如何配置路由53在浏览器中维护域名进行URL重定向?
我有一个静态网站,托管在AWS3桶。要在浏览器中访问这个网站,我使用的endpoint如下:my-website-bucket.s3-website-us-east-1.amazonaws.com
然后我在Route 53中注册了一个域(例如my-domain.com),并创建了两个别名记录(my-domain.com,www.my-domain.com),它们都使用一个别名目标到my-website-bucket.s3-website-us-east-1.amazonaws.com
我还为my-domain.com和www.my-domain.com设置了S3 bucket,并按照以下说明配置了它们:https://docs.aws.amazon.com/amazons3/latest/dev/website-hosting-custom-domain-walkthrough.html
当我在浏览器(http://my-domain.com,http://www.my-domain.com)中打开域时,我的网站正确加载,但浏览器中的URL从我的域名变为S3桶名,这是不希望的,因为我希望我的域名在浏览器中列出。
编辑1:
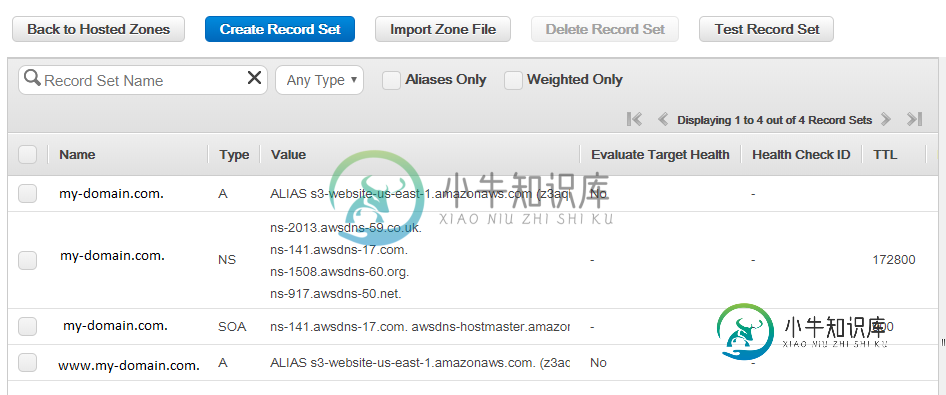
记录集:
类型:A
名称:my-domain.com。
别名:是
别名托管区域ID:xxxxxxxx
别名目标:s3-website-us-east1.amazonaws.com。
评估目标健康状况:否
TTL:-
路由策略(简单):-
关联的健康检查ID:-
价值:-
编辑2:
C:\Users\Me>curl -v my-domain.com
* Rebuilt URL to: my-domain.com/
* Trying 12.211.9.128...
* TCP_NODELAY set
* Connected to my-domain.com (12.211.9.128) port 80 (#0)
> GET / HTTP/1.1
> Host: my-domain.com
> User-Agent: curl/7.55.1
> Accept: */*
>
< HTTP/1.1 301 Moved Permanently
< x-amz-id-2: wdbVEZergC3Jw+Q/lQx0bdBXMyWxNNx+3m29ymwDksbCldjxP/QA6X0K1YjBxjJhIwbpecmVHqw=
< x-amz-request-id: 0D89EEC2x6D97555
< Date: Fri, 06 Dec 2019 10:06:23 GMT
< Location: http://my-website-folder.s3-website-us-east-1.amazonaws.com/
< Content-Length: 0
< Server: AmazonS3
<
* Connection #0 to host my-domain.com left intact
C:\Users\Me>

问题:如何配置路由53和/或S3,使域在浏览器中保持为URL,而不切换到S3桶URL?
