尝试使用JFrame设置Java按钮的位置不起作用?
请查看下面的编辑。
所以我已经寻找了很多“解决方案”来解决我的问题,但我似乎无法让它工作。
下面的代码就是我的应用程序的样子:

基本上,我想设置一个按钮的位置,但我无法做到这一点。这是我的密码:
package me.cervinakuy.application;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.GridLayout;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class ControlPanel3 extends JFrame {
JPanel panel = new JPanel();
JButton startRobo = new JButton();
JButton stopRobo = new JButton();
JButton restartRobo = new JButton();
public ControlPanel3() {
// setLayout(null);
setSize(1000, 700);
setResizable(false);
setLocation(450, 150);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
getContentPane().setBackground(new Color(45, 48, 55));
setTitle("Espin Software | Control Panel");
setVisible(true);
startRobo.setIcon(new ImageIcon(getClass().getResource("/resources/startRobo.png")));
stopRobo.setIcon(new ImageIcon(getClass().getResource("/resources/stopRobo.png")));
restartRobo.setIcon(new ImageIcon(getClass().getResource("/resources/restartRobo.png")));
startRobo.setBorder(null);
stopRobo.setBorder(null);
restartRobo.setBorder(null);
startRobo.setLocation(100, 100);
panel.add(startRobo);
panel.add(stopRobo);
panel.add(restartRobo);
panel.setOpaque(false);
add(panel);
validate();
}
}
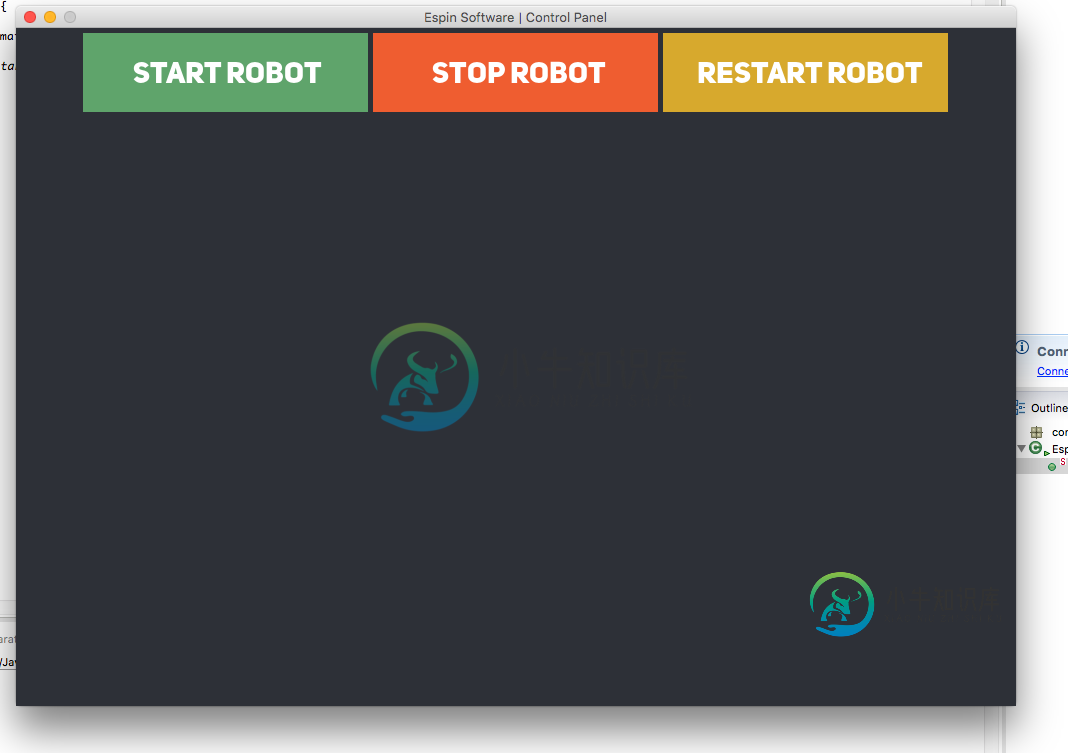
编辑:我现在已经设法创建了一个我最初想要的GUI,但是,我有一个新问题。现在可以从GUI的不同部分按下按钮,而不仅仅是在图像上。对于那些感兴趣的人,以下是我能够完成的:
新的图形用户界面外观。
更新代码:
package me.cervinakuy.application;
import java.awt.Color;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class ControlPanel3 extends JFrame {
JPanel panel = new JPanel();
JButton startRobo = new JButton();
JButton stopRobo = new JButton();
JButton restartRobo = new JButton();
public ControlPanel3() {
// setLayout(null);
setSize(1000, 700);
setResizable(false);
setLocation(450, 150);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
getContentPane().setBackground(new Color(45, 48, 55));
setTitle("Espin Software | Control Panel");
setVisible(true);
startRobo.setIcon(new ImageIcon(getClass().getResource("/resources/startRobo.png")));
stopRobo.setIcon(new ImageIcon(getClass().getResource("/resources/stopRobo.png")));
restartRobo.setIcon(new ImageIcon(getClass().getResource("/resources/restartRobo.png")));
startRobo.setBorder(null);
stopRobo.setBorder(null);
restartRobo.setBorder(null);
panel.setLayout(null);
startRobo.setLocation(200, 200);
startRobo.setBounds(5, -95, 300, 300);
stopRobo.setBounds(5, 0, 300, 300);
restartRobo.setBounds(5, 95, 300, 300);
panel.add(startRobo);
panel.add(stopRobo);
panel.add(restartRobo);
panel.setOpaque(false);
