从SQLite数据库中检索图像并在ListView中显示
被一个问题缠住了。我是android开发的新手。我的问题是我有一个SQLite数据库,我正在其中保存映像和一些数据,但当我检索这些数据时,映像没有显示在ListView中。其他数据正在被推翻。
这是我的自定义列表布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/petImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="5dp"
android:layout_marginTop="0dp"
android:src="@drawable/cat1"/>
<TextView
android:id="@+id/petNameTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="50dp"
android:layout_marginTop="22dp"
android:layout_marginRight="50dp"
android:layout_toEndOf="@id/petImageView"
android:layout_toRightOf="@id/petImageView"
android:background="@android:color/background_light"
android:textAlignment="center"
android:textSize="35sp"
android:textStyle="bold" />
</RelativeLayout>
null
这是我的自定义适配器
public class CustomAdapter extends BaseAdapter {
private int layout;
private ArrayList<DataList> recordList;
private Context context;
public CustomAdapter(Context context, int layout, ArrayList<DataList> recordList) {
this.context = context;
this.recordList = recordList;
this.layout=layout;
}
public int getCount() {
return recordList.size();
}
public Object getItem(int position) {
return recordList.get(position);
}
public long getItemId(int position) {
return position;
}
private class ViewHolder{
ImageView petImageView;
TextView petNameTextView;
}
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
ViewHolder holder = new ViewHolder();
if (v == null) {
LayoutInflater layoutInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = layoutInflater.inflate(layout, null);
holder.petImageView = v.findViewById(R.id.petImageView);
holder.petNameTextView = v.findViewById(R.id.petNameTextView);
v.setTag(holder);
}else{
holder = (ViewHolder)v.getTag();
}
DataList datalist = recordList.get(position);
holder.petNameTextView.setText(datalist.getName());
byte[] recordImage = datalist.getImage();
Bitmap bitmap = BitmapFactory.decodeByteArray(recordImage, 0, recordImage.length);
holder.petImageView.setImageBitmap(bitmap);
return v;
}
}
这是activity
public class myPetsActivity extends AppCompatActivity {
ListView myPetList;
ArrayList<DataList> petList = new ArrayList<DataList>();
CustomAdapter customAdapter;
ImageView petImageView;
DatabaseHelper mDatabaseHelper;
String name;
byte[] image;
int id;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_pets);
myPetList = findViewById(R.id.petsListView);
petList = new ArrayList<>();
customAdapter = new CustomAdapter(this, R.layout.custom_list_layout, petList);
myPetList.setAdapter(customAdapter);
mDatabaseHelper = new DatabaseHelper(this);
Cursor data = mDatabaseHelper.getData("SELECT * FROM pet_table");
petList.clear();
while(data.moveToNext()) {
id = data.getInt(0);
name = data.getString(1);
image = data.getBlob(2);
petList.add(new DataList(id, name, image));
Log.i("image",String.valueOf(image));
}
customAdapter.notifyDataSetChanged();
}
}
这是数据列表
public class DataList {
private int id;
private byte[] image ;
private String name;
public DataList(int id, String name, byte[] image){
this.id=id;
this.name=name;
this.image=image;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public byte[] getImage() {
return image;
}
public void setImage(byte[] image) {
this.image = image;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
共有1个答案
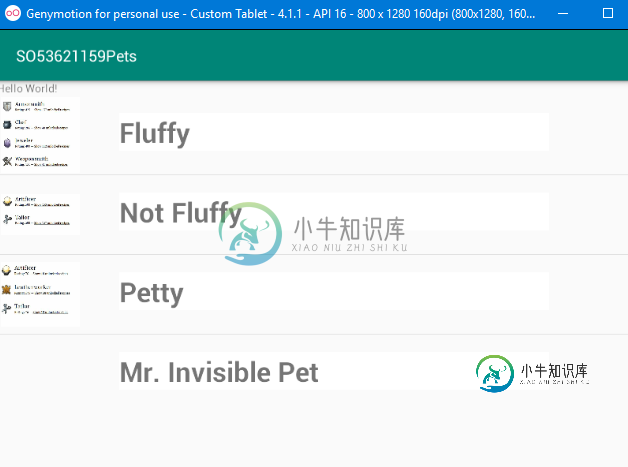
从本质上讲,您的代码没有任何问题,如图所示。所以问题可能是将映像存储到数据库中。
- 注意,请参阅有关在数据库中存储图像的注释。
下面的工作示例只对您的代码进行了很小的更改,然后实际上只提供了一些建议(一个例外是myPetsActivity被命名为myPetsActivity,以遵循常见的约定)。但是,databasehelper.java是完整编写的,可能不会完全反映您的databasehelper.java
一个区别是,图像本身被放入assets文件夹,并从该文件夹中检索,以便存储到pet_table表中(请参阅DatabaseHelper.java类中的addPetWithImageFromAssets方法)。
另一个区别是,上面的方法已经被用来用一些测试数据填充数据库(请参见MypetsActivity.java中的addSomeData方法)。有一行名为Mr.Invisible pet的宠物被赋予了一个不存在的图像(这将导致BLOB使用该图像的默认值x'00',这很好,因为它不显示)。
custom_list_layout.xml已经删除了不必要的RelativeLayout(如果不删除它,它仍然可以工作)。为了适合我的测试(使用Android4.1.1设备),它还增加了两个属性,即marginLeft和alignParentLeft。
