使用带颤振的rest API列出信息时出错
我试图列出屏幕上剩余的应用编程接口的信息。我有这个方法:
late List<MyModel> _listAll; // original list fetched from API
late List<MyModel> _displayList;
.
.
void _ListTransaction() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
String token = prefs.getString("userToken") ?? "";
dynamic data = await http.get(Uri.parse('....'), headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Authorization': '$token',
});
List<MyModel> listAll= [];
for (var u in data) {
MyModel myModel = MyModel.fromJson(u);
print(myModel);
listAll.add(myModel);
}
setState(() {
_listAll = listAll;
_displayList = _listAll ;
});
}
这里我得到的错误:
_类型错误(类型“\u InternalLinkedHashMap
我也尝试过这种做法:
void _ListTransaction() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
String token = prefs.getString("userToken") ?? "";
dynamic data = await http.get(Uri.parse('....'), headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Authorization': '$token',
});
var list = json.decode(data.body);
print(list);
setState(() {
_listAll = list;
_displayedList = _petrolList;
});
}
但这里我得到了一个错误:
_类型错误(类型“\u InternalLinkedHashMap
你们可以帮我解决这个错误。我感谢您的评论!
更新我也用过这种方法,但没有用!

我的模型:
class TransactionModel {
int? month;
int? year;
double? balanceFull;
double? balanceMonth;
ExpenseModel? expenseModel;
RevenueModel? revenueModel;
TransactionModel();
Transactions() {
month = 00;
year = 0000;
balanceFull = 0;
balanceMonth = 0;
}
TransactionModel.fromJson(Map<String, dynamic> json) {
month = json['month'];
year = json['year'];
balanceFull = json['balanceFull'];
balanceMonth = json['balanceMonth'];
expenseModel = json['expenseModel'];
revenueModel = json['revenueModel'];
}
共有3个答案
上周我也有类似的问题。
我用下面的代码解决了这个问题:
int _offset = 0;
List<Skeleton> array_news = [];
Future<List<Skeleton>> fetchNews(int offset) async {
final response = await http.get(Uri.parse(
'http://192.168.15.5:5000//custom-events?limit=3&offset=$offset'));
return parseNews(response.body);
}
List<Skeleton> parseNews(String responseBody) {
final parsed =
json.decode(responseBody)['events'].cast<Map<String, dynamic>>();
return parsed.map<Skeleton>((json) => Skeleton.fromJson(json)).toList();
}
void executeScript(int offset) async {
List news = await fetchNews(offset);
setState(() {
news.forEach((data) {
array_news.add(Skeleton(
id: data.id,
title: data.title,
page_link: data.page_link,
image_link: data.image_link));
});
});
}
骨架代码:
class Skeleton {
int id = 0;
String title = '';
String page_link = '';
String image_link = '';
Skeleton(
{required this.id,
required this.title,
required this.page_link,
required this.image_link});
Skeleton.fromJson(Map<String, dynamic> json) {
id = json['id'];
title = json['title'];
page_link = json['page_link'];
image_link = json['image_link'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['title'] = this.title;
data['page_link'] = this.page_link;
data['image_link'] = this.image_link;
return data;
}
}
之后,只需通过索引访问array_news列表数据。
例如:
array_news[0].title;
你应该这样做:
var result = json.decode(data.body);
List<Map<String, dynamic>> list = (result as List).map((e) => e as Map<String, dynamic>).toList();
list.forEach((element) {
_listAll.add(MyModel.fromJson(element));
}
在我的例子中,这是有效的,因为我有一个Map的列表
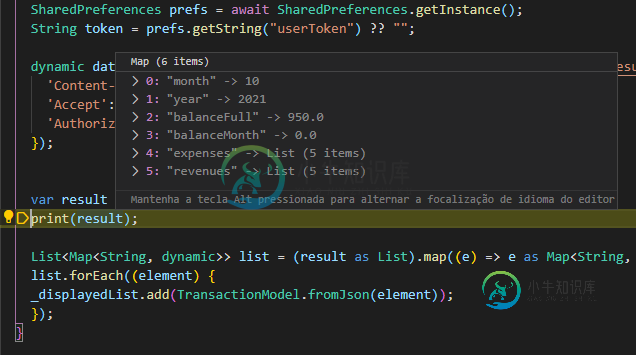
编辑:根据您的评论和屏幕截图,您应该执行以下操作:
Map<String, dynamic> result = json.decode(data.body) as Map<String, dynamic>;
result.forEach((element) {
_listAll.add(MyModel.fromJson(element));
}
在交易模型中:
TransactionModel.fromJson(Map<String, dynamic> json) {
month = json['month'];
year = json['year'];
balanceFull = json['balanceFull'];
balanceMonth = json['balanceMonth'];
List<Map<String, dynamic>> expenseList = (json["expenses"] as List).map((e) => e as Map<String, dynamic>).toList();
List<Map<String, dynamic>> revenueList = (json["revenues"] as List).map((e) => e as Map<String, dynamic>).toList();
expenseModel = ExpenseModel.fromJson(list.first) // You can loop
revenueModel = RevenueModel.fromJson(revenueList.first) // Same
}
这个想法是,您需要将每个嵌套模型转换为Map
不久前我也有过同样的经历。
我认为错误在于_listAll是MyModel的类型列表,但“setState”方法中的列表是Map
我希望能帮助你。
-
我只是导入了包background\u位置,没有使用它。即使我犯了这个错误 尝试更改kotlin版本,更改了MinSDK版本,但没有更改。
-
在flatter中,我从磁盘读取一个文件,并将列表项显示为一个列表。使用ListView。生成器工作正常,但如果文本小部件显示单个值,则会出现此错误。有人能帮忙吗? 我得到的错误是以下RangeError在构建MyHomePage时抛出(脏,状态:_MyHomePageState#e9932):RangeError(索引):无效值:有效值范围为空:9
-
首先,抱歉英语不好。我从Flatter开始,我已经安装了所有必要的东西,但是当尝试运行测试应用程序(在模拟器或设备中)时,我会收到下面的错误消息。 正在启动lib\main。调试模式下XT1097上的dart。。。正在初始化gradle。。。正在解析依赖项…*运行Gradle时出错:从以下位置退出代码1:C:\Testes\first\u app\android\gradlew。bat应用程序:属
-
/D:/flutter/. pub-ache/pub.dartlang.org/path_provider_windows-0.0.43/lib/src/path_provider_windows_real.dart:126: 25:错误:getter'addressOf'没有为类'GUID'定义。 “GUID”来自“包:win32/src/结构”(“/D:/颤动/缓存/托管/发布/达特朗.org
-
正在启动lib/main。dart on Android SDK build for x86 in debug mode。。。 [!]格雷德没有执行权限。应将项目目录的所有权更改为用户,或将项目移动到具有执行权限的目录。Gradle 任务汇编失败,退出代码 1 已退出(sigterm)
-
我在安装android SDK命令行工具后遇到了这个错误。

