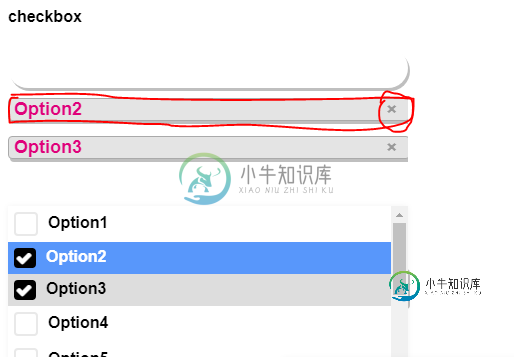
如何在选择2中的下拉菜单中改变位置,多选和关闭时停止打开图标?
我正在使用select2的multiselect。但我面临的问题,即将改变位置的选择选项点击后两个选择值。
一旦我选择了两个值和比之后,我再次单击以选择比select option的位置更多的值,并在所有值之后打开它。
null
$(".js-select2").select2({
closeOnSelect : false,
placeholder : "Placeholder",
allowHtml: true,
allowClear: true,
tags: true
});body {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
}
.select2-container {
min-width: 400px;
}
.select2-results__option {
padding-right: 20px;
vertical-align: middle;
}
.select2-results__option:before {
content: "";
display: inline-block;
position: relative;
height: 20px;
width: 20px;
border: 2px solid #e9e9e9;
border-radius: 4px;
background-color: #fff;
margin-right: 20px;
vertical-align: middle;
}
.select2-results__option[aria-selected=true]:before {
font-family:fontAwesome;
content: "\f00c";
color: #fff;
background-color: #f77750;
border: 0;
display: inline-block;
padding-left: 3px;
}
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #fff;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: #eaeaeb;
color: #272727;
}
.select2-container--default .select2-selection--multiple {
margin-bottom: 10px;
}
.select2-container--default.select2-container--open.select2-container--below .select2-selection--multiple {
border-radius: 4px;
}
.select2-container--default.select2-container--focus .select2-selection--multiple {
border-color: #f77750;
border-width: 2px;
}
.select2-container--default .select2-selection--multiple {
border-width: 2px;
}
.select2-container--open .select2-dropdown--below {
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.select2-selection .select2-selection--multiple:after {
content: 'hhghgh';
}
/* select with icons badges single*/
.select-icon .select2-selection__placeholder .badge {
display: none;
}
.select-icon .placeholder {
display: none;
}
.select-icon .select2-results__option:before,
.select-icon .select2-results__option[aria-selected=true]:before {
display: none !important;
/* content: "" !important; */
}
.select-icon .select2-search--dropdown {
display: none;
}
/* multiselect */
.select2-results__option:before {
content: "";
display: inline-block;
position: relative;
height: 20px;
width: 20px;
border: 2px solid #e9e9e9;
border-radius: 4px;
background-color: #fff;
margin-right: 10px;
vertical-align: middle;
line-height: 20px;
}
.selection .select2-selection__rendered .select2-selection__choice {
background: #FFFFFF;
box-shadow: 2px 3px 0px rgb(0 0 0 / 25%);
border-radius: 30px;
border: none;
color: #E0007A;
font-size: 18px;
font-weight: 600;
margin-bottom: 10px;
text-align: left;
vertical-align: middle;
display: flex;
align-items: center;
width: 100%;
padding: 6px 12px;
position: relative;
}
.candidates-update-profile .selection .select2-selection__rendered .select2-selection__choice {
color: #004A9C;
}
.select2-container--default ul.select2-selection__rendered .select2-selection__clear+li {
margin-top: 50px;
}
.select2-selection__rendered .select2-selection__choice:first-child {
margin-top: 50px !important;
}
.select2-container--default .select2-selection--multiple .select2-selection__choice__remove {
color: #000000;
cursor: pointer;
display: inline-block;
font-weight: bold;
margin-right: 2px;
position: absolute;
right:10px;
z-index: 11;
}
.select2-results__option[aria-selected=true]:before {
font-family: fontAwesome;
content: "\f00c";
color: #fff;
background-color: #000000;
border: 0;
display: inline-block;
padding-left: 2px;
}
.noMultiSelect .select2-results__option:before {
content: none;
}
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #fff;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: transparent;
color: #272727;
}
.select2-container--default .select2-selection--multiple {
background-color: #ffffff;
cursor: text;
box-shadow: 2px 3px 0px rgb(0 0 0 / 25%);
border-radius: 30px;
color: #707070;
height: 40px;
}
.select2-container .select2-search--inline {
opacity: 0;
}
/*.selection .select2-selection--multiple:before {
content: "Job Sub-Category";
position: absolute;
left: 13px;
top: 6px;
}
.set-avail .selection .select2-selection--multiple:before {
content: "Set Availability for...";
}
.card-tickets .selection .select2-selection--multiple:before {
content: "Cards / Tickets / Certificates";
}
.work-location .selection .select2-selection--multiple:before {
content: "Work Locations (Postcode/Suburb/City)";
}
*/
.work-location .select2-selection--multiple:after {
background-image: url(../img/search.png);
top: 10px;
}
.select2-selection--multiple:after {
content: "";
background-image: url(../img/down-arrow.png);
background-repeat: no-repeat;
cursor: pointer;
height: 20px;
width: 20px;
position: absolute;
right: 7px;
top: 15px;
}
.select2-container .select2-selection--multiple .select2-selection__rendered {
overflow: visible;
padding: 0;
}
.select2-container--default.select2-container--open.select2-container--below .select2-selection--multiple {
border-radius: 30px;
}
.select2-container--default .select2-selection--multiple .select2-selection__clear {
display: none;
}
.select2-container--open .select2-dropdown--below {
border-radius: 6px;
box-shadow: 0 0 6px rgb(0 0 0 / 5%);
border: none;
}
.select2-results__option {
padding: 2px 10px;
}
.custom-multi-select .select2-container--default .select2-selection--multiple {height: initial;background-color: transparent;box-shadow: none;}
.custom-multi-select .select2-container--default .select2-selection--multiple {position: relative;border:none !important;}
.custom-multi-select .select2-container--default .select2-selection--multiple:before {content: '';position: absolute;top: 0;left: 0;right: 0;background-color: #ffffff;cursor: text;box-shadow: 2px 3px 0px rgb(0 0 0 / 25%);height: 40px;border-radius: 30px;}<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>SELECT222</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
<link rel="stylesheet" href="select222.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
</head>
<body>
<div class="container">
<div class="row custom-multi-select ">
<h4>checkbox</h4>
<select class="js-select2" multiple="multiple">
<option value="O1" data-badge="">Option1</option>
<option value="O2" data-badge="">Option2</option>
<option value="O3" data-badge="">Option3</option>
<option value="O4" data-badge="">Option4</option>
<option value="O5" data-badge="">Option5</option>
<option value="O6" data-badge="">Option6</option>
<option value="O7" data-badge="">Option7</option>
<option value="O8" data-badge="">Option8</option>
<option value="O9" data-badge="">Option9</option>
<option value="O10" data-badge="">Option10</option>
<option value="O11" data-badge="">Option11</option>
<option value="O12" data-badge="">Option12</option>
<option value="O13" data-badge="">Option13</option>
</select>
</div>
</div>
<div class="container">
<div class="row">
<h4>checkbox</h4>
<select class="js-select2" multiple="multiple">
<option value="O1" data-badge="">Option1</option>
<option value="O2" data-badge="">Option2</option>
<option value="O3" data-badge="">Option3</option>
<option value="O4" data-badge="">Option4</option>
<option value="O5" data-badge="">Option5</option>
<option value="O6" data-badge="">Option6</option>
<option value="O7" data-badge="">Option7</option>
<option value="O8" data-badge="">Option8</option>
<option value="O9" data-badge="">Option9</option>
<option value="O10" data-badge="">Option10</option>
<option value="O11" data-badge="">Option11</option>
<option value="O12" data-badge="">Option12</option>
<option value="O13" data-badge="">Option13</option>
</select>
</div>
</div>
</body>
</html>null
1.在上面的代码中,我不想打开关闭图标单击和单值上的选择选项。

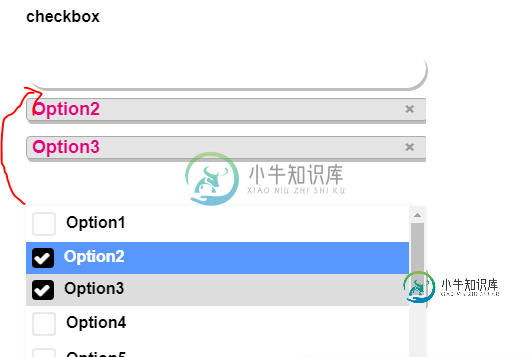
2.同时,我希望每次都在字段下方选择选项。当前当我clik后两个值选择比它打开后所有值。但我想把它打开,就在下面的领域。

共有1个答案
回答你的第一个问题。
我在select2选项中进行了更改
null
$(".js-select2").select2({
tags: true,
placeholder : "Placeholder",
allowHtml: true,
allowClear: true,
}).on("select2:unselecting", function(e) {
$(this).data('state', 'unselected');
}).on("select2:open", function(e) {
if ($(this).data('state') === 'unselected') {
$(this).removeData('state');
var self = $(this);
setTimeout(function() {
self.select2('close');
}, 1);
}
});body {
font-family: 'Ubuntu', sans-serif;