我只是将一些可用的小JPG图像复制到资产文件夹中,看起来像:-
- 注释名称是相关的,实际的图像不是相关的(正如我所说的,只是一些我放在身边的图像)
DatabaseHelper.java
public class DatabaseHelper extends SQLiteOpenHelper {
public static final String DBNAME = "mypets.db";
public static final int DBVERSION = 1;
public static final String TABLE_PET = "pet_table";
public static final String COLUMN_PET_ID = BaseColumns._ID;
public static final String COLUMN_PET_NAME = "name";
public static final String COLUMN_PET_IMAGE = "image";
public static final String COLUMN_PET_IMAGEPATH = "imagepath";
SQLiteDatabase mDB;
Context mContext;
public DatabaseHelper(Context context) {
super(context, DBNAME, null, DBVERSION);
mContext = context;
mDB = this.getWritableDatabase();
}
@Override
public void onCreate(SQLiteDatabase db) {
String crt_pet_table = "CREATE TABLE IF NOT EXISTS " + TABLE_PET + "(" +
COLUMN_PET_ID + " INTEGER PRIMARY KEY, " +
COLUMN_PET_NAME + " TEXT," +
COLUMN_PET_IMAGE + " BLOB DEFAULT x'00'," +
COLUMN_PET_IMAGEPATH + " TEXT DEFAULT ''" +
")";
db.execSQL(crt_pet_table);
}
@Override
public void onUpgrade(SQLiteDatabase db, int i, int i1) {
}
/**
* NOT USED
* @param petname
* @return
*/
public long addPet(String petname) {
ContentValues cv = new ContentValues();
cv.put(COLUMN_PET_NAME,petname);
return mDB.insert(TABLE_PET,null,cv);
}
public long addPetWithImageFromAssets(String petname, String petimagename) {
byte[] petimage = new byte[0];
int image_size = 0;
try {
InputStream is = mContext.getAssets().open(petimagename);
image_size = is.available();
petimage = new byte[image_size];
is.read(petimage);
is.close();
} catch (IOException e) {
}
ContentValues cv = new ContentValues();
cv.put(COLUMN_PET_NAME,petname);
if (image_size > 0) {
cv.put(COLUMN_PET_IMAGE,petimage);
}
return mDB.insert(TABLE_PET,null,cv);
}
public Cursor getData(String query) {
return mDB.rawQuery(query,null);
}
}
- 注意!!!您必须修改上面的内容以适应。
Datalist.java
public class DataList {
/**
* NOTE changed id to use long rather than int
*/
private long id;
private byte[] image ;
private String name;
public DataList(int id, String name, byte[] image){
this.id=id;
this.name=name;
this.image=image;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public byte[] getImage() {
return image;
}
public void setImage(byte[] image) {
this.image = image;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
- 这只是将id改为使用long,因为如果有数以千万计的行,int可能太小。
MypetsActivity.java
public class MyPetsActivity extends AppCompatActivity {
ListView myPetList;
ArrayList<DataList> petList = new ArrayList<DataList>();
CustomAdapter customAdapter;
ImageView petImageView;
DatabaseHelper mDatabaseHelper;
String name;
byte[] image;
int id;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_pets);
myPetList = findViewById(R.id.petsListView);
petList = new ArrayList<>();
customAdapter = new CustomAdapter(this, R.layout.custom_list_layout, petList);
myPetList.setAdapter(customAdapter);
mDatabaseHelper = new DatabaseHelper(this);
addSomeData(); //<<<<<<<<<< FOR DEMO
Cursor data = mDatabaseHelper.getData("SELECT * FROM pet_table");
petList.clear();
while(data.moveToNext()) {
id = data.getInt(0);
name = data.getString(1);
image = data.getBlob(2);
petList.add(new DataList(id, name, image));
Log.i("image",String.valueOf(image));
}
data.close(); //<<<<<<<<<< SHOULD ALWAYS CLOSE CURSOR WHEN DONE WITH IT
customAdapter.notifyDataSetChanged();
}
private void addSomeData() {
mDatabaseHelper.getWritableDatabase().delete(DatabaseHelper.TABLE_PET,null,null); //<<<<<<<<<< Delete all pets
mDatabaseHelper.addPetWithImageFromAssets("Fluffy","mypet001.JPG");
mDatabaseHelper.addPetWithImageFromAssets("Not Fluffy","mypet002.JPG");
mDatabaseHelper.addPetWithImageFromAssets("Petty","mypet003.JPG");
mDatabaseHelper.addPetWithImageFromAssets("Mr. Invisible Pet","noimageforthispet"); //<<<<<<< ooops!!!!!
}
}
- 注意添加addSomeData方法是为了加载一些测试数据,包括图像(添加的最后一行除外,它命名了一个不存在的图像文件(资产))。
CustomAdapter.java
- 未更改。
activity_my_pets.xml
- 非常基本但假设。
.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<ListView
android:id="@+id/petsListView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
custom_list_layout.xml
>
微小的微不足道的变化
<TextView
android:id="@+id/petNameTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="50dp"
android:layout_marginTop="22dp"
android:layout_marginRight="50dp"
android:layout_toEndOf="@id/petImageView"
android:layout_toRightOf="@id/petImageView"
android:background="@android:color/background_light"
android:textAlignment="center"
android:textSize="35sp"
android:textStyle="bold" />
null

-
我想从sqlite数据库添加的数据中在listview中显示我的所有数据。当我单击save按钮时,它显示一条消息“added successful”。但每次它都显示错误消息“data not found”。为什么不显示listview? 错误显示如下: MyDatabaseHelper.java
-
问题内容: 我使用phpmyadmin创建了一个带有表的MySQL数据库。我使用BLOB列创建了该表以容纳jpeg文件。 我对这里的php变量有疑问。 到目前为止,我的代码:(catalog.php): 如何从PHP获取变量$ result到HTML,以便可以在标记中显示它? 问题答案: 你不能 您需要创建另一个PHP脚本以返回图像数据,例如getImage.php。将catalog.php更改为
-
我是android的新手,在从服务器上的mysql数据库检索图像url时遇到了问题,我可以使用Hashmap检索字符串,但无法从数据库中检索图像url 我已经使用适配器类链接listview、imageview、textview等 任何人可以检查下面的代码,这样我可以检索图像路径,并链接到imageView和显示图像从数据库插入路径。 mainactivity.java sample.php ac
-
我想在我的应用程序中显示来自sqlite数据库的图像。我的要求是显示文本视图及其相关图像。我将我的数据库文件保存在资产文件夹中。但实际上我的图像存储在服务器的“allimages”文件夹中。 我的数据库列(我保留的assets文件夹中的db)如下所示: S.无描述 1 div style=“文本对齐:对齐;” 2 div style="文本对齐:对齐;" 现在我的问题是在我的数据库中,图像路径存储
-
我的activity.xml文件中有一个ImageView。我正在其中设置一个从服务器检索的图像。我想将此图片从ImageView插入到我的Sqlite数据库中。谁能给我解释一下怎么做吗?我在Sqlite中的表是这样的由于我是数据库新手,请一步一步告诉我。 我添加了以下代码,但插入时有一个错误,即插入未定义
-
问题内容: 如何在JSP页面中从数据库检索和显示图像? 问题答案: 让我们逐步查看会发生什么: JSP基本上是一种视图技术,应该可以生成HTML输出。 要以HTML显示图像,你需要HTML 元素。 要使其定位图像,你需要指定其属性。 该属性需要指向有效的URL,而不是本地磁盘文件系统路径,因为当服务器和客户端在物理上不同的计算机上运行时,该路径将永远无法工作。 图片网址需要在请求路径(例如)中或作

