nginx作为web服务器,包括socket.io和node.js / ws:// 400错误请求
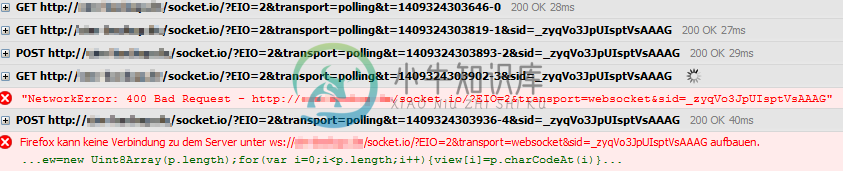
我收到了这个错误请求。

德语的最后一句话的意思是“Firefox无法连接到位于 ws:// 的服务器......”。
我认为服务器不会是问题所在。
因为这是nginx配置,因为我认为存在问题!
server {
server_name example.org;
listen 80 default_server;
root /var/www/web;
location / # for symfony2
{
try_files $uri @rewriteapp;
}
location @rewriteapp # for symfony2
{
rewrite ^(.*)$ /app.php/$1 last;
}
location ~ ^/app\.php(/|$)
{
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param HTTPS off;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location ~ ^/socket
{
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
}
nginx版本:nginx/1.4.7
应用程序.js(那是服务器!
var express = require('express'),
io = require('socket.io').listen(server),
server = require('http').createServer(app),
bodyParser = require('body-parser');
var app = express();
server.listen(8080);
app.use(bodyParser.json());
app.post('/', function(request, response)
{
response.send('OK');
io.emit('MessageForAll', request.body);
});
io.on('connection', function (socket){});
console.log('Server running on port 8080.');
共有2个答案
我可以看到服务器代码吗?
您是否仔细检查了 websocket 端口是否未被任何防火墙阻止?
我想你已经读过这篇博文了,对吧?
> < li>
Nginx(nginx版本:nginx/1.4.6)变更:-
server {
listen 80;
server_name 255717070.com;
root /var/www/stack/25571070;
index index.html index.htm;
location / {
}
location ^~ /socket {
rewrite ^/socket/(.*) /$1 break; #used to send request to base url
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_pass_request_headers on;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
}
注意:您需要将位置~^/套接字更改为位置^~ /socket
节点更改:
>
应用程序js:
app.enable('trust proxy');
app.set('port', process.env.PORT || 3000);
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
var sockets = require('socket.io')({
'transports': ['websocket', 'flashsocket','htmlfile','xhr-polling','jsonp-polling']
});
var io = sockets.listen(server,{ resource: '/socket.io/','sync disconnect on unload':true });
io.sockets.on('connection', function (socket) {
setInterval(function() {socket.emit('news', { hello: 'hello world' })}, 1000);
});
索引.ejs:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/socket/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div id="divID">
</div>
<script src="http://www.25571070.com/socket/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('ws://25571070.com');
//var socket = io.connect('http://www.25571070.com');
var i = 0;
socket.on('news', function(data) {
var div = document.getElementById('divID');
i = i + 1;
div.innerHTML = div.innerHTML + '<p>'+ data.hello+'('+i+')'+'</p>';
console.log(data);
});
</script>
</body>
</html>
package.json:
{
"name": "25571070",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.6.6",
"cookie-parser": "~1.3.2",
"debug": "~1.0.4",
"ejs": "~0.8.5",
"express": "~4.8.6",
"moment": "^2.8.2",
"morgan": "^1.2.3",
"serve-favicon": "^2.0.1",
"socket.io": "^1.0.6",
"stylus": "0.42.3"
}
}
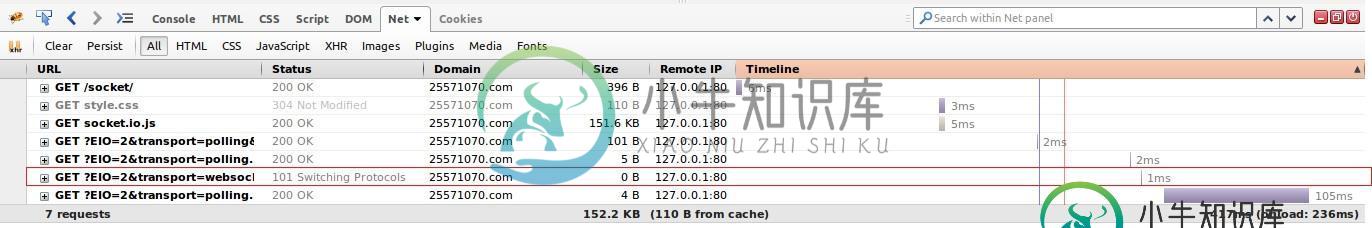
火狐回应:

