在Apache Netbean 10中创建JavaFX11应用程序时出错
我是JavaFX新手,我下载了在Java11上运行的ApacheNetbeans9。
由于JavaFX是单独发布的,所以我下载了openjfx-11.0.1_SDK,并遵循了此链接中的步骤https://openjfx.io/openjfx-docs/#install-javafx
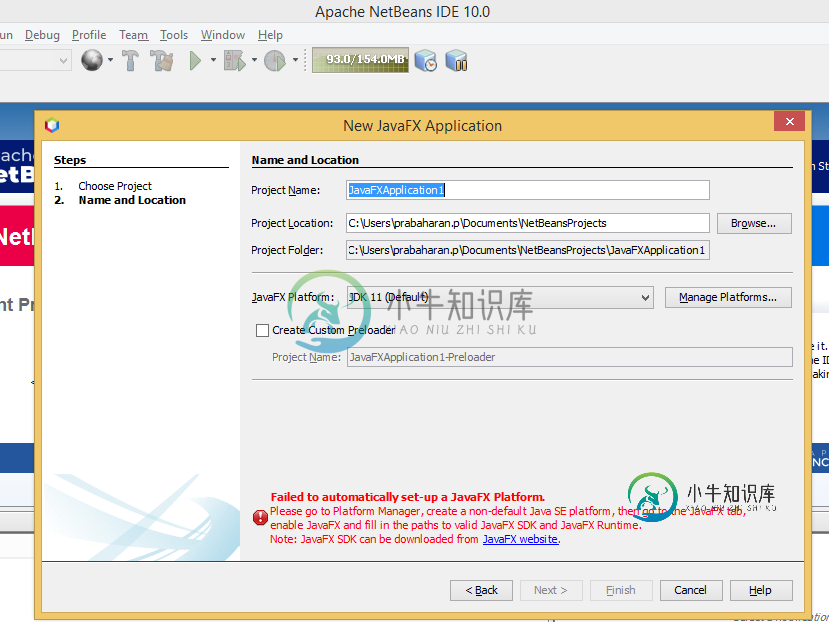
当我试图在apache netbean中创建java fx应用程序时,我得到了下面的错误
失败了
附上netbean 10的屏幕截图。

共有3个答案
我在Netbeans 11上也有同样的问题。我通过以下步骤解决了这个问题。
>
首先,单击manageplatforms,然后单击addplatform,在单击addplatform之后,它将询问文件名,因此给出JDK文件夹的路径。
给出路径后,点击下一步,它会要求平台名称和平台来源,所以在平台来源中给出路径,直到src.zip(jdk/lib/src.zip),然后按下完成按钮。
完成按钮后,你会看到新平台被添加了与你给的平台名称相同的名称,然后点击它,转到源,点击添加罐/文件夹按钮,并给出路径,直到javafx.zip文件被保存在JDK文件夹。
给出路径后,单击addjar/文件夹并关闭它。关闭后,单击JavaFX平台,您将看到平台名称在那里,单击它并创建项目。
在ApacheNetbeans10中为创建JavaFX11应用程序设置正确的环境是一件非常麻烦的事情。。。。此链接可能在某种程度上对您有所帮助
但即使在完成这些步骤后,您在运行项目时仍会发现更多错误。。。下面是该场景的可能解决方案
这是为将来的开发人员准备的,他们将遇到这个问题。您可以按照此视频安装JavaFX13,并将其与Apache Netbeans 11.2集成。请尝试按照此处的说明进行操作
CSS自动完成可能存在问题,但您现在可以创建JavaFx项目。
编辑:根据其他答案的建议,您可以从JavaFX的官方页面下载JavaFX。
-
我对NodeJS是新手。我已经执行了以下命令。1.npm安装-g创建react应用程序2。创建react应用程序我的应用程序 在执行第二个命令时,我遇到了如下错误 安装软件包。这可能需要几分钟。正在安装react、react dom和react脚本。。。 uglifyjs-webpack-plugin@0.4.6安装后E:\Projects\HighAvenue\Dashboard\dashboa
-
有人能提出一些行动建议吗?
-
PS D:\React\anti-app
-
在NetBeans中,我创建了一个名为JFXDev的Java应用程序项目,其中包含一个COM包。在com包内部是一个主类,其代码如下: 修改项目属性: 1)库->Modulepath添加路径C:/Program Files/java/javafx-sdk-11.0.2/lib 2)库->类路径添加路径C:/Program Files/java/javafx-sdk-11.0.2/lib/javaf
-
过去几天我一直在尝试在我的Windows PC上安装Rails。我从www.railsinstaller那里得到了这个包裹。org,它安装得很好。创建新应用程序时,我可以看到所有应用程序文件都已创建,然后出现以下错误: DL已弃用,请使用FIDLE从中获取gem元数据https://rubygems.org/..........正在解析依赖项。。。Gem::RemoteFetcher::Fetch
-
Ember CLI,Ember的命令行界面提供了一个标准的项目结构,一组开发工具和一个插件系统。这允许Ember开发人员专注于构建应用程序,而不是构建使它们运行的支持结构。可通过ember --help显示Ember CLI提供的命令,或通过ember help <command-name>查看特定命令的信息。 创建应用程序 $ ember new super-rentals 上述ember

