在JFreeChart中创建更胖的烛台
我正在开发一个显示每日财务数据的应用程序,并选择使用JFreeChart。我能够学习如何创建烛台图表,但我的问题在于定制。
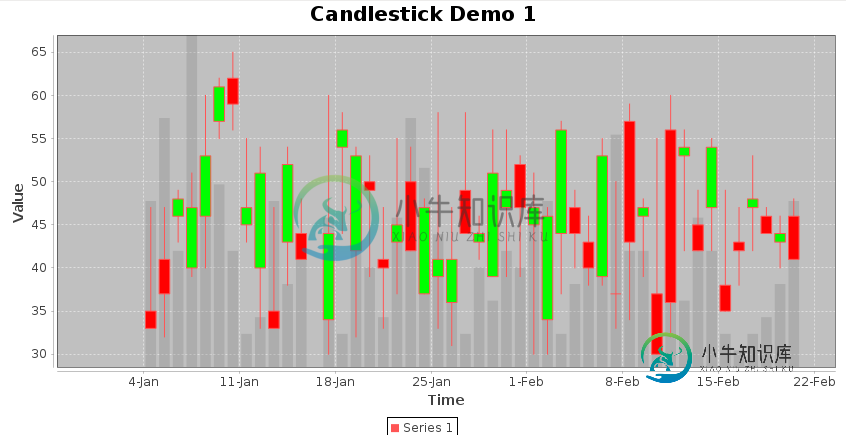
你看,我的目标更像是

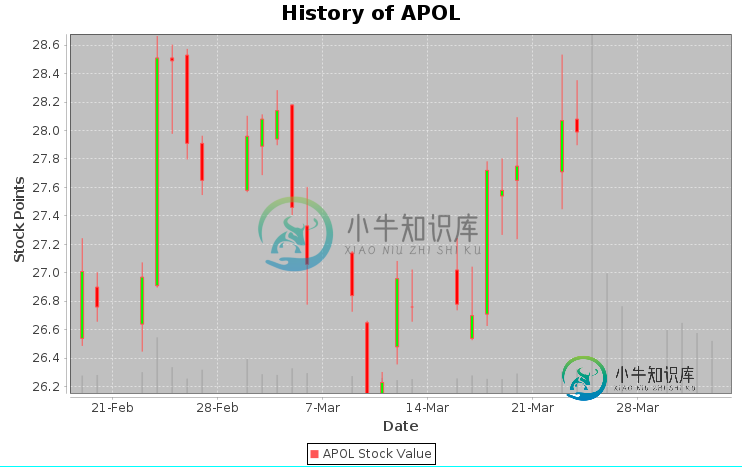
然而,到目前为止,我所能做的就是

无论我放大多远,烛台的宽度都不会增加。
我相当肯定,不知何故,薄烛台与一定的时间范围有关。。我已经试着去补救,但我不确定我到底做错了什么。
public void showStockHistory(OHLCDataset dataset, String stockName) {
JFreeChart candleChart = ChartFactory.createCandlestickChart("History of " + stockName, "Date", "Stock Points", dataset, true);
XYPlot plot = candleChart.getXYPlot();
plot.setDomainPannable(true);
plot.setRangePannable(true);
ValueAxis domain = plot.getDomainAxis();
domain.setAutoRange(true);
NumberAxis range = (NumberAxis)plot.getRangeAxis();
range.setUpperMargin(0.0D);
range.setLowerMargin(0.0D);
range.setAutoRange(true);
range.setAutoRangeIncludesZero(false);
ChartPanel chartPanel = new ChartPanel(candleChart);
chartPanel.setMouseWheelEnabled(true);
chartPanel.setMouseZoomable(true);
getViewport().add(chartPanel);
}
共有1个答案
虽然我给出的示例似乎没有不同于上面第一张图片代码中演示的方法调用,但它只显示了薄烛台。我假设这是某种错误。
然而,我能够纠正这个问题如下:
>
获取图表的渲染器,
将其铸造成一种类型的烛台状烛台,以及
将其setAutoWidthmethod()方法设置为CandlestickRenader。WIDTHMETHOD_SMALLEST。
你是这样做的:
JFreeChart candleChart = ChartFactory.createCandlestickChart(
"History of " + stockName, "Date", "Stock Points", dataset, true);
XYPlot plot = candleChart.getXYPlot();
CandlestickRenderer renderer = (CandlestickRenderer) plot.getRenderer();
renderer.setAutoWidthMethod(CandlestickRenderer.WIDTHMETHOD_SMALLEST);
-
大多数财务图表库使用一些规则来为蜡烛着色: 如果<代码>关闭 jFreeChart似乎有自己的着色规则,可以更改它们。默认情况下,该图表如下所示(某些颜色已更改): 如您所见,可以更改蜡烛、背景、绘图边框等的颜色。 我想在图表中实现规则1和2(上面)。可能吗? 结果应该是这样的: 这是我目前在示例中使用的烛台: 似乎只需将设置为并绘制颜色不变即可。 但主要问题仍然存在: > 在jFreeChart
-
在plottable中创建烛台图的最佳方法是什么?我想做一些类似于wiki上的图像的事情:wiki示例 我在考虑使用堆叠的酒吧情节,并用css对其进行样式化。例如,条形图中最下面的值是透明的,只是为了垂直放置烛台。条形图中的下一个值将是下杆(用css水平挤压的矩形成为直线)。接下来是已经是矩形的身体,上面的棍子将再次被挤压成矩形。 这是正确的方法还是有更优雅的解决方案?外面有什么例子吗?以前有人做
-
这参考了蜡烛图的JFreeChart渲染。下面是使用JFreeChart生成蜡烛棒图表的代码片段。 这段代码已经过测试,并且已经运行了很长时间。但是,JFreeChart的版本已从1.0.17更改为1.0.19,使用1.0.19生成的烛台图表显示蜡烛对象/线的污迹。当我将库更改回1.0.17时,烛台对象/线再次变得清晰。 下面提供了两个库的图像。 我曾试图找出原因,但至今仍不成功。现在的问题是,由
-
问题内容: 我已经使用JFreeChart创建了一个PieChart。我一辈子都无法弄清楚 图表创建后如何更新。是 创建全新图表的唯一方法吗? 问题答案: 如图所示在这里,你可以改变一个图表,它已经呈现后。在这种情况下,更新图表的数据模型 ,将遵循PieDataset侦听视图。在此相关示例中,按钮Action更新CategoryDataset。在MultiplePiePlot,您可以更新饼图的外观
-
我想展示在我的Java应用程序中,一个人在特定的日期是自由的还是被阻止的。我在Power Point中举了一个我的意图的例子: 提前多谢
-
这是这个问题的后续问题。 发生的情况如下: 当我启动图形并拖动图形时,奇怪的事情发生了:在一定的间隔内,似乎每7个周期,烛台就会越来越小,直到它们变成一条条纹。然后,当我进一步拖动时,它们再次变厚,直到它们再次变为正常大小。这似乎每7个周期发生一次。 这种现象的一个示例显示在以下3张图片上: 下面的代码将准确地显示我的意思。只需编译并运行它。然后按住,用鼠标在图形上单击并按住。现在尝试向右或向左拖

