任何浏览器中实现。在确实如此的情况下,按照规范:“这些尺寸要么通过将物理单位与其物理测量相关联来锚定”,这意味着1px将等于物理英寸的1/96。
对于表中DPI与读取距离的关系,取DPI=96时,读取距离为71cm或28in,两者成反比,即DPI越高,读取距离越小。
由此很容易得出一个公式:
x = 125/96
y = 71/x
where:
x - ratio between second and first DPI value
y - reading distance for second DPI value
对于更高分辨率的设备,Mozilla Hacks文章中给出了一个较低的示例:
我们以iPhone 4为最著名的例子。它带有一个326 DPI的显示。根据我们上表,作为一款智能手机,它的典型观看距离是16.8英寸,它的基线像素密度是160 dpi。为了创建一个CSS像素,苹果选择将设备像素比率设置为2,这实际上使得iOS Safari显示网页的方式与它在163 DPI手机上的方式相同。
这意味着我们有两个分辨率-物理(PPI)和CSS one(cssppi)。cssppi似乎是用来计算参考像素大小,然后设备制造商选择他们将多少参考像素映射到一个CSS像素(我假设这个数字等于设备像素比率值,但不是100%确定)。
下面是一些常见设备像素比、PPI和CSSPPI的比较表:http://mydevice.io/devices/
有关更多信息和参考资料,请查看以下文章:
- 列表分离-像素标识危机
- 像素密度感知和CSS Px
- 智能手机、平板电脑和Co上CSS单元的物理尺寸
-
问题内容: CSS 可以算是零头吗?标准允许吗?如果可以,主流浏览器是否支持它? 伙计们,让我们用文档来备份答案。 问题答案: 是的,您可以指定小数像素。由于自从第一个版本开始就已经是CSS的一部分,因此所有完全支持CSS的浏览器都应该很好地支持它。 参考:CSS 2.1:4.3.2长度 “长度值的格式(在本规范中用 表示)是 (带或不带小数点),后跟一个单位标识符(例如px,em等)。” 当元素
-
我有一个分辨率为1,1的光栅图像。 我想将分辨率降低到4,4,但仍然具有构成新4,4像素的像素的最大值。 我可以通过使用降低分辨率: 但是,这将为您提供构成此新像素的每个像素的平均最大值。 我试图将光栅转换为矩阵,因此它采取以下形式: 是否有方法计算行1至4和列1至4内所有值的最大值? 这还需要应用于整个矩阵,该矩阵具有1000个行和列,返回到矩阵形式,如下所示:
-
问题内容: 谷歌搜索这个问题的答案非常困难,因此我认为这里的人应该知道。 在CSS中,我看到零像素声明为简单的“ 0”,也声明为“ 0px”。 “ 0”的次要问题是,如果将其更改为某个非零值,则可能会忘记添加“ px”。而当将值设为“ 0”时,您可能会忘记删除“ px”。我想要代码中的纯粹一致性,像这样的小事情让我发疯。 这是否真的归结为个人喜好,例如缩进何处? 它们似乎都可以工作,但是哪种方法更
-
问题内容: 我想确定索引的大小,它们是主键索引。这碰巧是在mysql集群上,但我认为这并不重要。 问题答案: 我认为这就是您要寻找的。 http://dev.mysql.com/doc/refman/5.1/zh-CN/show-table- status.html
-
问题内容: 如何在Java中以像素为单位计算a的宽度? 例如,我有一个字符串说“ Hello World!”。 考虑到其字体系列和大小,它的像素长度是多少? 问题答案: 有多种方法可以实现想要的目标,例如,基于要实现的目标。 但这仅与上下文相关,并且不会转换为屏幕或打印机之类的内容。 但是,只要您具有上下文,就可以实现相同的结果。 显然,此示例使用了为上下文安装的默认字体,如果需要,可以更改…
-
为了增强用户体验,CSS3 中新增了一个非常实用的 resize 属性,该属性允许用户通过拖动的方式来自由缩放元素的尺寸,在此之前要实现类似的效果还需要借助大量的 JavaScript 代码。resize 属性的语法格式如下: resize: none|both|horizontal|vertical; 语法说明如下: none:用户无法调整元素的尺寸; both:用户可调整元素的高度和宽度; h