font-weight: bold;
}
.select2-container {
min-width: 400px;
}
.select2-results__option {
padding-right: 20px;
vertical-align: middle;
}
.select2-results__option:before {
content: "";
display: inline-block;
position: relative;
height: 20px;
width: 20px;
border: 2px solid #e9e9e9;
border-radius: 4px;
background-color: #fff;
margin-right: 20px;
vertical-align: middle;
}
.select2-results__option[aria-selected=true]:before {
font-family:fontAwesome;
content: "\f00c";
color: #fff;
background-color: #f77750;
border: 0;
display: inline-block;
padding-left: 3px;
}
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #fff;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: #eaeaeb;
color: #272727;
}
.select2-container--default .select2-selection--multiple {
margin-bottom: 10px;
}
.select2-container--default.select2-container--open.select2-container--below .select2-selection--multiple {
border-radius: 4px;
}
.select2-container--default.select2-container--focus .select2-selection--multiple {
border-color: #f77750;
border-width: 2px;
}
.select2-container--default .select2-selection--multiple {
border-width: 2px;
}
.select2-container--open .select2-dropdown--below {
border-radius: 6px;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.select2-selection .select2-selection--multiple:after {
content: 'hhghgh';
}
/* select with icons badges single*/
.select-icon .select2-selection__placeholder .badge {
display: none;
}
.select-icon .placeholder {
display: none;
}
.select-icon .select2-results__option:before,
.select-icon .select2-results__option[aria-selected=true]:before {
display: none !important;
/* content: "" !important; */
}
.select-icon .select2-search--dropdown {
display: none;
}
/* multiselect */
.select2-results__option:before {
content: "";
display: inline-block;
position: relative;
height: 20px;
width: 20px;
border: 2px solid #e9e9e9;
border-radius: 4px;
background-color: #fff;
margin-right: 10px;
vertical-align: middle;
line-height: 20px;
}
.selection .select2-selection__rendered .select2-selection__choice {
background: #FFFFFF;
box-shadow: 2px 3px 0px rgb(0 0 0 / 25%);
border-radius: 30px;
border: none;
color: #E0007A;
font-size: 18px;
font-weight: 600;
margin-bottom: 10px;
text-align: left;
vertical-align: middle;
display: flex;
align-items: center;
width: 100%;
padding: 6px 12px;
position: relative;
}
.candidates-update-profile .selection .select2-selection__rendered .select2-selection__choice {
color: #004A9C;
}
.select2-container--default ul.select2-selection__rendered .select2-selection__clear+li {
margin-top: 50px;
}
.select2-selection__rendered .select2-selection__choice:first-child {
margin-top: 50px !important;
}
.select2-container--default .select2-selection--multiple .select2-selection__choice__remove {
color: #000000;
cursor: pointer;
display: inline-block;
font-weight: bold;
margin-right: 2px;
position: absolute;
right:10px;
z-index: 11;
}
.select2-results__option[aria-selected=true]:before {
font-family: fontAwesome;
content: "\f00c";
color: #fff;
background-color: #000000;
border: 0;
display: inline-block;
padding-left: 2px;
}
.noMultiSelect .select2-results__option:before {
content: none;
}
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #fff;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: transparent;
color: #272727;
}
.select2-container--default .select2-selection--multiple {
background-color: #ffffff;
cursor: text;
box-shadow: 2px 3px 0px rgb(0 0 0 / 25%);
border-radius: 30px;
color: #707070;
height: 40px;
}
.select2-container .select2-search--inline {
opacity: 0;
}
/*.selection .select2-selection--multiple:before {
content: "Job Sub-Category";
position: absolute;
left: 13px;
top: 6px;
}
.set-avail .selection .select2-selection--multiple:before {
content: "Set Availability for...";
}
.card-tickets .selection .select2-selection--multiple:before {
content: "Cards / Tickets / Certificates";
}
.work-location .selection .select2-selection--multiple:before {
content: "Work Locations (Postcode/Suburb/City)";
}
*/
.work-location .select2-selection--multiple:after {
background-image: url(../img/search.png);
top: 10px;
}
.select2-selection--multiple:after {
content: "";
background-image: url(../img/down-arrow.png);
background-repeat: no-repeat;
cursor: pointer;
height: 20px;
width: 20px;
position: absolute;
right: 7px;
top: 15px;
}
.select2-container .select2-selection--multiple .select2-selection__rendered {
overflow: visible;
padding: 0;
}
.select2-container--default.select2-container--open.select2-container--below .select2-selection--multiple {
border-radius: 30px;
}
.select2-container--default .select2-selection--multiple .select2-selection__clear {
display: none;
}
.select2-container--open .select2-dropdown--below {
border-radius: 6px;
box-shadow: 0 0 6px rgb(0 0 0 / 5%);
border: none;
}
.select2-results__option {
padding: 2px 10px;
}
.custom-multi-select .select2-container--default .select2-selection--multiple {height: initial;background-color: transparent;box-shadow: none;}
.custom-multi-select .select2-container--default .select2-selection--multiple {position: relative;border:none !important;}
.custom-multi-select .select2-container--default .select2-selection--multiple:before {content: '';position: absolute;top: 0;left: 0;right: 0;background-color: #ffffff;cursor: text;box-shadow: 2px 3px 0px rgb(0 0 0 / 25%);height: 40px;border-radius: 30px;}<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>SELECT222</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
<link rel="stylesheet" href="select222.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
</head>
<body>
<div class="container">
<div class="row custom-multi-select ">
<h4>checkbox</h4>
<select class="js-select2" multiple="multiple">
<option value="O1" data-badge="">Option1</option>
<option value="O2" data-badge="">Option2</option>
<option value="O3" data-badge="">Option3</option>
<option value="O4" data-badge="">Option4</option>
<option value="O5" data-badge="">Option5</option>
<option value="O6" data-badge="">Option6</option>
<option value="O7" data-badge="">Option7</option>
<option value="O8" data-badge="">Option8</option>
<option value="O9" data-badge="">Option9</option>
<option value="O10" data-badge="">Option10</option>
<option value="O11" data-badge="">Option11</option>
<option value="O12" data-badge="">Option12</option>
<option value="O13" data-badge="">Option13</option>
</select>
</div>
</div>
<div class="container">
<div class="row">
<h4>checkbox</h4>
<select class="js-select2" multiple="multiple">
<option value="O1" data-badge="">Option1</option>
<option value="O2" data-badge="">Option2</option>
<option value="O3" data-badge="">Option3</option>
<option value="O4" data-badge="">Option4</option>
<option value="O5" data-badge="">Option5</option>
<option value="O6" data-badge="">Option6</option>
<option value="O7" data-badge="">Option7</option>
<option value="O8" data-badge="">Option8</option>
<option value="O9" data-badge="">Option9</option>
<option value="O10" data-badge="">Option10</option>
<option value="O11" data-badge="">Option11</option>
<option value="O12" data-badge="">Option12</option>
<option value="O13" data-badge="">Option13</option>
</select>
</div>
</div>
</body>
</html>-
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。一切都很好,除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我最好地完成了将“选择”框设置为特定宽度的操作,但是下拉菜单本身的宽度要大得多。 任何对此
-
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)外,所有其他方法都工作正常。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我所能做到的最好的事情是将“选择”框设置为一定的宽度,但是下拉菜单本身要宽得
-
我想从下面的列表中选择一个使用selenium的选项: 这里 但问题是没有列表可供选择。 在此输入图像说明 我到目前为止的代码: 需要帮助!!
-
我在一个div中有一个twitter引导下拉列表,其中有一个插件jOrgChart。 我遇到的问题是,当我单击按钮打开下拉菜单时,它还会在父div中触发一个click事件,该事件会折叠其他元素。 这是我的html: 我想防止.dropdown-toggle的点击冒泡到div.node,我尝试了以下方法: 但是现在下拉菜单不起作用了。 编辑 具体情况如下:http://jsfiddle.net/UT
-
问题内容: 我想知道是否有可能让jQuery 在下拉框中选择,例如第4个项目? 我希望用户单击一个链接,然后让该框更改其值,就像用户通过单击来选择它一样。 问题答案: 怎么样 对于现代版本的jquery,应使用代替
-
问题内容: 我将selenium1的代码转换为selenium2,找不到在下拉菜单中选择标签或获得下拉菜单的选定值的简便方法。您知道在Selenium 2中如何做吗? 这是两个在Selenium 1中起作用但不在2中起作用的语句: 问题答案: 查看硒文档中有关使用webdriver 填写表单的部分以及Select类的javadoc 。 要基于标签选择一个选项: 要获得第一个选定的值:

