属性观察器中的oldValue值在Swift中始终相同
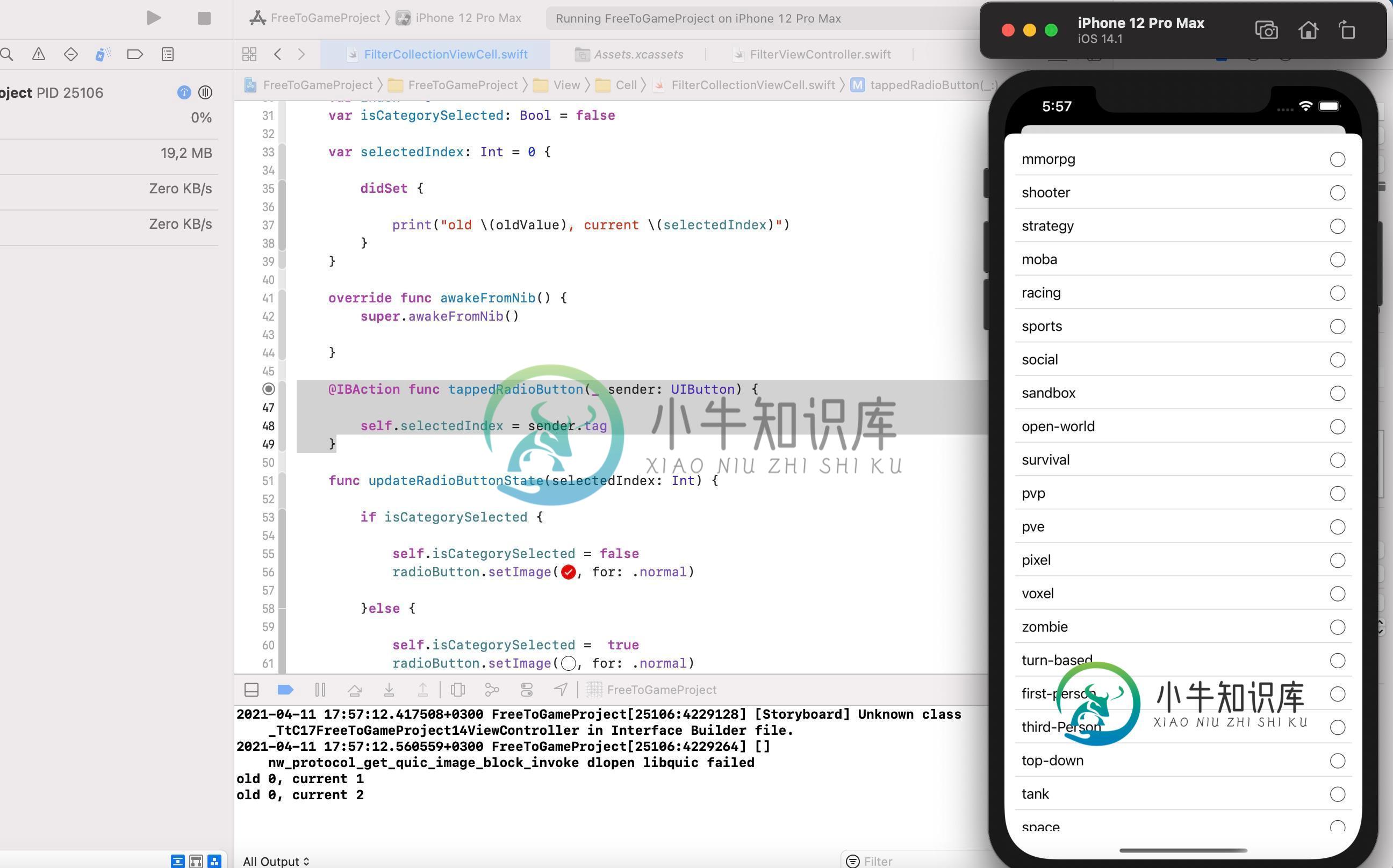
嗨,我有collectionView,在我的自定义单元格中有一个radioButton。我在我的集合视图的cellforAt函数中分配了cell.radioButton.tag=indexPath.Row。然后,我创建了一个属性观察器,如下所示。我点击了不同的数据,但是oldValue用相同的值打印。(你可以在照片中看到我点击了shooter和strategy。)
var selectedIndex: Int = 0 {
didSet {
print("old \(oldValue), current \(selectedIndex)")
}
}
@IBAction func tappedRadioButton(_ sender: UIButton) {
self.selectedIndex = sender.tag
}

共有1个答案
您在单元格本身中添加了selectedIndex,因此每个单元格都在创建自己的初始值为0的对象,这是错误的。您需要将该属性添加到viewController本身,并通过委托或闭包更改它
//add this closure to your cell
var didTapRadioButton: (() -> Void)?
//call this closure in the @IBAction for the radio button
@IBAction....{
didTapRadioButton?()
}
//from ViewController cellforRow(at IndexPath..
cell.didTapRadioButton = {
self.selectedIndex = indexPath.row
}
-
问题内容: 回答“ 我如何知道数组内元素的值是否已更改”这一问题时受到启发 ,答案是使用 属性观察 器检查数组是否已被修改。 但是,如何确定属性查看器中集合类型中的已更新元素是什么?例如: 请注意,每次添加,更新或删除操作都已调用该代码,但是我如何才能确切知道受影响的元素是什么?有没有办法通过将数组除以 Property Observer 来实现这一目标? 我问的是Swift中的所有集合类型,因为
-
问题内容: 我只是阅读了watch()方法的Mozilla文档。它看起来非常有用。 但是,我找不到与Safari类似的东西。既不是Internet Explorer。 您如何管理跨浏览器的可移植性? 问题答案: 我不久前为此创建了一个小object.watch垫片。它适用于IE8,Safari,Chrome,Firefox,Opera等。
-
问题:为什么用“oldValue”调用ChangeListener ObservableMap是newValue的副本? 输出:
-
问题内容: 您将如何在Swift中实现以下模式? 所述类被初始化,其中包含的词典JSON数组。这些字典用于初始化类。但是,当访问或属性时,对象的初始化会延迟进行。 问题答案: 看来这个问题已经得到了很大的回答,但是回过头来看原始帖子,这是(IMHO)Swift中相对简洁的翻译。关键是您可以链接惰性属性。请注意,我同时使用了类函数和闭包- 两者都很好。
-
问题内容: 由于和不可用,我应该在哪里删除Swift 中的观察器? 问题答案: 使用以下方法,其功能与相同。 在取消释放类实例之前,将调用反初始化器。您使用deinit关键字编写反初始化器,类似于使用init关键字编写初始化器。反初始化器仅在类类型上可用。 迅捷反初始化器
-
问题内容: angular js如何监视自定义指令上的属性以接受要绑定的角度值 这是我到目前为止的内容: 但观察到的值返回为未定义 问题答案: 来自http://docs.angularjs.org/api/ng.$compile.directive.Attributes: 所有这些在Angular中均视为等效: 所以属性归一化为 因此,这就是您想要的:

