我如何在flutter中建立一个列表,其中包含可选择的项目,允许我切换屏幕
我是一个新手,所以请不要对我太苛刻!我试图理解如何构建屏幕并在其中来回导航,在导航过程中为其他屏幕带来价值。
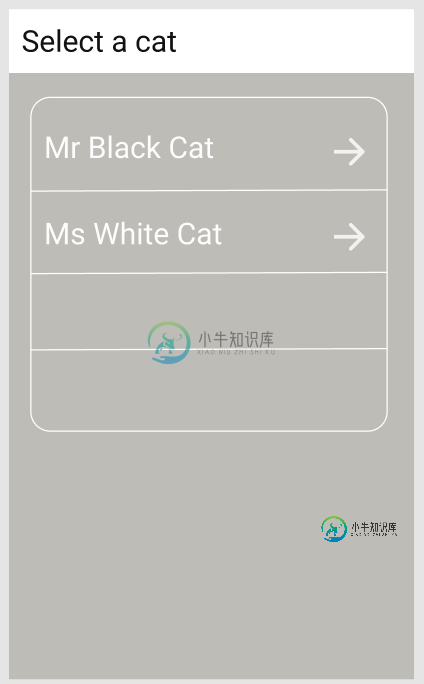
我想建一个屏幕:

在lib中,我创建了一个models文件夹,其中包含cats.dart文件
enum Cat {
black,
white
}
extension CatExtension on Cat {
String get name {
switch (this) {
case Cat.black:
return 'Mr Black Cat';
case Cat.white:
return 'Ms White Cat';
default:
return null;
}
}
}
我认为分离代码是一个好主意,在lib中创建另外两个文件夹,它们是
- lib/屏幕
- lib/小工具
因此,我在屏幕中创建了select_item.dart,在小部件中创建了cats_items.dart,以便在需要的地方导入小部件。
cats_items.dart
class CatsItemsListWidget extends StatelessWidget {
final cat = Cat.white; // I get null error if I don't do like that
@override
Widget build(BuildContext context) {
return Card(
margin: EdgeInsets.fromLTRB(31, 24, 30, 88),
shadowColor: Color(0xFFEDEDEF),
shape: RoundedRectangleBorder(
side: new BorderSide(color: Color(0xFFEDEDEF)),
borderRadius: BorderRadius.circular(10.0)),
child: ListView(
scrollDirection: Axis.vertical,
shrinkWrap: true,
physics: ScrollPhysics(),
children: [
ListTile(
title: Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 4),
child: Text('Name:',
subtitle: Padding(
padding: EdgeInsets.fromLTRB(0, 4, 0, 16),
child: Text(
cat.displayValue,
)),
),
],
),
);
}
}
select_item.dart
class SelectItem extends StatelessWidget {
SelectItem();
@override
Widget build(BuildContext context) {
final appBarHeight = MediaQuery.of(context).size.height * 0.10;
return Scaffold(
appBar: AppBar(
toolbarHeight: appBarHeight,
automaticallyImplyLeading: false,
//title: ,
elevation: 0,
backgroundColor: Theme.of(context).backgroundColor,
),
body: SafeArea(
child: Stack(
children: [
SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
CatsItemsListWidget(),
],
),
),
],
),
),
);
}
}
Main.Dart
class CatsApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My cats app',
theme: ThemeData(
backgroundColor: PRIMARY_COLOR,
scaffoldBackgroundColor: PRIMARY_COLOR,
),
home: SelectItem(),
);
}
}
这并不像我预期的那样起作用:

我无法理解如何为枚举Cat{}的每个元素创建列表项,以及如何在列表中获取可点击项以便在点击时切换屏幕。我还必须存储一个与用户点击内容相关的值,例如,如果用户点击“MS White Cat”,我必须存储一个可以是“MWC”的值,并在另一个屏幕中带上这个值。我构建的逻辑是正确的吗?若否,原因为何?我怎样才能达到我所需要的?
共有1个答案
您需要使用OnTap和Navigator如下所示:
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => OtherScreen(),
),
);
},
看一下这里的例子
-
但如何将其转换为OrderDto实体?我很难理解如何在DTO的地图中同时输入盘子ID和数量。 下面是一个超文本标记语言菜单的例子(只是多个单菜单类div所在的菜单类div)。 以下是DTO的一个示例:
-
我无法找到一种方法来创建一个输入字段在Flutter将打开一个下拉的名字列表。Flutter material Widgets可能吗? 就像这样
-
我的桌面上有一个.jar文件,我希望将它添加为项目的依赖项,以便在其上使用现有的方法。我该怎么做?
-
问题内容: 我知道您可以在python中执行以下操作: 但是我会怎么做呢? 也就是说,我不想用另一个数字代替。如果错误,我想简单地忽略它。 问题答案: 使用串联: 换句话说,生成一个其中包含可选元素或为空的子列表。 演示: 当然,这个概念也适用于更多元素:
-
问题内容: 当我运行“清理并生成”时,仅在文件夹位于文件的同一文件夹时,才会运行正在创建的文件。 因此,如果我将jar文件移动到桌面并将该文件夹保留在该文件夹中,则jar文件将给我一个例外。 我该如何解决这个问题? 问题答案: 如果将jars复制到源代码目录中,它们将位于您的最终jar中。但是,我不确定这是否会在100%的时间内有效。 java-forum上有一篇很棒的文章,内容如下: 除了少数情
-
问题内容: 假设我有以下列表: 从此列表中随机检索项目的最简单方法是什么? 问题答案: 采用 对于加密安全的随机选择(例如,用于从单词列表生成密码短语),请使用 secrets是Python 3.6中的新功能,在旧版本的Python上,你可以使用此类:

