未定义路由[名称]。拉维4.1
Laravel 4.1的路由有些问题
我在url:/AppFastFood/webapp/public/users/profile上有一个页面,负责编辑和更新当前用户。
我有一个页面管理用户,索引作品好在url: /AppFastFood/webapp/public/users
仅更改用户角色的页面为/AppFastFood/webapp/public/users/1/edit,无法显示此页面,我有以下错误:未定义Route[users.updaterole]。(视图:C:\wamp\www\AppFastFood\webapp\app\views\users\edit.blade.php)
有人能帮我吗?
这是我的代码:路线。php
<?php
Route::get('/', function()
{
return Redirect::to('/users/dashboard');
});
//Users
Route::get('users/{all}/edit', 'UsersController@edit');
Route::post('users/{all}', 'UsersController@updaterole');
Route::controller('users', 'UsersController');
//Password
//Route::controller('password', 'RemindersController');
// Routes Users
Route::get('/remind','RemindersController@getRemind');
Route::post('/remind','RemindersController@postRemind');
Route::get('/password/reset/{token}','RemindersController@getReset');
Route::post('/password/reset','RemindersController@postReset');
//requière un login
Route::group(array('before' => 'auth'), function () {
// Routes POI
Route::resource('pois', 'PoiController');
Route::resource('categories', 'CategoryController');
Route::resource('users', 'UsersController');
//Route::resource('users.updaterole', 'UsersController@updaterole');
});
用户控制器。php
class UsersController extends BaseController {
//protected $layout = "layouts.main";
public function __construct() {
$this->beforeFilter('csrf', array('on'=>'post'));
$this->beforeFilter('auth', array('only'=>array('getDashboard')));
}
public function edit($id)
{
$user = User::find($id);
$roles = Role::getList(false);
$this->layout->content = View::make('users.edit', array('user' => $user,'roles'=> $roles));
//$this->layout->content = View::make('users.edit')->with('user', $user);
}
public function index()
{
$users = User::all();
// load the view and pass the nerds
$this->layout->content = View::make('users.index')->with('users', $users);
}
public function updaterole($id)
{
// store
/*$user = User::find($id);
$user->fk_role = Input::get('fk_role');
$user->save();
redirect
*/
Session::flash('message', 'Successfully updated user !');
return Redirect::to('users');
//return $this->postUpdate($id);
}
public function getRegister() {
$this->layout->content = View::make('users.register');
}
public function postCreate() {
$validator = Validator::make(Input::all(), User::$rules);
if ($validator->passes()) {
$user = new User;
$user->firstname = Input::get('firstname');
$user->lastname = Input::get('lastname');
$user->username = Input::get('username');
$user->email = Input::get('email');
$user->password = Hash::make(Input::get('password'));
$user->fk_role=3;
$user->save();
return Redirect::to('users/login')->with('message', 'Thanks for registering!');
} else {
return Redirect::to('users/register')->with('message', 'The following errors occurred')->withErrors($validator)->withInput();
}
}
public function getLogin() {
if(Auth::user()){
$this->layout->content = View::make('users.dashboard');
}else{
$this->layout->content = View::make('users.login');
}
}
public function postSignin() {
if (Auth::attempt(array('email'=>Input::get('email'), 'password'=>Input::get('password'))) || Auth::attempt(array('username'=>Input::get('email'), 'password'=>Input::get('password')))) {
return Redirect::to('users/dashboard')->with('message', 'You are now logged in!');
} else {
return Redirect::to('users/login')
->with('message', 'Your username/password combination was incorrect')
->withInput();
}
}
public function getDashboard() {
$this->layout->content = View::make('users.dashboard');
}
public function getLogout() {
Auth::logout();
return Redirect::to('users/login')/* ->with('message', 'Your are now logged out!')*/;
}
public function getRememberToken()
{
return $this->remember_token;
}
public function setRememberToken($value)
{
$this->remember_token = $value;
}
public function getRememberTokenName()
{
return 'remember_token';
}
///update profile
public function getProfile() {
$this->layout->content = View::make('users.profile');
}
public function postUpdate($onlyupdaterole = false) {
$validator = Validator::make(Input::all(), User::$rulesedituser);
if ($validator->passes())
{
$user = User::find(Auth::user()->id);
$currentemail = $user->email;
$user->firstname = Input::get('firstname');
$user->username = Input::get('username');
$user->lastname = Input::get('lastname');
$user->email = Input::get('email');
if(Input::get('password') != NULL)
{
if(Auth::attempt(array('email'=>$currentemail, 'password'=>Input::get('oldpassword'))))
{
$user->password = Hash::make(Input::get('password'));
}
else
{
return Redirect::to('users/profile')->with('alert', 'your actual password is not correct');
}
}
/// vérification que l'email entrée ne pas déjà utilisée.
