CSS/HTML如何只显示flexbox的前两行
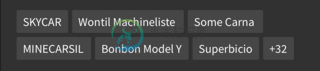
对于一个项目,我需要创建一个搜索栏。搜索结果需要在一个网格中显示。这些项目应该彼此紧挨着,并且有两行高。如果有更多的结果,我需要显示一个按钮+32来显示所有的结果。
我面临的问题是,我不知道如何完成这一点。我使用了flexbox和flex-wrap来使新项目在下一行中显示,当它们不适合上一行时。但我不知道如何只显示前两行。

null
.container{
display: flex;
flex-wrap: wrap;
background-color: blue;
max-width: 15rem;
gap: 1rem;
}
.item{
background-color: red;
padding: 0 0.2rem;
}<div class="container">
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Helllooo</p>
</div>
<div class="item">
<p>Hel</p>
</div>
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Test</p>
</div>
<div class="item">
<p>For</p>
</div>
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Hello</p>
</div>
<div class="item">
<p>Helllooo</p>
</div>
<div class="item">
<p>Hel</p>
</div>
<div class="item">
<p>Hello</p>
</div>
</div>null
共有1个答案
这里有一个快速的解决方案,虽然它还没有计算长度。
null
items = ["Helooo","Testing","Holaaaa","Hiiii","Hello","Greetings fine sir","Welcome","Bonjour","Oi you there"];
let limit = 5; // You will need to calculate this somehow
function display(limit){
document.getElementById("searchContainer").innerHTML = "";
for (let item of items.slice(0,limit)){
document.getElementById("searchContainer").innerHTML += `<div class=item>${item}</div>`;
}
if (items.length > limit){
document.getElementById("searchContainer").innerHTML += `<div class=item onclick="display(${items.length})">+${items.length-limit}</div>`;
}
}
display(limit);.container{
display: flex;
flex-wrap: wrap;
background-color: whitesmoke;
max-width: 15rem;
gap: 1rem;
}
.item{
background-color: rgb(100,100,200);
padding: 0 0.2rem;
border-radius: 2px;
}<div class=container id=searchContainer>
</div>-
我有一个超文本标记语言
-
问题内容: 假设我想要一种只显示HTML中250x250像素的图像的中心50x50像素的方法。我怎样才能做到这一点。另外,有没有办法对css:url()引用执行此操作? 我知道CSS中的 clip ,但这似乎仅在与绝对定位一起使用时才起作用。 问题答案: 一种方法是在容器(td,div,span等)中将要显示的图像设置为背景,然后调整背景位置以获取所需的精灵。
-
问题内容: 昨天我在学校里有一个使用CSS 3 flexbox语句的网站。我以前从未用过。因此,我用Google搜索了一下,发现了很多不同样式的flexbox语句。 有些人写,有些用,还有一些。 那有什么区别呢?我应该使用哪个? 问题答案: 这些是不同的风格。 是2009年 的版本。 是2011年的版本。是实际版本。 保罗·爱尔兰的名言 警告:Flexbox进行了一些重大修订,因此本文已过时。总而
-
问题内容: 我有简单的 HTML : 我想在中显示HTML样式的文本。这个怎么做? 问题答案: 您需要使用XML字符串中的HTML。仅在布局XML中引用带有HTML的字符串将不起作用。 这是您应该做的:
-
这应该很容易...但是我没有运气搜索文档! 我该如何获得时刻。js返回: ,我可以写: <代码>力矩()。减去(15,'分钟')。fromNow() 我应该使用哪个命令来获得15分钟?
-
我正在编写一个掷骰子的程序。我对java还很陌生,因为我正在上课。我在这个程序的不同包中使用了多个类,我想弄清楚的是,在一个类中,对于我的包对OfDice,我在一个类中创建了对象对OfDice,die1和die2。现在我有了另一个包rollDice,我的目标是使用对OfDice类滚动两个骰子并显示滚动。我正在纠结的是如何准确地做到这一点。当我滚动骰子时,我的结果显示,就好像我只滚动了一个骰子一样。