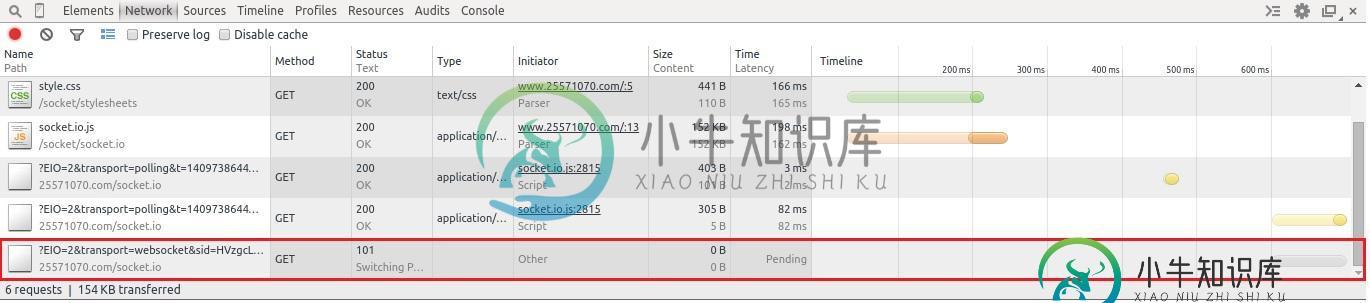
Chrome响应:

仅供参考。我用过以下版本:
- “节点”:“v0.10.31”
- “ejs”:“~0.8.5”
- “快速”:“~4.8.6”,
- “socket.io”:“^1.0.6”
- “nginx”:“1.4.6”
对于“快速入门”节点。js转到node.js-socket.io-express-ngnix-starter
-
在尝试部署我使用django开发服务器开发的博客时收到400错误后,我开始了一个新的测试项目(使用start project,不做其他任何事情——只是在这里和那里进行一点配置)-尽可能少,以保持尽可能简单。 当我执行“manage.py runserver”时,它会显示一个页面,说我看到了这个,因为我的设置中有“DEBUG=True”。 到现在为止,一直都还不错。没有错误。 但是如果我使用uWSG
-
问题内容: 我有这个应用程序,它可以在本地运行,并且在部署时可以使用.mdf SQL Express数据库文件(通常用于测试目的)。但是,当我将其更改为可与我们的SQL Server 2008一起使用时,该应用程序可以运行,但该服务无法运行。 例如,如果在页面后面的代码中,我有一个按钮可以向表中添加数据,例如: 我的web.config设置为在该服务器上使用模拟,并且一切运行良好。但是,对于我的服
-
出于实验/学习目的(假设我的应用程序有很多持久/并发流量),我有一个运行docker的虚拟机。对于docker,我有以下设置: 所有东西都有自己的容器,并与端口通信。我试图模拟两个不同的服务器(Nginx),通过HAProxy实现负载平衡。 现在它工作得很好,但是据我所知,节点仍然只在单线程中运行。 Nginx包含的唯一配置是作为节点的反向代理(其他所有配置都是默认配置)。每个Nginx服务器只处
-
我试图将Node.js Socket.io客户机连接到Python/Flask Socket.io服务器。 在服务器(Raspberry Pi)上运行这个项目:pi-gpio-server。这个项目已经有了一个内置的网站,这是一个socket.io客户机来访问Raspberry PI的引脚。整个项目运作良好。 有什么想法吗,为什么我找不到联系?在Flask服务器中有客户机的限制吗?有什么特别的命令
-
问题内容: 我正打算实施GCM。我编写了一个测试代码以了解其工作原理,但在响应中不断出现错误400。 我正在用Java(JDK 7)编写。 在这个主题上,我遵循了这一原则。我在那里修改了给定的代码,并将ObjectMapper的用法更改为Gson。 这是我对数据对象的代码: *我在服务器参考中看到,在HTTP协议中,我可以只发送带有registration_ids的消息。(所有其他均为可选) 这是
-
问题内容: 我有一个socket.io服务器正在运行,并且有一个带有socket.io.js客户端的匹配网页。一切正常。 但是,我想知道是否有可能在另一台机器上运行一个单独的node.js应用程序,该应用程序充当客户端并连接到上述的socket.io服务器? 问题答案: 使用Socket.IO-client应该可以做到这一点:https : //github.com/LearnBoost/sock

