在angular中使用样式时未找到scss文件
我想在scss文件的短地址使用角的样式。
我使用的造型是这样的:
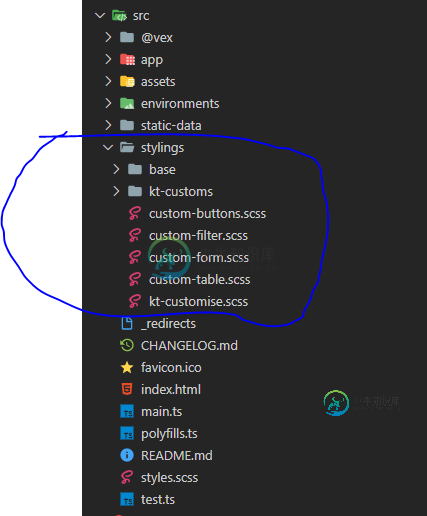
我在src文件夹中创建了一个文件夹,并将样式放在上面:

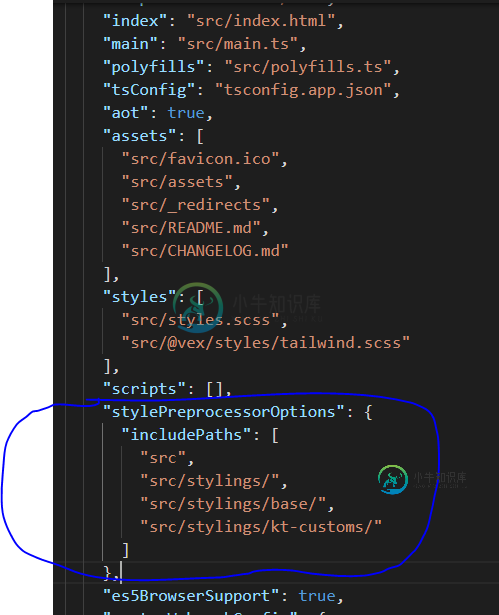
然后转到Angular-cli.json并添加以下内容:

"stylePreprocessorOptions": {
"includePaths": [
"src",
"src/stylings/",
"src/stylings/base/",
"src/stylings/kt-customs/"
]
},
我需要在style.css中使用它,如下所示:
@import "custom-form";
@import "custom-buttons";
@import "custom-table";
@import "custom-filter";
@import "kt-customise";
但它显示了这个错误:
>./src/styles.scss中出错(./node_modules/@angular-devkit/build-angular/src/angular-cli-files/plugins/raw-css-loader/src??embedded!./node_modules/sass-loader/dist/cjs.js??ref--13-3!./node_modules/postcss-loader/src??postcss!./node_modules/postcss-loader/src??postcss!9@导入“自定义表单”;^^^^^^^^^^^^^^^^E:\MyProject\ava\pfa\demo\src\styles.scss 9:9根样式表
我该如何解决这个问题????
共有1个答案
我认为您在style.scss中使用的导入路径是错误的。应该是:
@import "./stylings/custom-form";
@import "./stylings/custom-buttons";
@import "./stylings/custom-table";
@import "./stylings/custom-filter";
@import "./stylings/kt-customise";
您可能需要考虑将scss文件更改为scss部分文件。也就是说,使用前导下划线重命名scss文件和导入文件。例如_custom-form.scss。
单个SCSS文件被转换为单个CSS文件。css文件中的每个@import都会创建一个HTTP请求。这意味着更多的css文件=更多的HTTP请求。导入部分将导致更少的css文件,从而减少HTTP请求。你可以在这里读到更多关于分词的内容:SASS分词。
-
但是,对于我从Angular<5迁移的exsting项目,或者如果您在项目创建过程中忘记这样做,您如何更改这一点? 这个问题的意思是严格地与Angular版本5到6的突破性变化有关。
-
我想做的是,我想使用的SCSS文件提供的主题在VUE。所以我的app.vue组件非常简单: null null
-
我已经创建了一个全新的angular 7应用程序,并将其与SCSS一起安装。在构建应用程序之后,我会得到以下错误
-
我的指南针版本是1.0.1(北极星)我的sass版本是3.4.5 当我做一个普通的指南针手表时,它工作得很好。我喜欢使用codekit,我想让它编译我的scss文件,但它不是,它让我发疯。 如果有人对如何解决这个问题有任何想法,请告诉我。提前谢谢。 尝试编译时出现以下错误:Compass无法编译项目中的一个或多个文件: /System/Library/Frameworks/Ruby.framewo
-
我使用最新的RC5与角2 CLI。CSS工作正常,但切换到SCSS不能,并导致以下控制台错误: 区js:101GEThttp://localhost:4200/app/app.component.scss404(未找到)scheduleTask@zone。js:101ZONEDLEGATE。scheduleTask@zone。js:336Zone。ScheduleMaroctask@zone。js
-
问题内容: 有没有可以用来查找未使用的图像文件的方法(反复试验除外)?站点中甚至不存在的ID和类的CSS声明如何? 似乎可以编写一种脚本来扫描站点,对其进行概要分析并查看从未加载过的图像和样式,这似乎是一种方法。 问题答案: 您无需支付任何网络服务或搜索插件的费用,就已经在F12下的Google Chrome浏览器中拥有了该插件

