Javascript映射函数未存储正确的值
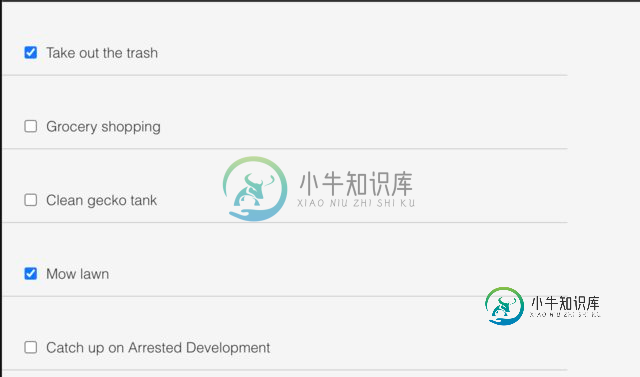
我的应用程序只是一个看起来像这样的简单清单

ReactJS中的map函数有一些奇怪的行为。
import React from "react"
import "./App.css"
import todosData from "./data/todosData.js"
import TodoItem from "./components/TodoItem.js"
class App extends React.Component {
constructor() {
super()
this.state = {
todos: todosData
}
this.handleClick = this.handleClick.bind(this)
}
handleClick(id) {
this.setState(prevState => {
const updatedItems = prevState.todos.map(todo => {
if (todo.id === id) {
todo.completed = !todo.completed
}
console.log(todo)
return todo
})
console.log(updatedItems)
return {
todos: updatedItems
}
})
}
render() {
const todoItems = this.state.todos.map(item => < TodoItem item = {
item
}
key = {
item.id
}
handleClick = {
this.handleClick
} />)
return (
<div>
{ todoItems }
</div>
)
}
}
}
export default App
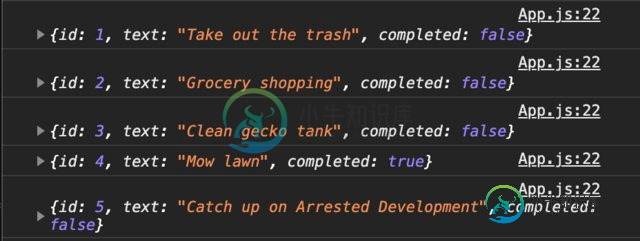
每当我打印出来以检查值是否确实用console.log(todo.completed)更改时,它会在控制台中打印出正确的值,但随后我尝试打印出整个对象列表,突然它又回到了原来的状态。在本例中,我单击了选项1

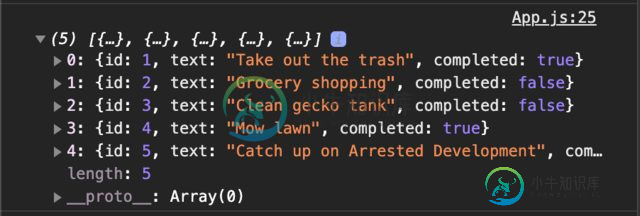
这是我打印出常量updatedItems时的结果

我可以改变任何其他属性没有任何麻烦,我甚至可以设置
todo.completed = false
它会将选中的复选框更改为未选中的复选框,只有当我尝试使用与其已存储的值相反的值赋值时,映射函数才不会正常工作
这是我从文件中获取的数据,如果有帮助的话
const todosData = [{
id: 1,
text: "Take out the trash",
completed: true
},
{
id: 2,
text: "Grocery shopping",
completed: false
},
{
id: 3,
text: "Clean gecko tank",
completed: false
},
{
id: 4,
text: "Mow lawn",
completed: true
},
{
id: 5,
text: "Catch up on Arrested Development",
completed: false
}
]
export default todosData
共有2个答案
handleClick(id){
this.setState(prevState => {
const updatedItems = prevState.todos.map(todo =>{
if(todo.id === id){
todo.completed = !todo.completed
}
console.log(todo)
return todo
},()=>{
console.log(updatedItems)
})
return{
todos: updatedItems
}
})
}
请试一次。您可能会在控制台中获得更新的项目
切换“已完成”状态时,您正在更改状态对象。
handleClick(id) {
this.setState(prevState => {
const updatedItems = prevState.todos.map(todo => {
if (todo.id === id) {
todo.completed = !todo.completed; // <-- state mutation!!
}
return todo;
});
return {
todos: updatedItems,
};
})
}
您不仅需要浅层复制正在更新的数组,还需要浅层复制所有要更新的嵌套对象,这样它们就不再是浅层相等的了。
handleClick(id) {
this.setState(prevState => {
const updatedItems = prevState.todos.map(todo => {
if (todo.id === id) {
return {
...todo, // <-- copy into new object reference
completed: !todo.completed, // <-- set new property value
};
}
return todo;
});
return {
todos: updatedItems,
}
})
}
-
我有麻烦映射一个嵌套dto字段正确与MapStruct。我有几个DTO: 具有相应的映射器 到目前为止,一切工作都很好,生成的代码自动连接其他需要的映射器来正确地构建DTO。例如生成的仪器映射器实现 现在,当我试图创建一个包含嵌套工具dto的映射器时遇到了麻烦。映射器应使用instrumentMapper正确创建所需的dto。DTO: 映射器: 生成的代码: 现在media mapper得到了很好
-
所以,我有一个问题,这里的人可能会帮助我与推土机。 背景:我设置了Dozer来将我的持久性实体映射到它们的DTO类。这很简单,我只是创建一个实体类的精确副本作为POJO,并允许dozer通配符查看字段的名称是否与源字段匹配。我正在使用自定义映射器处理Hibernate延迟加载问题,就像这里所做的那样。我告诉Dozer如何通过一个类来映射每个类,该类扫描实体中名为@EntityMap(DTOxxx.
-
我已经实现了Spring数据存储库,它使用注释扩展MongoRepository,将它们标记为RESTendpoint。但当映射请求id时,会得到以下异常 存储库: GET 请求我正在尝试: 回应: 另外,我为每个存储库配置了两个数据库。 Application.yml文件: 主要类 : 这里会出什么问题?
-
我试图在C++中创建一个,作为键,泛型方法作为,但我不知道这是否可能。我想做这样的事情: 这可能吗?如果是,我如何实现这一点?
-
问题内容: 我正在尝试设置控制器,但是很遗憾无法查看输出…一切都正确呈现。当我转到404页面时。从Netbeans运行我的应用程序转到 app-config.xml web.xml 我如何调试它,看看有什么用,什么没用? 更新资料 Netbeans中的GlassFish服务器日志显示 问题答案: 您的名字映射到中吗?从您先前的问题中,我看到: 网址不匹配格式。尝试一种可能的解决方法。
-
前端将这个json发送到我的API 控制器:

