li加载页面时位于内容下方的菜单链接+css
http://jsfidle.net/msbyuva/qpqqs/

<ul class="topnav">
<li>@Html.ActionLink("Configuration", "Configuration", "Home")</li>
<li>@Html.ActionLink("Reporting", "Reporting", "Home")
<ul class="subnav">
<li>@Html.ActionLink("Pipeline", "Pipeline", "Pipeline", null, new { target = "_blank", Url = "http://storespipeline/stores/" })</li>
<li>D2C OBI Reports</li>
<li>@Html.ActionLink("Device Utilization", "DeviceUtilization", "DeviceUtilization")</li>
<li>@Html.ActionLink("Display Audit", "DisplayAudit", "DisplayAudit")</li>
<li>@Html.ActionLink("TrueVUE Reports", "TrueVUE", "TrueVUE")</li>
</ul>
</li>
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
</ul>
CSS:
ul.topnav{list-style:none;padding:10px;margin:0;float:left;width:100%;background:#f6f6f6;font-size:1em;color:black;}ul.topnav li{float:left;margin:0;padding:0 15px 0 0;position:relatic;}ul.topnav li a{padding:5px 0px 0px 0px;color:black;display:table;text-deneration:none;float:left;
ul.topnav li span.subhover
{
}
ul.topnav li ul.subnav
{
list-style: none;
position: absolute;
left: 0px;
top: 25px;
background: #f6f6f6;
margin: 0;
padding: 0px 0px 0px 0px;
height: auto;
display: none;
float: left;
min-width: 100px;
width: auto;
}
ul.topnav li ul.subnav li
{
margin: 0px;
padding: 4px 10px 0px 10px;
height: auto;
line-height: 100%;
}
html ul.topnav li ul.subnav li a
{
float: left;
width: 150%;
margin: 0px;
padding: 0px 0px 0px 0px;
text-align: left;
}
html ul.topnav li ul.subnav li a:hover
{
}
</style>
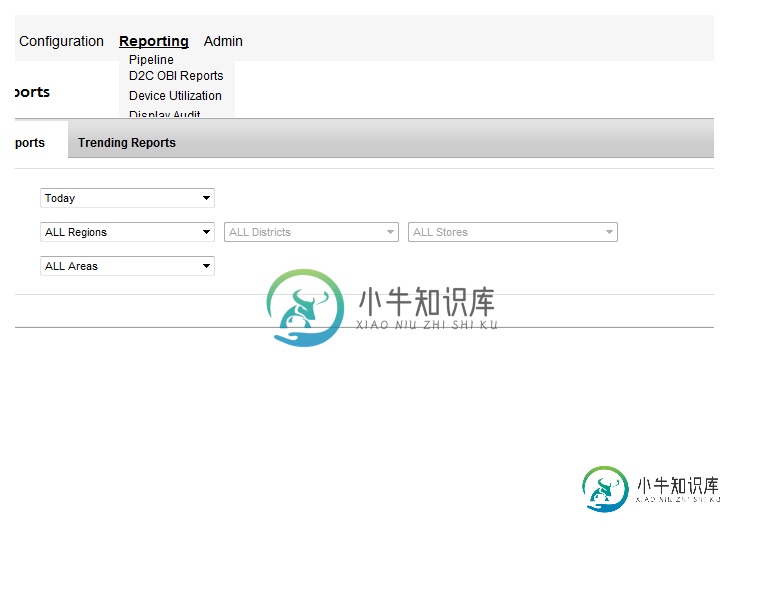
当我点击一个链接示例--显示审核--当页面加载时--菜单链接就在页面内容下面...可以在图像中看到(最后两个链接在页面内容下面).....如何显示页面内容上方的菜单链接??
我正在使用IE7,CSS 2.1
共有1个答案
您需要使用Z索引。要使z-index工作,导航容器和内容容器都需要有一个相对、绝对或固定的位置。对于你的例子,我建议使用相对定位。
.topnav {
position:relative;
z-index:1000;
}
.yourContentContainer{
position:relative;
z-index:1;
}
-
我在菜单的活动项和切换的子菜单上有问题:当我点击“prensa”或“contacto”时,脚本将活动的well添加到菜单项中。例如,“prensa”获得激活,如果我点击“contacto”,它就会获得激活,将其从“prensa”中删除。 问题是,当我点击“艺术作品”,它得到的是活动类,但也从它的子菜单的所有链接。此外,如果我再次单击“prensa”,“artworks”的子菜单将保持打开,“art
-
问题内容: 我有一个-link元素,该元素具有指向页面的href链接,但是我必须使用Ajax从href -url加载该内容,而不是将用户重定向到该页面。如何修改链接以仅从该链接加载内容,以便可以将该内容注入当前页面? 我做了这个,但是没用。 问题答案: 的负载功能并不旨在收集请求响应,该功能用于负载HTML从远程文件并注入到一个DOM元素,例如: 如果处理锚元素的单击事件,则应防止浏览器跟随链接h
-
问题内容: Python 是否有任何方法可以将整个页面及其内容( 图像,css )下载到给定URL的本地文件夹中。并更新本地html文件以选择本地内容。 问题答案: 您可以使用该模块下载单个URL,但这只会返回数据。它不会解析HTML并自动下载CSS文件和图像等内容。 如果要下载“整个”页面,则需要解析HTML并找到需要下载的其他内容。您可以使用Beautiful Soup之类的内容 来解析检索到
-
问题内容: 如果不使用iframe,则可以加载以下内容: 与外部站点,例如somesitehere.com 页面何时加载?-我知道如何从文件加载内容,但是不确定如何加载整个网站吗? 非常感谢, 问题答案: 无需专门的操作就可以做到。由于标题中提到了jQuery,因此使用了jQuery。
-
我试图从另一个页面加载内容,但当我单击“获取内容”按钮时显示错误,这里的脚本>> 显示的错误是:
-
到目前为止还不错。所有的省都正确地改变了,但是当它开始加载时,Select2会显示状态下拉列表的“未定义”,即使我将其设置为 我假设这可能是因为加载时,选择的国家是“美国”,它填充了一个州的列表,但没有一个是默认的或选择的。有没有其他方法来定义一个默认值,使它不显示“未定义”? 另一个(但不太重要的)问题是,例如,当某人选择“美国”,然后选择“亚利桑那”时,如果该人随后将国家改为“加拿大”,“亚利

