使用最大内容自动拟合CSS网格
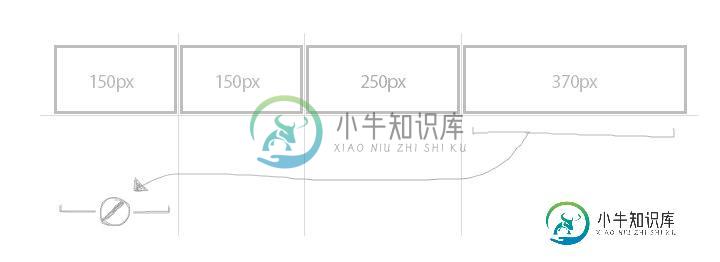
我有4个专栏。第1和第4列的实际含量为150px,第2列为250px,第3列为370px。我想在浏览器宽度改变时换行这些列。当我减小浏览器的宽度时,我希望每列在换行之前收缩到它们的最低宽度。所以我想象第4列在其宽度低于150px之后会以100%的宽度落到下一行。
以下是我认为应该做到的:
repeat(auto-fit, minmax(max-content, 1fr))
有没有一种方法可以做到这一点,而不需要在“max-content”所在的位置传递固定的宽度?
下面是我使用媒体查询和硬宽度的解决方案
https://jsfidle.net/9hjb5qv8/
下面是我在上面的小提琴中使用的HTML/CSS:
null
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(370px, 1fr));
grid-gap: 8px;
}
@media (max-width: 799px) {
.container {
grid-template-columns: minmax(max-content, 1fr);
}
}
@media (min-width: 800px) {
.container .p2,
.container .p3 {
grid-column: auto / span 2;
}
}
.container > div {
background-color: gray;
text-align: center;
}html prettyprint-override"><div class="container">
<div class="p1">
<img src="https://via.placeholder.com/150x150">
</div>
<div class="p2">
<img src="https://via.placeholder.com/250x150">
</div>
<div class="p3">
<img src="https://via.placeholder.com/370x150">
</div>
<div class="p4">
<img src="https://via.placeholder.com/150x150">
</div>
</div>
null
共有1个答案
我在玩Grid的时候也有过类似的问题:
网格-模板-列:repeat(auto-fit,minmax(max-content,1fr))
如果我们查看文档,我们可以看到minmax命令是有效的:https://developer.mozilla.org/en-us/docs/web/css/minmax
但是在csswg上的repeat文档中,它声明了一个简单的规则,它不允许所有这些发生;https://drafts.csswg.org/css-grid/#funcdef-repeat
repeat()语法的一般形式大致为,
重复([
第一个参数指定重复次数。第二个参数是一个曲目列表,它重复了那么多次。
但也有一些限制:
>
repeat()表示法不能嵌套。
自动重复(自动填充或自动配合)不能与固有或灵活尺寸组合。
什么是内在的或灵活的尺寸?
- 内部大小调整函数(
min-content,max-content,auto,fit-content())。
因此,该命令在网格中无法工作,因为每列/行的大小不同,无法进行包装。如图所示。

应该使用flex-box执行此行为。
-
问题内容: 我在一个网格中嵌套了两个网格。不幸的是,右边的嵌套网格设置行的高度,以使左边和右边的网格都具有相同的高度,额外的空间在class的div之间共享。如何设置右侧嵌套网格的行以调整内容的大小,使其与左侧嵌套行的高度相同? 问题答案: 您可以尝试 参考 您也可以只使用或
-
当涉及到CSS网格时,我遇到了一些困惑。我将网格模板列设置为自动拟合,这工作非常好。除了我在div5上设置column-start/end之后,我开始使用自动填充行为来代替创建多个空白单元格。似乎我的最小最大函数的最大1fr没有做它的工作。 我是不是漏掉了什么明显的东西? 下面的图像显示增加/减少窗口大小,显示自动填充行为。 根据请求添加代码段,您必须确保在全屏运行它,并水平增加屏幕大小以查看问题
-
我得到了一个两列五行的CSS网格(在768px以上的显示器上)。所有行都被设置为“min-content”,最后一行被设置为“auto”。 我定义了模板网格区域,每个“单元格”一个,但第二列的第3到第5行除外--名为a6(在示例代码中) 当a6中很少或没有内容时,网格的行为完全符合我的要求。然而,如果在a6中添加了更多的内容,则a5和a7区域的高度会扩大,尽管它们的内容没有改变。 CSS: HTM
-
这个片段应该很好地说明了这一点,但下面是我想要实现的: 我希望我的第一行是,以便它跨越网格。这第一行并不总是存在的。 网格中的其他列应该是我不知道在任何给定的时间会有多少列。 问题是:当存在跨行时,以下列的行为是而不是。该片段显示跨列的存在如何改变后续列的行为。屏幕截图显示了正在创建的额外列。 您需要全屏运行代码段来查看它的操作。 如有任何建议将不胜感激。谢谢! null null
-
问题内容: 我正在尝试使用连接服务器,但是PUT方法存在问题。 我需要发送一个包含 1500个字符 (或更多)的字符串,但是在这种情况下,服务器会产生超时并返回 500个服务器内部错误 。 如果我发送的字符串少于 1400个字符 ,则没有问题,服务器返回 OK 。 我的代码如下: // ----------------------- 我尝试添加线 但是服务器的答案还是错误的。 更新: 我可以发现问
-
css 定义一个内容滚动的div 设置高度固定或者百分比或者calc的情况 会出现底部内容拖动展示不全 这个height试过很多的单位 百分比 vh calc px .news中渲染的内容不固定 有时候内容多了,最底下的就出现 这个height试过很多的单位 百分比 vh calc px .news中渲染的内容不固定 有时候内容多了,最底下的就出现 如果把这个高度设置的低一一点的话 就会出现空隙

