问题:

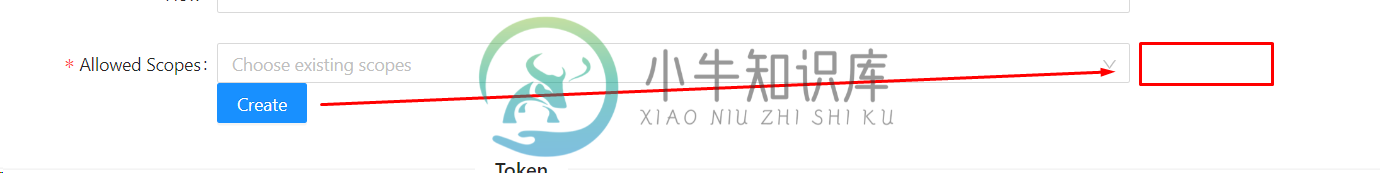
Select和一个按钮在单行中,没有css react js
梁渊

下面的代码是我返回的
return (
<>
<div>
<Select
{...props}
mode="multiple"
labelInValue
showArrow
options={scopes && scopes.map((scope) => ({ value: scope.scopeId, data: scope }))}
loading={!scopes || scopes.notLoaded}
onFocus={fetchData}
placeholder={'Choose existing scopes'}
notFoundContent={notFoundContent}
onSearch={onSearch}
onChange={handleChange}
value={selectedScopes && selectedScopes.map((_) => ({ value: _.scopeId, data: _ }))}
/>
<Button type="primary" disabled={isCreationVisible} onClick={() => showModal()}>
Create
</Button>
</div>
<ScopeCreationForm
initialId={searchValue}
visible={isCreationVisible}
nameUniqValidator={nameUniqValidator}
onCreate={handleCreate}
onCancel={handleCancel}
/>
</>
问题是,我如何在不创建单独的CSS文件的情况下将其移动到这里
共有1个答案
潘银龙
您可以尝试内联CSS样式--类似这样的东西应该会起作用,尽管您可能需要使用宽度来使其看起来正确。
<Button type="primary" style={{display: 'flex', float: 'right'}} disabled={isCreationVisible} onClick={() => showModal()}>
类似资料:
-
在上图中,我正试图点击“继续发送电子邮件”按钮。这是我的代码: 要么是我的语法错误,要么是我对网页的糟糕理解让我失望了 任何帮助-非常感谢 谢了Rob
-
当我单击submit或register时,需要两次单击才能完成任何操作。如何修复此问题?
-
在我的程序中,它将单击浏览器中的一个按钮,并且在该页面中,应该会出现另一个按钮。出现该按钮后,我的程序将立即运行下一个操作来单击下一个按钮。我目前收到此错误: ElementNotVisibleException:消息:元素不可见 因此,我假设我正在调用该操作,以便在该按钮出现之前单击下一个按钮。我的问题是,我该怎么做才能让我的程序等到我可以点击按钮,再点击按钮? 这就是我的程序底部的代码的样子。
-
问题内容: 我已经看到,在其他类型的对话框窗口(例如“ showConfirmDialog”)中也可以做到这一点,在其中可以指定按钮的数量及其名称。但是使用“ showInputDialog”时是否可以实现相同的功能?我似乎在API中找不到这种类型的东西。也许我只是想念它,但是任何帮助都值得赞赏。 问题答案: 只需将自定义JPanel添加为消息即可:
-
我已经看到,这在其他类型的对话框窗口中是可能的,如“ShowConfirmDialog”,其中可以指定按钮的数量和它们的名称;但是在使用“ShowInputDialog”时是否可以实现相同的功能?我似乎在API中找不到这种类型的东西。也许我只是错过了,但任何帮助都很感激。

