如何构建一个单独的android小部件,当拉伸时,它会显示更多的按钮?
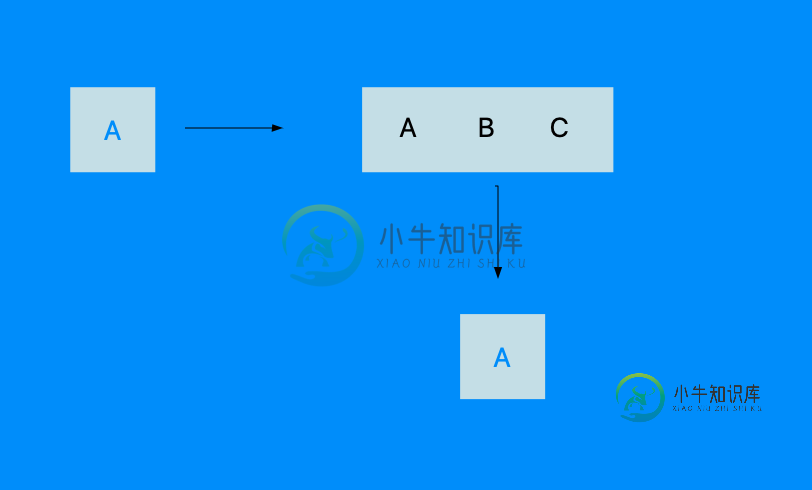
我需要启动一个按钮小部件。一旦启动,当我拉伸宽度时,我希望能够显示更多的两个按钮。与下图相似。我将从小部件[A]开始。一旦我伸展,我希望能够看到[B]和[C]。当我调整大小时,我希望只显示单个小部件。我想避免构建两个不同的小部件。我尝试根据小部件宽度的调整来更改其他两个按钮的可见性。
布局大小1*3网格。当我隐藏这两个按钮时,我留下了2个网格的空白空间。
谢谢你的帮助!
重写fun onAppWidgetOptionsChanged(context:context?,AppWidgetManager:AppWidgetManager?,AppWidgetId:Int,NewOptions:Bundle?){val remoteViews=remoteViews(context?.packagename,r.layout.coffee_logger_widget)
val minWidth = newOptions?.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_WIDTH)
val maxWidth = newOptions?.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_WIDTH)
val minHeight = newOptions?.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_HEIGHT)
val maxHeight = newOptions?.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_HEIGHT)
if (minWidth != null) {
if (minWidth > 100) {
remoteViews.setViewVisibility(R.id.espresso_button, View.VISIBLE)
remoteViews.setViewVisibility(R.id.long_button, View.VISIBLE)
} else {
remoteViews.setViewVisibility(R.id.espresso_button, View.GONE)
remoteViews.setViewVisibility(R.id.long_button, View.GONE)
}
}
appWidgetManager?.updateAppWidget(appWidgetId, remoteViews)
}
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/widget_layout"
android:orientation="vertical"
android:gravity="center"
android:animateLayoutChanges="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="@dimen/widget_margin">
<TextView style="@style/WidgetButtonVerticalSpace" />
<TextView
android:id="@+id/appwidget_text"
style="@style/WidgetTextView.Big" />
<TextView
style="@style/WidgetTextView"
android:text="@string/grams" />
<TextView style="@style/WidgetButtonVerticalSpace" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView style="@style/WidgetButtonHorizontalSpace" />
<LinearLayout
android:id="@+id/ristretto_button"
style="@style/WidgetBeverageButton" >
<ImageView
style="@style/WidgetButtonImage"
android:src="@drawable/ic_ristretto" />
<TextView
style="@style/WidgetButtonText"
android:text="@string/ristretto_short" />
</LinearLayout>
<TextView style="@style/WidgetButtonHorizontalSpace" />
<LinearLayout
android:id="@+id/espresso_button"
