在嵌套对象上抛出_InternalLinkedHashMap异常
我使用了这个构建。yamlconfig允许将嵌套对象解析为json:
targets:
$default:
builders:
json_serializable:
options:
explicit_to_json: true
它似乎确实起到了作用,因为带有嵌套对象的toJson工作正常。然后我尝试从json创建一个类实例https://pub.dev/packages/json_serializable:
@override
UserRegistrationEntity getUserRegistration() {
final json = Map<String, dynamic>.from(
localDataSource.get(keyToRead: UserRegistrationFieldNames.self) ??
<String, dynamic>{});
return UserRegistrationEntity.fromJson(json); <===== ERROR ON THIS LINE
}
我得到一个例外:
抛出的异常:类型'_InternalLinkedHashMap
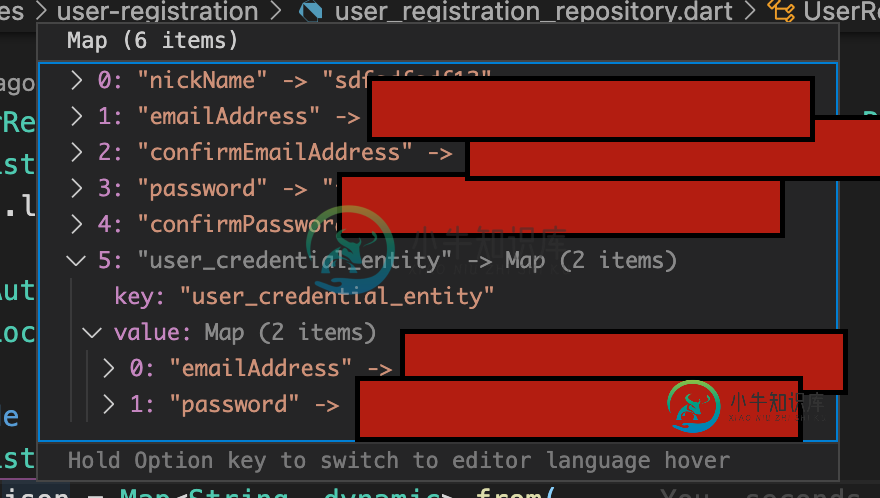
这是json的值:

红色覆盖的值是字符串。当user_credential_entity.password和user_credential_entity.email地址为null时,没有错误。
我认为这是因为user_credential_entity是嵌套的JsonSerializable对象。但是toJson工作,但是from mJson不工作。
父类:
part 'user_registration_entity.g.dart';
@JsonSerializable()
class UserRegistrationEntity implements IEntity<UserRegistrationEntity> {
UserRegistrationEntity(
{this.nickName,
this.emailAddress,
this.confirmEmailAddress,
this.password,
this.confirmPassword,
this.userCredentialEntity});
factory UserRegistrationEntity.fromJson(Map<String, dynamic> json) =>
_$UserRegistrationEntityFromJson(json);
String nickName;
String emailAddress;
String confirmEmailAddress;
String password;
String confirmPassword;
UserCredentialEntity userCredentialEntity;
Map<String, dynamic> toJson() => _$UserRegistrationEntityToJson(this);
儿童班:
@JsonSerializable()
class UserCredentialEntity implements IEntity<UserCredentialEntity> {
UserCredentialEntity({this.password, this.emailAddress});
factory UserCredentialEntity.fromJson(Map<String, dynamic> json) =>
_$UserCredentialEntityFromJson(json);
String password;
String emailAddress;
Map<String, dynamic> toJson() => _$UserCredentialEntityToJson(this);
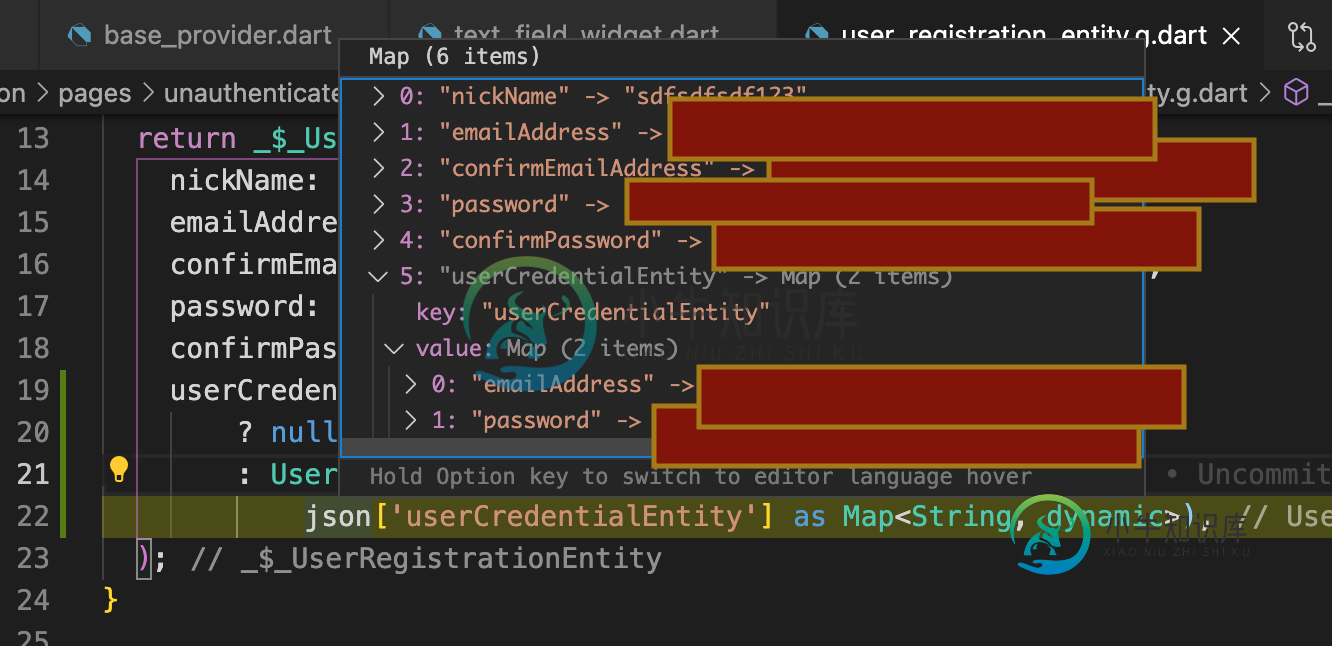
错误所在的实际代码行如下:

json['userCredentialEntity']的值不是映射
共有1个答案
修复方法是将其放置在包含嵌套对象的类之上:
@JsonSerializable(explicitToJson: true, anyMap: true)
anyMap: true是我的关键。
或者,可以将其添加到build。yaml:
targets:
$default:
builders:
json_serializable:
options:
explicit_to_json: true
any_map: true
这意味着不再需要@JsonSerializable(明确ToJson: true, anyMap: true)。
-
我用的是angular 5。我尝试在下面的html数组中使用嵌套循环 对象: HTML: 我得到以下解析错误: 我在app.module.ts导入了BrowserModul和Common Modul,这样用户就可以将一周中的任何一天的时间表复制到一周的其余时间。 编辑:我的代码中的实际超文本标记语言:
-
下面的代码片段在Flutter json解码中抛出格式异常,有什么建议吗? 格式异常: 2018-10-23 20:40:30.680 181 15-18142/addon.com.bookshop e/flutter:[错误:flutter/shell/common/shell.cc(181)]Dart错误:未处理的异常:FormatException:意外字符(位于字符26){“Name”:“
-
我将spring boot与thymeleaf结合使用,在页面中尝试显示表单及其嵌套对象。 我的对象工厂有 id 当我显示时 我的工厂有很多机器,但没有一台展出 任何想法?
-
我有一门java课 在上面的场景中,示例具有子示例,这又是示例列表。此嵌套可以是 n 级。我想实现的是有一个示例列表,即扁平化上面的对象并将所有示例收集到最终列表中(收集所有n级示例)。一个明显的方法是递归。在Java中有什么方法可以更有效地实现它。我尝试了一些java 8概念,但它们不符合要求。
-
问题内容: 假设我有一个对象,其键对应于产品,值对应于对象,对象又具有对应于那些产品已售出的价格点的键,以及对应于所售数量的值。 例如,如果我以1美元的价格出售10个小部件,以2美元的价格出售5个小部件,那么我将具有以下数据结构: 我想遍历这种结构并在这样的表中生成行: 在Python中,可以嵌套列表推导来遍历这样的列表数据结构。使用ng-repeat可以做到吗? 问题答案: ng-repeat目
-
我有一个服务我是这样嘲笑的: } 服务: 我需要能够模拟“CloseableHttpResponse Response = http client . execute(request,clientContext)”,这样“response”对象就是我提前创建的。我希望一些嘲讽的when/then构造可以解决这个问题。我会很感激如何做到这一点的想法。谢谢!

