将appcompat v7-22添加到Android studio项目中
嗨,我想在我的应用程序中使用appcompatv7-22,因为我使用这个梯度设置
android {
compileSdkVersion 22
buildToolsVersion "22.0.0"
defaultConfig {
applicationId "com.myapp"
minSdkVersion 11
targetSdkVersion 22
}
buildTypes {
release {
minifyEnabled true
proguardFiles 'proguard.cfg'
}
}
}
dependencies {
compile 'com.android.support:appcompat-v7:22.+'
}
但是当我运行它时,我给出了这个错误消息
Error:Failed to find: com.android.support:appcompat-v7:22.+

更新
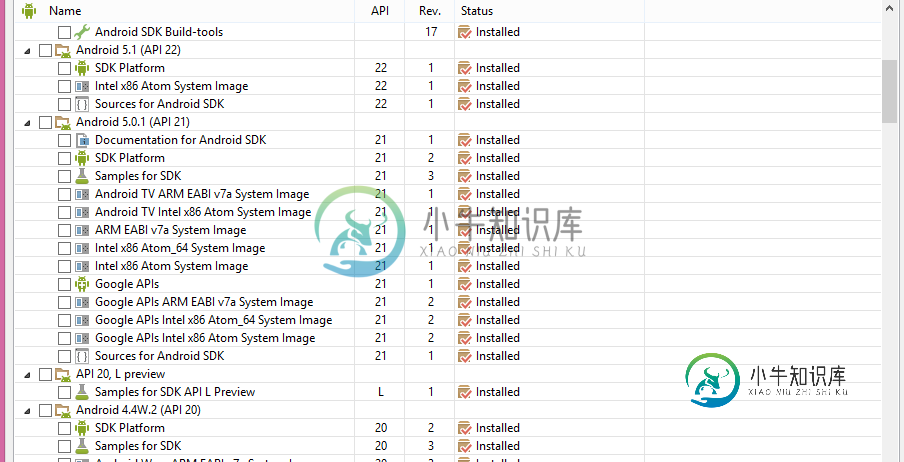
我看到了我的extras\android\m2repository\com\android\support文件夹,但是21.03有最新的版本。我的存储库版本是10,我知道它的最新版本,那么
com.android.support:appcompat-v7:22.0.0在哪里?
回答
我终于找到了我的问题,感谢开发人员的回答我的问题是支持存储库库,它的最后可用版本是15,我的版本是9,更新后我的问题解决了。
共有1个答案
缺少Android support Repository,因此转到Android SDK,安装Android support Repository和Android support Library。您还可以使用以下方法
compile 'com.android.support:appcompat-v7:22.2.0'
-
我使用“OpenWeatherMap”API开发天气应用程序。我可以编写此API以加载图像命令,但无法将天气图标加载到ImageView为“ImageWeat”。
-
问题内容: 这是我第一次接触android。我正在尝试向我的ListView添加项目。我使用“选项卡”,查看添加项目的唯一方法是更改选项卡,然后返回到第一个选项卡。 我到处搜寻,而且一直都找到 但对我不起作用。 正如我所说,我已经使用固定标签+滑动创建了项目。我只希望有一个列表视图,哪些行具有一个EditText,一个Spinner和一个Button。在用于选项卡的Fragment的底部,我有
-
本文向大家介绍将Bootstrap添加到React.js项目,包括了将Bootstrap添加到React.js项目的使用技巧和注意事项,需要的朋友参考一下 有多种方法可以在react项目中添加引导程序。 使用引导CDN 安装引导程序依赖项 使用React Bootstrap软件包 使用引导CDN 这是添加引导程序的最简单方法。与其他CDN一样,我们可以在react项目的index.html中添加引
-
问题内容: 我收到此错误 %gradle build [ant:javac] Hello.java:2:错误:包javax.persistence不存在Hello.java:2:导入javax.persistence。*; 我应该添加到gradle.build包括什么 /opt/glassfish3/glassfish/modules/javax.persistence.jar 谢谢 问题答案:
-
问题内容: 我将此组合框添加到面板中。如果直接在数据库中添加一些项目,则希望那些新添加的项目显示在组合框中。 我可以在调试时看到这些值,但是这些值不会出现在我的组合框中。 如何在不关闭面板的情况下将那些新添加的值放入组合框? 问题答案: 如何使用ComboBoxModel?像这样…
-
我目前正在开发一个C#WPF应用程序,我试图在其中添加一个图像,然后在每个列表项中添加一些文本。 我已经为文本工作的绑定,但图像不显示。 下面是我的XAML: 下面是我的Directory清单类 下面是我如何添加项目到列表框 文字添加得很好,但图像没有。 我不确定这是否相关,但我在VS2010的控制台输出中看到以下内容 系统。Windows.Data错误:4:找不到引用为“RelativeSour

