在我的站点中嵌入一个带有近似值的谷歌地图
这就是我想要完成的(得到一个地图,在我介绍的地址周围有一个圆圈,而不标记确切的地址)

我有以下代码:
<script src='https://maps.googleapis.com/maps/api/js?v=3.exp'></script>
<div style='overflow:hidden;width:50%;'>
<div id='gmap_canvas' style='height:440px;width:700px;'></div><div></div>
<style>#gmap_canvas img{max-width:none!important;background:none!important}</style></div>
<script type='text/javascript'>
function init_map(){var myOptions = {zoom:10,center:new google.maps.LatLng(51.5073509,-0.12775829999998223),mapTypeId: google.maps.MapTypeId.ROADMAP};map = new google.maps.Map(document.getElementById('gmap_canvas'), myOptions);marker = new google.maps.Marker({map: map,position: new google.maps.LatLng(51.5073509,-0.12775829999998223)});google.maps.event.addListener(marker, 'click', function(){infowindow.open(map,marker);});infowindow.open(map,marker);}google.maps.event.addDomListener(window, 'load', init_map);</script>
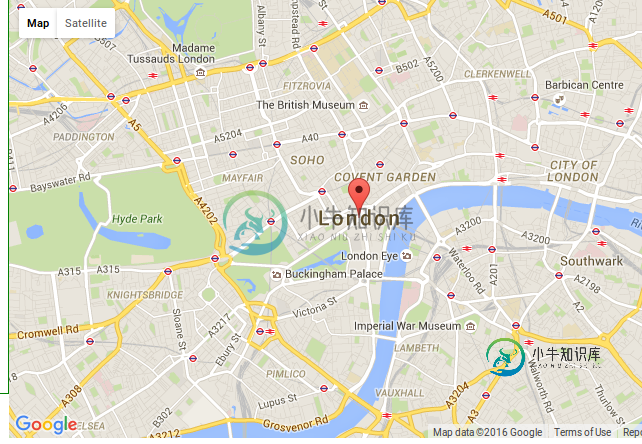
这会产生这样的结果:

我的问题是:
我如何在赠品地址周围打个圈?我知道这是产生标记的代码,我想把它去掉,做一个圆圈
marker = new google.maps.Marker({map: map,position: new google.maps.LatLng(51.5073509,-0.12775829999998223)})
非常感谢你
更新
新代码
<script src='https://maps.googleapis.com/maps/api/js?v=3.exp'>
</script><div style='overflow:hidden;width:50%;'>
<div id='gmap_canvas' style='height:440px;width:700px;'></div>
<style>#gmap_canvas img{max-width:none!important;background:none!important}</style></div><script type='text/javascript'>function init_map(){var myOptions = {zoom:13,center:new google.maps.LatLng(51.5073509,-0.12775829999998223),mapTypeId: google.maps.MapTypeId.ROADMAP};map = new google.maps.Map(document.getElementById('gmap_canvas'), myOptions);myCircle = new google.maps.Circle({strokeColor:'#FF0000',strokeOpacity:0.8,strokeWeight:2,fillColor:'#FF0000',fillOpacity:0.35,map:map,center:new google.maps.LatLng(51.5073509,-0.12775829999998223),radius:100;});google.maps.event.addDomListener(window, 'load', init_map);</script>
我删除了:
marker=new google.maps.marker({map:map,position:new google.maps.latlng(51.5073509,-0.12775829999998223)})
并包括:
myCircle=new Google.Maps.Circle({StrokeColor:'#ff0000',StrokeOpacity:0.8,StrokeWeight:2,FillColor:'#ff0000',FillOpacity:0.35,Map:Map,Center:new Google.Maps.LatLNG(51.5073509,-0.12775829999998223,-0.12775829999998223,Radius:100;})
共有1个答案
你可以用圆圈代替记号
var myCircle = new google.maps.Circle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: new google.maps.LatLng(51.5073509,-0.12775829999998223),
radius: 100
});
-
在我的应用程序中,我有一个按钮,它从数据库中提取经度和纬度,并将它们存储到一个名为bgworker的类中的两个变量中,然后这些变量显示在屏幕上,如下所示:https://I.imgur.com/5ld231v.png 然后将变量与代码一起发送到Google Maps片段: 然而,地图片段本身从不更新,坐标总是设置为0,0我如何更新我的地图上的位置,每当变量更新(这是在单击按钮) 我遇到的两个问题是
-
我有一个谷歌驱动器文件夹与图像在其中,需要保持“限制:只有添加的人可以打开这个链接”,因为我们的驱动器需要保持HIPAA兼容。我创建了一个web应用程序,用户可以使用他们的谷歌账户登录,并且应该能够直接从web应用程序中查看这些图像(因为他们也可以访问谷歌驱动器文件夹)。我能够使用以下链接结构嵌入图像:+[fileID]。 它在Chrome上工作得很好,但在Safari和移动设备上不工作--它只是
-
最近谷歌Chrome出现了一些主要的CORS问题: serviceImpl doFilter(corsFilter.java:40) 这和它有关系吗? 提前感谢您的帮助和时间。 干杯!
-
我已经用自动完成和谷歌地理编码应用编程接口实现了谷歌地方应用编程接口。问题是结果似乎不正确。 有时自动完成列表中的一些选择结果根本没有地理编码,我得到的只是状态ZERO_RESULTS。 我知道Google Autocomplete也使用Places,而Google Geocode只使用邮政编码,这可能会有一些问题,但我如何限制Autocomplete只提供邮政编码结果呢。
-
我正在努力学习本教程“https://medium.com/flutter-io/google-maps-and-flutter-cfb330f9a245“在颤振中添加谷歌地图。我用谷歌地图键更新了android清单,并添加了访问fine_位置的权限。我的模拟器上出现了白色屏幕,没有地图。我花了很多时间试图修复它,但徒劳。我还尝试了插件的示例用法。”https://pub.dartlang.org
-
我想创建一个页面,用户在其中输入一个位置,我搜索这个位置,我搜索数据库中属于该位置的所有对象,我还搜索距离该位置一英里以内的所有对象。我已经创建了一个结构,该结构允许我查找自动完成的位置,并使用以下代码在地图上指出: 但是在这一点上,我如何运行一个查询来返回所需的对象并更新地图? 感谢所有