编辑3:
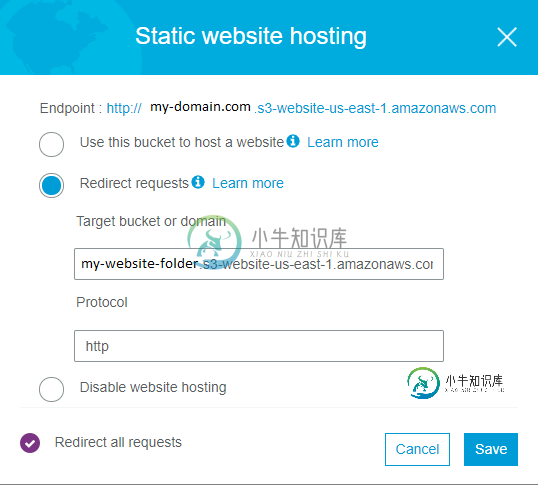
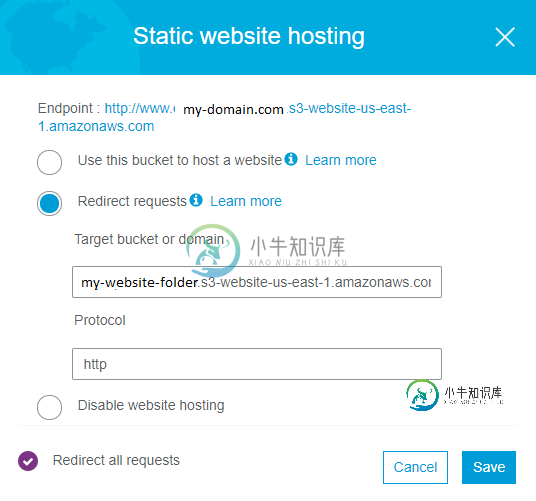
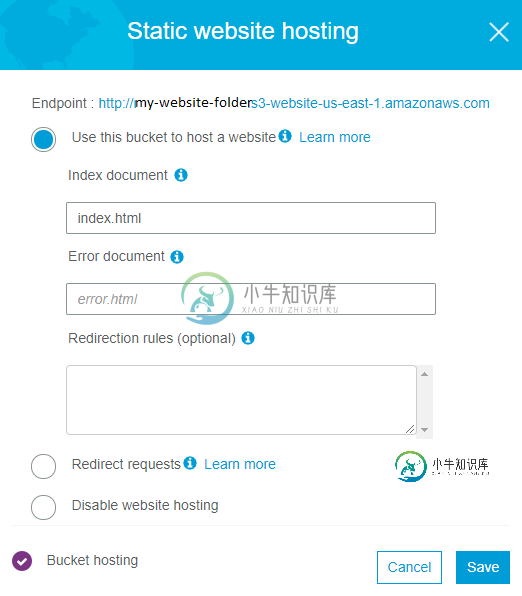
S3静态网站托管配置,用于我的3个存储桶(2个存储桶映射到域,一个存储桶包含实际的网站)




共有1个答案
你需要两件事:
>
桶名必须与域名相同。
使用s3-website-region-name.amazonaws.com.作为别名值。(当桶名和域名相同时,您将从下拉列表中选择
更新:
因为您选择了从两个bucket重定向到my-website-folder bucket=>aws将重定向(301)到那个bucket端点。
请记住,重定向不是CNAME。我建议克隆我的网站文件夹到您的域桶。
最好的解决方案是在端点前面使用cloudfont
-
我最近将我的DNS托管移动到AWS Route 53,并在传输域之前创建了托管区域。站点的顶级域是和我有,,
-
问题内容: 在我的AngularJS应用程序中,当用户未登录时,我将重定向到特定页面。为此,我在上使用了一个变量。 现在,我想在用户登录时阻止浏览器的后退按钮。我想将其重定向到特定页面(视图)。问题是我不知道是否有 后退按钮事件 。 我的代码是: 因此,我将编写一个伪代码,例如: 可能吗? 一个幼稚的解决方案是编写一个函数,该函数检查和的顺序是否错误,并检测用户是否 返回 。 还有其他解决方案吗?
-
问题内容: 我有一个连接到的前端,并且在端用定义了路由。当我用来将它们定向到动态路线时,它们可以正常工作。但是当我直接使用浏览器地址栏访问按Enter的链接时,或者我刷新了。 404页面不存在 而且我知道那是因为发生了对服务器的直接调用,并且当我们在共享主机上进行操作时,没有必要操纵共享主机上的操作。 考虑过但不适合API的动态特性。请允许我提供解决此问题的任何方法吗? 问题答案: 检查一下:ht
-
域名路由 ThinkPHP支持完整域名、子域名和IP部署的路由和绑定功能,同时还可以起到简化URL的作用。 可以单独给域名设置路由规则,例如给blog子域名注册单独的路由规则: Route::domain('blog', function () { // 动态注册域名的路由规则 Route::rule('new/:id', 'index/news/read'); Route
-
我的 vue 路由器中有这条路由.js文件. 我使用 beforeEnter 选项重定向用户,如果store.state.is_login === true 第一个问题:所以当我在浏览器中输入网址时,我会重定向到/登录页面。这很好。但是当我单击徽标按钮时,这个beforeEnter功能不起作用。这是我的按钮,使用: 第二个问题是: is_login在我的store.state。is_login 我
-
我使用的是角度2.0.0-阿尔法.30版本。当重定向到其他路由时,刷新浏览器,其显示无法获取/路由。 你能帮我弄清楚为什么会发生这个错误吗?

