带有包装内容行为的androidx回收器视图匹配约束(0dp)
我在这里有简单的回收器视图,我想要的是:
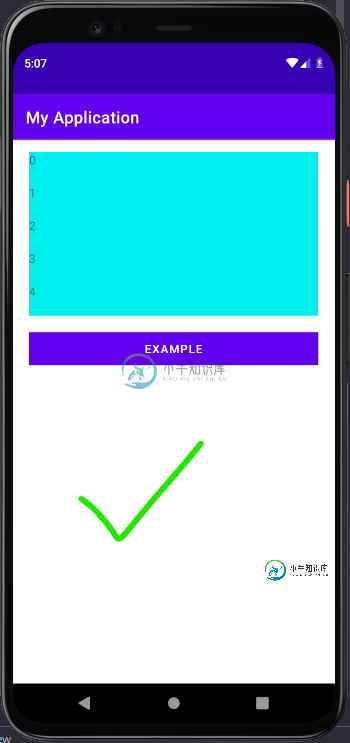
当列表较短时:将按钮粘贴在回收器视图下方
当列表很长时:粘贴屏幕底部的按钮,但回收器视图正确包装,并能够滚动到底部
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_user_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="20dp"
app:layout_constraintBottom_toTopOf="@id/btn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintVertical_bias="0.0"
tools:itemCount="50"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:text="example"
android:background="#00ffff"
android:gravity="center"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@id/rv_user_address"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.recyclerview.widget.RecyclerView
android:layout_height="wrap_content"
...
<androidx.recyclerview.widget.RecyclerView
android:layout_height="0dp"
...
我不知道。感谢你的帮助.

共有1个答案
只需加上这一行:
app:layout_constrainedHeight="true"
以以下方式添加到您的RecycerView:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_user_address"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="20dp"
app:layout_constrainedHeight="true" <-- Add this line
app:layout_constraintBottom_toTopOf="@id/btn"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintVertical_bias="0.0"
tools:itemCount="50"/>
-
我有一个管理书籍集合应用程序(比如播放列表)。 我想显示一个带有垂直RecollecerView的collection列表,并在每一行中显示一个水平RecollecerView中的book列表。 当我将内部水平RecyclerView的layout_height设置为300dp时,它会正确显示,但当我将其设置为WRAP_CONTITER时,它不会显示任何内容。我需要使用wrap_content,因
-
我的视图控制器中有几个视图,当检测到向上滑动时向上移动,然后当检测到向下滑动时向下移动。我使用CGRectOffset通过调整y原点来强制视图移动。我现在使用IB对视图施加了约束,我不确定移动视图的最佳方法是什么,以便它们最终在iPhone 5、6和6上的正确位置。 目前我正在做这样的事情: 用比值改变常数是否更好?因此,对于上面的约束,不使用338,这样做是否更好:
-
在其他回收器视图中有一个回收器视图。两者都需要垂直滚动。外部回收器视图滚动正常,但内部回收器视图滚动不正常。 这是代码: ViewAdapter如下: 我尝试了以下两种回收商观点,但都无法解决问题 也尝试了这个:
-
我遇到了内容视图高度限制的问题。所有标签都有动态高度,即没有固定高度。我在某个地方读到将高度设置为等于滚动视图高度。 ViewController的高度目前是870px,scrollview的高度是757px。我不知道如何在AutoLayout中设置高度,因为我无法在某一点后滚动。 我首先设置了UIScrollView,然后添加UIView作为UIScroll View的子级,然后添加了2个UII
-
问题内容: 我有一个ImageView包装此图像: 在它的正下方,是一个TextView。不幸的是,根据设备的屏幕尺寸,它要么将其向下推到视图中,要么从视图中移出。 http://i.imgur.com/CuVFK5P.png http://i.imgur.com/6wzMebV.jpg 我可以“破解”它,但宁愿不… 问题答案: 将以下字段添加到ImageView:
-
我有一个父回收器视图,其中包含一个水平回收器视图作为其项目。在其中,我将显示分类视频。当我开始滚动水平回收器视图时,应用程序崩溃。 错误是: 我的代码是category类 垂直适配器 水平适配器