android:visibility="gone"
style="@style/WidgetBeverageButton"
tools:visibility="visible">
<ImageView
style="@style/WidgetButtonImage"
android:src="@drawable/ic_espresso" />
<TextView
style="@style/WidgetButtonText"
android:text="@string/espresso_short" />
</LinearLayout>
<TextView style="@style/WidgetButtonHorizontalSpace" />
<LinearLayout
android:id="@+id/long_button"
android:visibility="gone"
style="@style/WidgetBeverageButton"
tools:visibility="visible">
<ImageView
style="@style/WidgetButtonImage"
android:src="@drawable/ic_long_coffee" />
<TextView
style="@style/WidgetButtonText"
android:text="@string/long_coffee_short" />
</LinearLayout>
<TextView style="@style/WidgetButtonHorizontalSpace" />
<!-- Buttons go here -->
</LinearLayout>
<TextView style="@style/WidgetButtonVerticalSpace" />
<TextView
android:id="@+id/coffee_quote"
style="@style/WidgetQuote" />

共有1个答案
您需要将B和C的visibility设置为gone,这将使它们从布局中“消失”,以便它可以收缩到只包含A。
顺便说一句,如果将animateLayoutChanges=“true”添加到布局的XML中,按钮将很好地淡入淡出,布局将伸展和收缩。您可能需要更改使b和c可见或gone的顺序,以使其看起来正确,这取决于您正在执行的操作
哦,这也取决于您的布局-它需要layout_width=“wrap_content”,这样它就可以收缩到只包装剩余的A。如果使用具有固定大小的GridLayout,则需要在代码中更改该宽度,或者使用LinearLayout或ConstraintLayout复制其外观。这取决于你实际上在做什么!
-
在android应用程序中,我们可以使用<code>android.os.Build.VERSION。SDK_INT以获取当前在硬件设备上运行的软件的SDK版本。如何在flutter应用程序中执行同样的操作,以便显示或隐藏基于android构建版本的小部件?
-
我有一个容器,它有一个头标签和一个div。div会消耗剩余的空间,因为容器的高度为100VH。在div中还有两个div,一切正常,但当我向右侧的div添加更多内容并缩小浏览器窗口时,它会溢出父div,我使用了flex box,所以它应该包装内容,而原始div的高度应该相应增加以包装它的元素,但它没有发生。 HTML: CSS: 我在这里做错了什么?是最小-最大高度/宽度吗?
-
我一直在工作的swings框架,其中有一个卡片布局面板在大型机。 我总共有20个jpanels添加到我的卡片布局面板中,在这20个面板中,有3个面板是由一个按钮组成的,点击这个按钮会加载另一个JFrame。当我使用IDE运行这个GUI时,它工作得很好,但是,当我运行jar文件时,在三种情况中的两种情况下,当单击按钮时,它不显示帧。 这是我正在为ButtonListener使用的代码。这个按钮只在一
-
问题内容: 这样做时,我希望在目标目录中包含2个WAR文件。一个将包含 生产 ,而另一个将包含 test / uat 。 我已经试过了: 但是,我最终只能参加测试WAR。 问题答案: 我不认为您可以一步完成此操作(实际上,令Maven没有抱怨您的设置并且不知道应用了哪个设置,我感到很惊讶),我建议您使用配置文件或过滤来管理此使用案件。 如果您确实不同,则可以将maven-war-plugin配置放
-
现在我希望在运行方法时显示按钮。但是按钮已经放在屏幕上了。 我怎么做?
-
嘿,我正在做一个java项目,我会试着把我的问题概括出来... 我有一个jpanelX,其中包含juckons1到5。所有这些按钮都连接到相同的actionlistener和相同的操作执行方法。我还将点击的按钮的来源保存到全局字符串变量中。 我有另一个JpanelY。JpanelY包含字符串数组。 我想将这两种行为联系起来: > 用户点击JpanelX上的按钮 显示的是JpanelY而不是Jpan

