设置单选按钮。使用多个片段进行设置检查
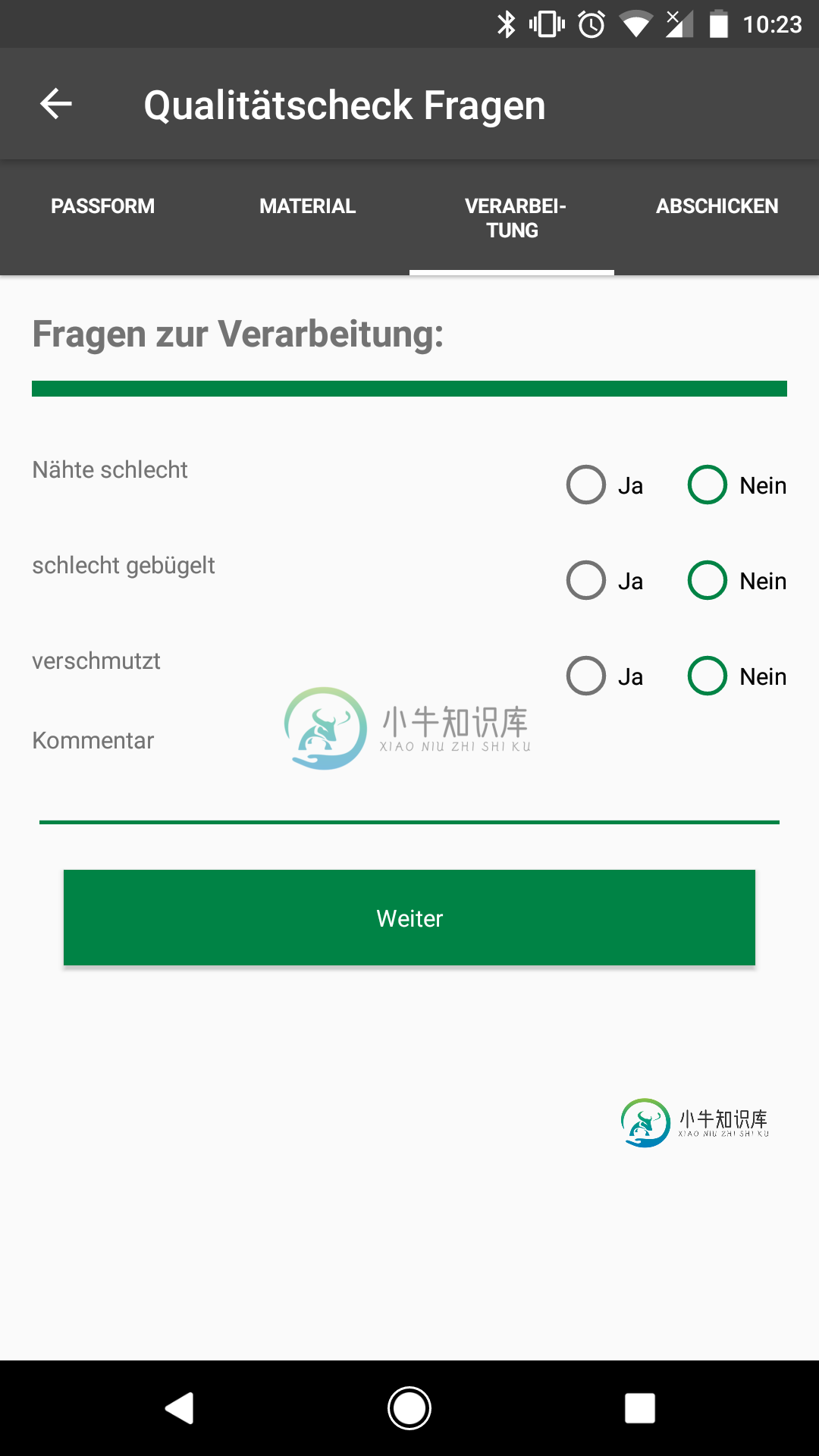
嘿,我有一个非常愚蠢的问题,我不明白为什么它不能像预期的那样工作。因此,我使用viewpager和FragmentStatePagerAdapter制作了一个多片段布局(每个布局都有一些不同的问题)。当我打开承载所有这些片段的屏幕时,我正试图使用网络呼叫恢复以前的状态(标记所有已回答的问题)。但是,如果用户看不到我的片段,它似乎无法更新单选按钮/复选框的选中状态。

有人知道我能做些什么来实现我的愿望吗?
提前干杯感谢!