add(panel);
validate();
}
}
共有1个答案
通常有许多方法来布局以相同效果结束的组件。在本例中,我们使用一个面板来包含列中的按钮(使用GridLayout的ButonContainer),然后使用一个面板将该容器限制在顶部(使用BorderLayout的ButonConstrainPanel)容器将面板放在左侧(uiwithBorderLayout)。
也可以使用单个GridBagLayout或GroupLayout来实现它,尽管实现它的逻辑可能不那么简单。
蓝色按钮上显示的焦点边框表示鼠标单击可激活按钮的范围。
import java.awt.*;
import java.net.MalformedURLException;
import java.net.URL;
import javax.swing.*;
import javax.swing.border.EmptyBorder;
public class ThreeButtonAlignedLeft {
private JComponent ui = null;
private String prefix = "http://i.stack.imgur.com/";
private String[] suffix = {"gJmeJ.png","T5uTa.png","wCF8S.png"};
ThreeButtonAlignedLeft() {
try {
initUI();
} catch (MalformedURLException ex) {
ex.printStackTrace();
}
}
public void initUI() throws MalformedURLException {
if (ui!=null) return;
ui = new JPanel(new BorderLayout(4,4));
ui.setBorder(new EmptyBorder(4,4,4,4));
JPanel buttonContainer = new JPanel(new GridLayout(0, 1, 5, 5));
for (int ii=0; ii<suffix.length; ii++) {
JButton b = new JButton(new ImageIcon(new URL(prefix + suffix[ii])));
b.setBorderPainted(false);
b.setMargin(new Insets(0,0,0,0));
b.setContentAreaFilled(false);
buttonContainer.add(b);
}
JPanel buttonConstrainPanel = new JPanel(new BorderLayout(0, 0));
buttonConstrainPanel.add(buttonContainer, BorderLayout.PAGE_START);
ui.add(buttonConstrainPanel, BorderLayout.LINE_START);
}
public JComponent getUI() {
return ui;
}
public static void main(String[] args) {
Runnable r = new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (Exception useDefault) {
}
ThreeButtonAlignedLeft o = new ThreeButtonAlignedLeft();
JFrame f = new JFrame(o.getClass().getSimpleName());
f.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
f.setLocationByPlatform(true);
f.setContentPane(o.getUI());
f.pack();
f.setMinimumSize(f.getSize());
f.setVisible(true);
}
};
SwingUtilities.invokeLater(r);
}
}
-
问题内容: 我只是编写了一个代码(使用TKinter)创建一个窗口并显示一个工作按钮。 但是我想在这个按钮下面有多个按钮。 如何设置按钮的行和列?我尝试添加,但是那行不通。 谢谢 问题答案: Astynax是正确的。要遵循您给出的示例: 应该创建3行按钮。使用网格比使用包好得多。但是,如果在一个按钮上使用网格,而在另一按钮上使用网格,则将不起作用,并且会出现错误。
-
我想为我的jFrame设置一个背景,我正在使用下面的代码: 当我执行它时,在系统输出中我有5个“完成”。所以这意味着所有任务都已执行。我不明白错误在哪里。请帮帮我!
-
如何使用材质设计将按钮放置在图中所示的位置? 这是index.html模板上的代码。 这是材质设计的css样式。 Lorem ipsum dolor sit amet,consectetur adipisicing elit,sed do eusmod tempor incidunt ut labore et dolore magna aliqua.Ut enim ad minim veniam,
-
问题内容: 我正在尝试将ID为“ absPos”的div相对于其父div放在绝对位置。但它不起作用,div放置在页面的左上角。 我的代码示例如下 您能帮我解决这个问题吗?在我的实际情况下,我必须放置背景图像,而不是红色背景色。 问候 问题答案: 绝对定位的元素从其最近的祖先开始定位。在您的代码中,祖先都不是“定位”元素,因此div从body元素(即)偏移。 解决方案是将其应用于父div,这迫使它成

