jQuery UI:Datepicker将年份范围下拉菜单设置为100年
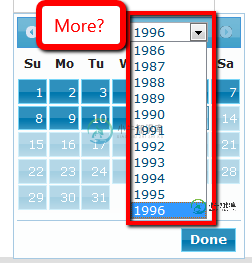
使用Datepicker,默认情况下,“年份”下拉列表只显示10年。用户必须单击最后一年才能获得更多的年数。
我们如何将初始范围设置为100年,这样用户就会默认看到一个很大的列表呢?

function InitDatePickers() {
$(".datepicker").datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
maxDate: '@maxDate',
minDate: '@minDate'
});
}
共有2个答案
尝试以下操作:-
ChangeYear:-当设置为true时,表示可以选择当月日历中指示的上一个月或下一个月的单元格。此选项与Options.ShowOtherMonths设置为true一起使用。
YearRange:-指定“年份”下拉列表中的年份范围。(默认值:“-10:+10”)
示例:-
$(document).ready(function() {
$("#date").datepicker({
changeYear:true,
yearRange: "2005:2015"
});
});
参见:-set year range in jquery datepicker
您可以在http://api.jqueryui.com/datepicker/#option-yearrange中根据文档使用该选项设置年份范围
yearRange: '1950:2013', // specifying a hard coded year range
或者这样
yearRange: "-100:+0", // last hundred years
从文件中
默认值:“C-10:C+10”
“年份”下拉列表中显示的年份范围:相对于当前年份(“-nn:+nn”)、相对于当前选定年份(“C-nn:C+nn”)、绝对(“nnn:nnnn”)或这些格式的组合(“nnnn:-nn”)。请注意,此选项只影响下拉列表中显示的内容,要限制可选择的日期,请使用minDate和/或maxDate选项。
-
问题内容: 我试图查询包含年份列的表,并以逗号分隔的年份范围的字符串形式返回这些年份。年份范围将由数组中出现的连续年份确定,非连续年份/年份范围应以逗号分隔。 而不是数据类型的原因是,其中一些值包含而不是年份列表。我们可以忽略这些结果。 到目前为止,我几乎没有运气解决这个问题,因为我什至不知道从哪里开始。 有人可以给我一些指导或提供一些有用的示例来说明如何解决诸如挑战之类的问题吗? 例子 产出目标
-
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)外,所有其他方法都工作正常。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我所能做到的最好的事情是将“选择”框设置为一定的宽度,但是下拉菜单本身要宽得
-
SQL Server 2016 - PowerBI 我需要编写一个静态查询,该查询将在PowerBI中用于自动更新自身的仪表板,不会获得任何使用我们公司预算周期(7月1日至6月30日)的提示。我可以很容易地从表中提取我需要的数据,但我却被where子句卡住了。我需要它来查询以显示仅在7/1/{year} - 6/30/{year}之间完成的记录。有没有一种方法可以查询显示所有日期在之间的记录 (如
-
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。一切都很好,除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我最好地完成了将“选择”框设置为特定宽度的操作,但是下拉菜单本身的宽度要大得多。 任何对此
-
问题内容: 我正在使用材料ui表。列之一具有SelectField组件,这是一个下拉菜单,其中没有几个项目可供选择。示例代码在这里: 根据提供给表的数据中的clientId值,正确设置所有行的下拉菜单的初始值。在更改所选行的下拉菜单时,我想更改提供的数据的clientId属性。我该如何实现?React是关于状态的。但是,如何管理多个动态状态? 这就是SelectField onChange的内容:
-
问题内容: 当选项数量超过20时,我的选择框将显示滚动条。当选项数量超过10时,我只想显示滚动条 问题答案: 尝试将其添加到元素中: 喜欢:

