模式关闭后显示输入值
我正试着做这样的事。
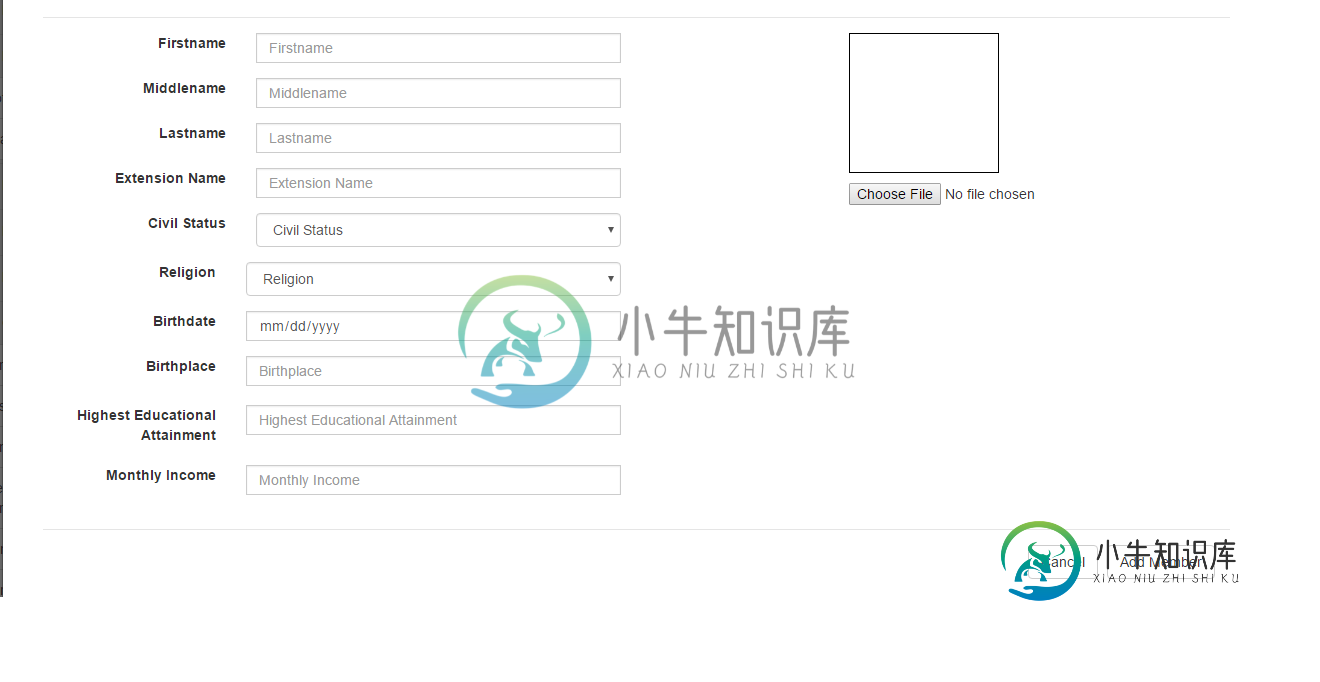
当用户单击“+”图标时,将显示模态内部的表单。

并且当用户点击“添加成员”按钮时,模态会关闭,用户输入的输入值会显示在“+”图标的正下方。问题是,当用户再次点击“+”图标时,表单会显示出来,但当点击“添加成员”按钮时,以前的输入值会被用户输入的最新值所改变。
“+”图标
<div class="form-group">
<span><b>Members:</b></span>
<a data-toggle="modal" data-target="#memberModal"><span class="fa fa-plus pull-right"></span></a>
<div class="row" id="showaddedmember">
// DISPLAY ADDED MEMBER HERE
</div>
</div>
表单代码段
<div class="form-group row input_field">
<label class="col-lg-4" style="text-align: right;">Firstname</label>
<div class="col-lg-8"><input type="text" class="form-control" name="firstname[]" id="firstname" placeholder="Firstname"></div>
</div>
<div class="form-group row input_field">
<label class="col-lg-4" style="text-align: right;">Middlename</label>
<div class="col-lg-8"><input type="text" class="form-control" name="middlename[]" placeholder="Middlename"></div>
</div>
<div class="form-group row input_field">
<label class="col-lg-4" style="text-align: right;">Lastname</label>
<div class="col-lg-8"><input type="text" class="form-control" name="lastname[]" placeholder="Lastname"></div>
</div>
<div class="form-group row input_field">
<label class="col-lg-4" style="text-align: right;">Extension Name</label>
<div class="col-lg-8"><input type="text" class="form-control" name="extension_name[]" placeholder="Extension Name"></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-default" id="addmember_btn">Add Member</button>
</div>
单击“添加成员”按钮时(我只尝试显示firstname)
$('#wrapper').on('click', '#addmember_btn', function(e){
e.preventDefault();
var data = new Array();
var content = "";
var fname = document.getElementById('firstname').value;
data[data.length] = fname;
for(var i = 0; i < data.length; i++) {
content +=data[i]+"<br>";
}
document.getElementById('showaddedmember').innerHTML = content;
});
我尝试了console.log(数据),只有输入的最新输入值存储在数据数组中。我正在尝试做这样的事情,但我的形式应该是模态。(http://jsfidle.net/ksuxv/)。
共有1个答案
替换
document.getElementById('showaddedmember').innerHTML = content;
与
document.getElementById('showaddedmember').innerHTML += content;
-
问题内容: 我找不到任何可访问的示例来说明如何将两个(或多个)不同的模块连接在一起一起工作。 因此,我想问一下是否有人有时间编写示例来解释模块如何协同工作。 问题答案: 为了采用模块化设计模式,您需要首先了解以下概念: 立即调用的函数表达式(IIFE): 您可以通过两种方式使用这些功能。1.函数声明2.函数表达式。 这里使用函数表达式。 什么是名称空间?现在,如果我们将名称空间添加到上面的代码中,
-
显示模式 返回上级 关于显示模式 测定支持的显示模式 设置显示模式 恢复显示模式 Mode X和Mode 13显示模式 对高分辨率和真彩色的支持 关于显示模式 返回目录 显示模式指的是显示器的当前设置,描述了显示器的分辨率和位深度,这个信息通常是由显示硬件从主页面传递给显示器的。显示模式是由三个特征定义的:宽、高、位深度。例如,大多数的显示器可以显示宽为640像素、高为480像素的图象,每一个像素
-
一个文本域最终输入的类型类似adc=222&&oiu=987。运算符和运算符前面的是根据输入的内容提示的。该怎么回显啊。
-
我只是在我的一个android应用程序上实现admob。我请求admob在应用程序菜单屏幕上显示间隙广告。但在那个时候,如果我退出应用程序
-
我今天一直在谷歌上搜索,但什么也找不到。我的场景如下: 我有一个Android应用程序可以自动回复收到的消息。我有下面的代码来创建一个持久的(不可刷的)通知,然后当应用程序通过onDestroy被销毁时,通知被移除。然而,当我打开recents面板并将我的应用程序扫走时,应用程序会停止自动回复服务,广播接收器也会停止,但onDestroy没有被调用,通知仍然可见。 我想简单地销毁通知,如果应用程序
-
我有一个引导模式对话框,我想首先显示,然后当用户单击页面时,它就消失了。我有以下内容: 最初会显示该模式,但在模式之外单击该模式时不会关闭。此外,内容区域不是灰色的。我如何使模式显示最初,然后关闭后,用户点击该区域以外?我怎样才能让背景像演示一样变灰?