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
presenter.restoreAnswersFromPreviousSession(questionId);
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (isVisible()) {
if (isVisibleToUser) {
presenter.restoreAnswersFromPreviousSession(questionId);
Log.d("Fit", "My Fragment is visible");
} else {
Log.d("Fit", "My Fragment is not visible");
}
}
}
这里我恢复状态(请求成功后调用)
previousReplies = repliesToRestore;
for (QualityReportReply reportReply : repliesToRestore) {
int id = reportReply.id();
switch (id) {
case 201: {
boolean tooThin = (boolean) reportReply.value();
if (tooThin) {
materialTooThinGroupYes.setChecked(true);
} else {
materialTooThinGroupNo.setChecked(true);
}
break;
}
case 202: {
boolean tooThick = (boolean) reportReply.value();
if (tooThick) {
materialTooThickGroupYes.setChecked(true);
} else {
materialTooThickGroupNo.setChecked(true);
}
break;
}
case 203: {
boolean drawingThreads = (boolean) reportReply.value();
if (drawingThreads) {
materialDrawThreadsGroupYes.setChecked(true);
} else {
materialDrawThreadsGroupNo.setChecked(true);
}
break;
}
case 204: {
boolean flyingThreads = (boolean) reportReply.value();
if (flyingThreads) {
materialFlyingThreadsGroupYes.setChecked(true);
} else {
materialFlyingThreadsGroupNo.setChecked(true);
}
break;
}
case 205: {
boolean knots = (boolean) reportReply.value();
if (knots) {
materialKnotsGroupYes.setChecked(true);
} else {
materialKnotsGroupNo.setChecked(true);
}
break;
}
共有3个答案
我认为您遇到的问题之一是在onCreateView中执行恢复。
这是我在片段可见时通过调用webservices来更新片段的方法。
callToRestore()触发一个异步webservice调用(使用ion),然后我得到一个用于填充片段信息的回调。
protected boolean restoreOnHold = false;
@Override
public void onResume() {
super.onResume();
if(restoreOnHold ){
restoreOnHold = false;
callToRestore();
}
}
@Override
public void setUserVisibleHint(boolean isVisible){
super.setUserVisibleHint(isVisible);
if (isVisible) {
if(getView() != null){
restoreOnHold = false;
callToRestore();
}else{
restoreOnHold = true;
}
}
}
您需要使用setOffscreenPageLimit
viewPager.setOffscreenPageLimit(<total_page_count>);
正如文件所说
设置在空闲状态下视图层次结构中当前页面两侧应保留的页数。超出此限制的页面将在需要时从适配器重新创建。
使现代化
下面是一个工作示例,您可以看到它。
我认为您正在恢复主机上的状态活动。不要这样做,在每个片段中这样做。假设您有两个片段,Passform和Material,因此不要在活动中执行,而是在片段的onCreateView中进行调用。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_passform, container, false);
new FetchPassFormState().execute();
return view;
}
根据您的需要,在FetchPassFormState的onPostExecute内部或任意位置更新视图。
使现代化
你可以做一件事。您必须在问题视图管理器适配器中添加片段,请尝试在那里设置片段的参数。喜欢
Fragment fragment = new YourFragment();
Bundle bundle = new Bundle();
bundle.putString("your_key", "Your Data");
...
fragment.setArguments(bundle);
现在添加这个片段。在Fragment的onCreateView中,获取这个包。
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_material_questions, container, false);
ButterKnife.bind(this, view);
getFragmentComponent().inject(this);
presenter.setView(this);
Bundle bundle = getArguments();
String youdData = bundle.getString("your_key");
...
}
然后使用此数据设置视图。
-
问题内容: 我需要在表单中设置一个单选按钮;必须使用来自AJAX响应的值进行检查。 我的AJAX回应是。“手动”或“自动”可能是其值。 更新: 所以我尝试了一些不同的方法,但是我无法弄清楚。 单程 : 其他方式: 这就是我的ajax成功函数用来填充表单值的方式。 这是HTML单选按钮: 如何正确执行此操作? 问题答案: 用 样品: 编辑: 更改。 至
-
1.设置单选按钮 单选按钮在表单中即<input type="radio" />它是一组供用户选择的对象,但每次只能选一个。每一个都有checked属性,当一项选择为ture时,其它的都变为false. 先贴沙漠化一个例子: <script type="text/javascript"> function getChoice() { var oForm =
-
不知是否有人能帮助我。 我试图运行下面的代码,我正在使用带有多个的表单。 我的问题是,当我运行这个,我收到以下错误:
-
前几天,我偶然发现了纯项目——YUI团队发布的一组CSS模块。我想在我的网站上标准化表单,我喜欢他们表单模块的外观。特别是他们称之为对齐形式的形式。我将CSS添加到我的站点,并将所需的样式添加到我的表单中,除了我的单选按钮组之外,一切都很好。在对齐表单中,每个输入在其标签的左侧有一个标签,输入在其标签的右侧。但是每个单选按钮都有各自的标签,标签的样式设置在按钮的右侧。我要寻找的是一种为按钮组添加整
-
我想通过编程设置单选按钮的色调。在xml中,有一个名为“buttonint”的属性来完成这项工作。但在程序中,我找不到任何方法来设置单选按钮的色调或颜色。有什么方法可以做到这一点吗?
-
我正在努力: 使用React中的映射从常量数组生成单选按钮 让用户选择一个并使用handleChange()设置状态 通过下面的代码,我能够实现1,但是由于某种原因,当我尝试用handleChange()显示时,我看到它是一个空字符串。 你能帮帮我吗? 谢谢