$existinguser = New User;
// on selectrionne l'utilisateur qui a la même add email que celle entrée.
$existinguser = User::where('email', '=', $user->email)->first();
if ($existinguser != null){
if ($existinguser->id != $user->id) {
return Redirect::to('users/profile')->with('message', 'the e-mail address entered is already in use, please use another one');
}
}
//fin vérif mail
///// vérification que l'username entrée ne pas déjà utilisée.
$existinguser = New User;
// on selectrionne l'utilisateur qui a la même add email que celle entrée.
$existinguser = User::where('username', '=', $user->username)->first();
if ($existinguser != null){
if ($existinguser->id != $user->id) {
return Redirect::to('users/profile')->with('message', 'the username entered is already in use, please use another one');
}
}
//fin verif username
$user->save();
// validation has passed, save user in DB
return Redirect::to('users/dashboard')->with('message', 'Modification OK !');
}
else
{
return Redirect::to('users/profile')->with('message', 'The following errors occurred')->withErrors($validator)->withInput();
}
}
}
?>
edit.blade.php
@section('content')
<h1>Edit {{ $user->firstname }}</h1>
<!-- if there are creation errors, they will show here -->
{{ HTML::ul($errors->all()) }}
{{ Form::model($user, array('route' => array('users.updaterole', $user->id), 'method' => 'PUT')) }}
<div class="form-group">
{{ Form::label('fk_role', 'Role') }}
{{Form::select('fk_role',$roles, $user->fk_role, array('class' => 'form-control')) }}
</div>
{{ Form::submit('Edit the user !', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
@stop

共有2个答案
谢谢,我解决了以下路线的问题:
Route::get('usersadmin/{all}/edit', 'UsersController@edit');
Route::get('usersadmin.update', 'UsersController@update');
Route::post('usersadmin/{all}', 'UsersController@update');
您的路由声明有问题。您已经使用相同的url和控制器名称声明了两个路由,如下所示:
Route::controller('users', 'UsersController');
Route::resource('users', 'UsersController');
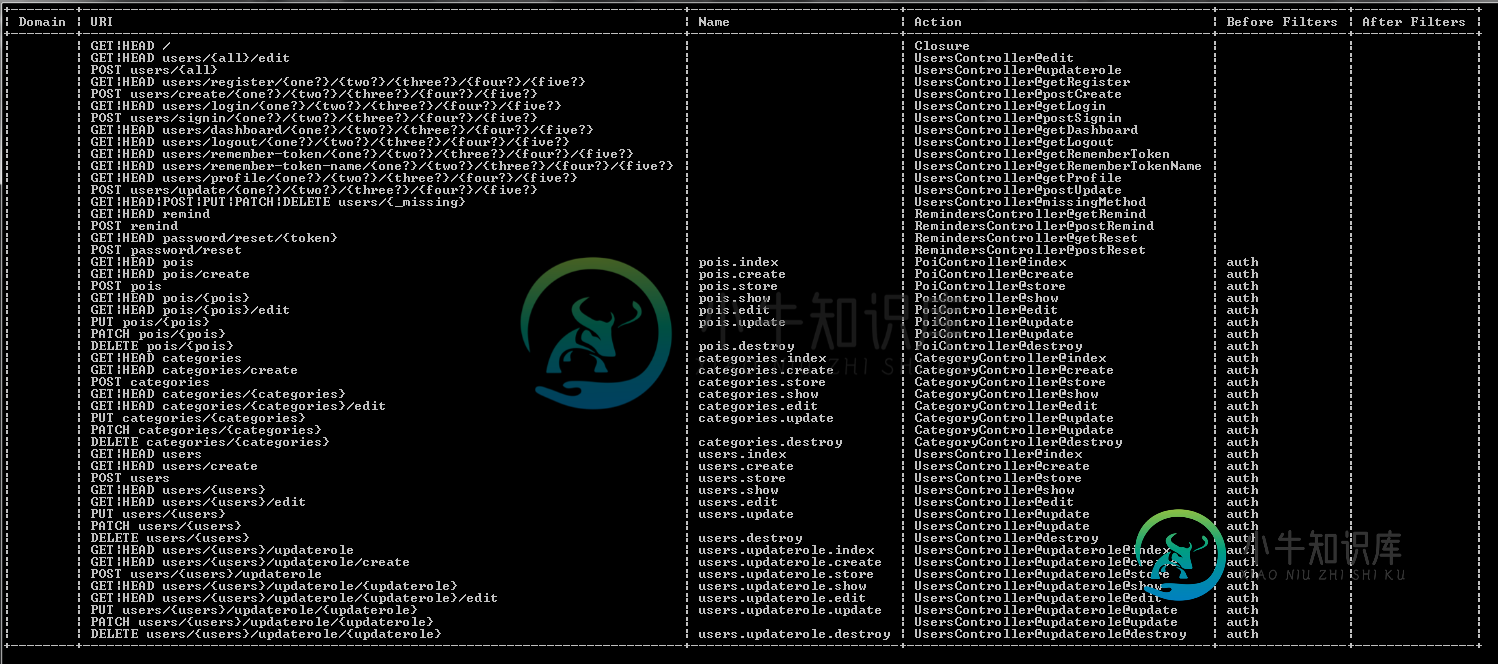
使用任何一个。在您的php工匠路由命令的结果中,没有您在表单中使用的动作路由,而是users.updaterole.update。尝试使用任何一个或重命名一个不同的路线和控制器。
-
我正忙于在Laravel5.1中构建一个Restful API,API版本通过头部传递。通过这种方式,我可以对功能进行版本设置,而不是复制和粘贴整个管线组并增加版本号。 我的问题是,我想有版本的方法,IE: 我已经在我的路由中添加了一个中间件,在那里我从标题中捕获版本,但是现在需要修改请求以从控制器中选择正确的方法。 app/Http/routes.php app/Http/Middleware/
-
我的更新有问题,,当我点击更新页面提交,,错误显示如下 (1/1)未定义的InvalidArgumentExcepationRout[kontak]。 这是我的路线 我的控制器 . 这是我的编辑。刀身php ..................... 当我单击“编辑”页面上的“提交”按钮时。。错误显示如上所示??我的代码有什么问题??
-
大多是前端的新产品,在Vue绝对是新产品。我试图从URL中读取查询参数。以下如何从Vue.js?和https://router.vuejs.org/guide/#javascript的URL获取查询参数 我现在有了这个代码: 但是,在Chrome或Firefox中运行它会产生“无法读取未定义的'query'属性” 定义路由并创建到它们的链接并加载它们,正如《VueRouter指南》中所述。看来Vu
-
英文原文: http://emberjs.com/guides/routing/defining-your-routes/ 当启动你的应用时,路由器会负责展示模板,载入数据,以及设置应用状态等任务。 这些都是通过将当前的URL与你定义的路由进行匹配来实现的。 1 2 3 4 App.Router.map(function() { this.route("about", { path: "/a
-
问题内容: 我在自学Python,只是在“探索”。Google说datetime是一个全局变量,但是当我尝试在终端中查找今天的日期时,我在问题标题中收到NameError吗? 问题答案: 您需要先导入模块: 之后,它可以工作:
-
问题内容: 我有以下代码,并在尝试运行它时收到以下错误消息: 我试图让Raspberry Pi在端口17上收到输入时运行HTML脚本: 问题答案: Python的布尔常量是大写的:与以大写字母和分别。 小写变体只是变量的有效免费名称,因此您可以将它们用于任何所需的变量,例如(不建议使用; P)。

