firestore返回null react原生android
我试图显示我的firestore数据库的内容,它在ios上工作得很好,但android是空的,我已经按照https://rnfirebase.io/上的说明为android设置了T,我创建了多个新应用程序,但没有效果。

Firebase承认有2个应用程序连接,但无论我做什么,没有显示。

Ive更新了规则以接受任何连接,但仍然没有。还有人遇到过这个问题吗?任何需要的信息都可以提供,但看到这个应用程序在ios上运行良好,我简直要疯了,试图找出哪里错了
export default function Products(){
const [loading, setLoading] = useState(true);
const [products, setProducts] = useState([]);
useEffect(() => {
const subscriber = firestore()
.collection('products')
.onSnapshot(querySnapshot => {
const products = [];
querySnapshot.forEach(documentSnapshot => {
products.push({
...documentSnapshot.data(),
key: documentSnapshot.id,
});
});
setProducts(products);
setLoading(false);
});
return () => subscriber();
}, []);
return(
<View>
<Text>Top</Text>
<FlatList
data={products}
renderItem={({ item }) => (
<View style={{height: 50, flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Product ID: {item.key}</Text>
<Text>Product Name: {item.name}</Text>
</View>
)}
/>
<Text>Bottom</Text>
</View>
);
}
共有1个答案
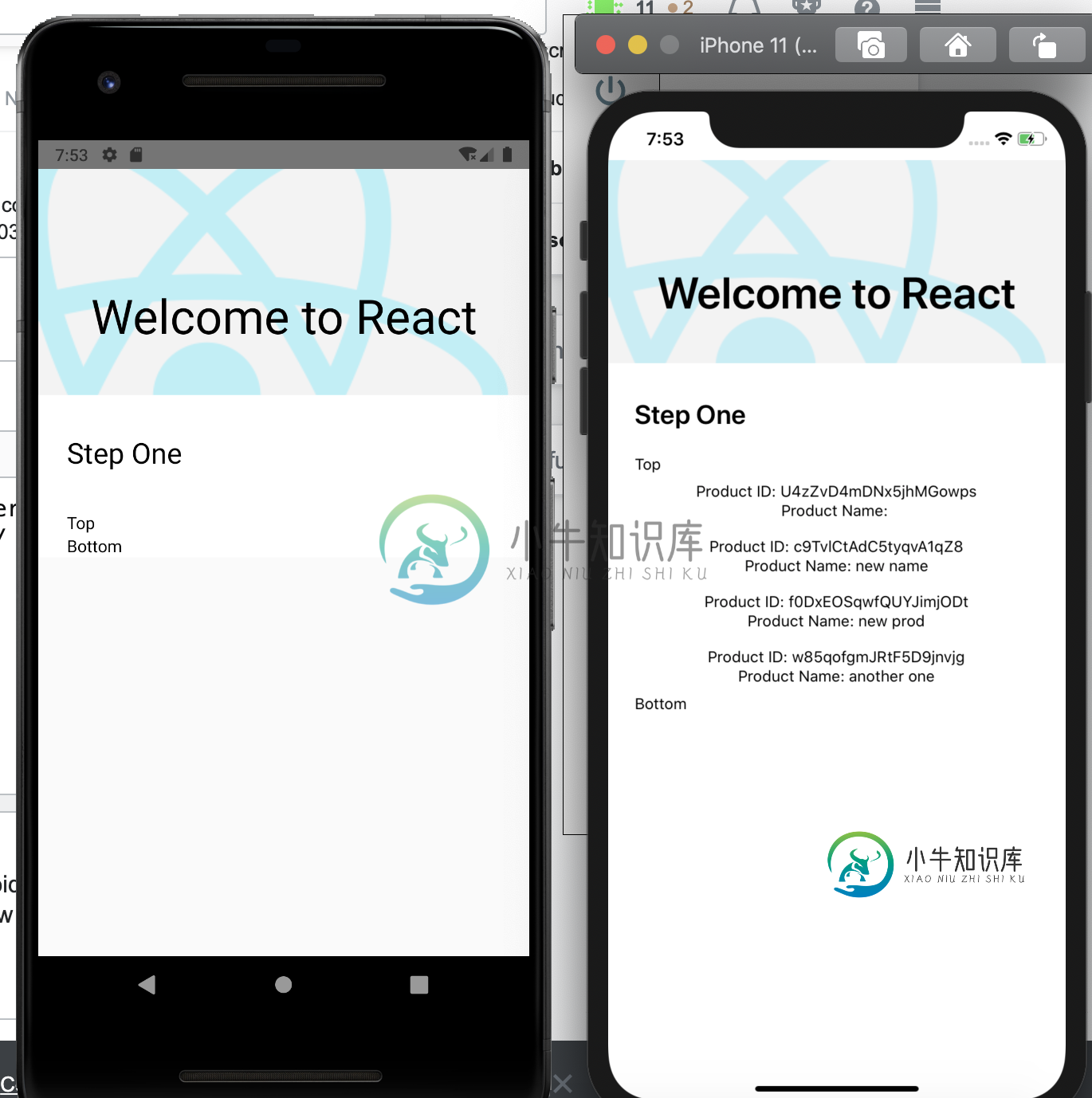
该死的,android模拟器上的互联网不工作(可以在图片中看到wifi锥边的小x),下面是android Studio-Android模拟器wifi没有互联网连接的帖子
确保删除并重新安装模拟器,您就可以开始运行了
-
我有一种感觉,这是一个业余的错误,我希望你们能帮助我!
-
我正在尝试访问秒napshot.data()返回的内容,但有一个问题,如下面的评论所述。我试图创建一个异步函数,但无济于事。知道出了什么问题吗?请查看2条评论。
-
问题内容: 我有一个非常简单的,我正在尝试设置自定义错误消息。但是由于某种原因,该错误没有显示出来。 这是我的控制器: 这是我得到的答复: 我正在传递JSON,但我没有验证任何内容,我只是在尝试设置自定义消息。如果更改状态代码,则会在响应中看到它,但是始终为空。 为什么这不按预期工作?这是一个非常简单的示例,我看不到可能缺少的内容。当我调试代码时,我可以看到错误消息设置了所有字段。但是由于某种原因
-
本文向大家介绍javascript 实现 原路返回,包括了javascript 实现 原路返回的使用技巧和注意事项,需要的朋友参考一下 css代码 html代码 javascript代码
-
我有一个非常简单的< code>@RestController,我试图设置一个自定义的错误消息。但是由于某种原因,错误的< code >消息没有显示出来。 这是我的控制器: 这是我得到的回应: 我正在传递一个JSON,但我没有验证任何东西,我只是试图设置自定义消息。如果我更改状态代码,我会在响应中看到,但< code>message始终为空。 为什么这没有像预期的那样工作?这是一个如此简单的示例,

